前端开发的环境搭建及markdown的语法简介
一.环境的搭建
环境的搭建主要有编辑器(vscode)、浏览器(Chrome)及集成环境(phpenv)的安装
一)vscode的安装
vscode (https://code.visualstudio.com/) 的直接从官网上下载后傻瓜式安装就可以了(我直接安装在c盘,因为我c盘就是一个固态盘)个人认为vscode主要难点在于汉化问题、插件的安装、插件导出、插件的批量导入的问题上。
1.软件汉化
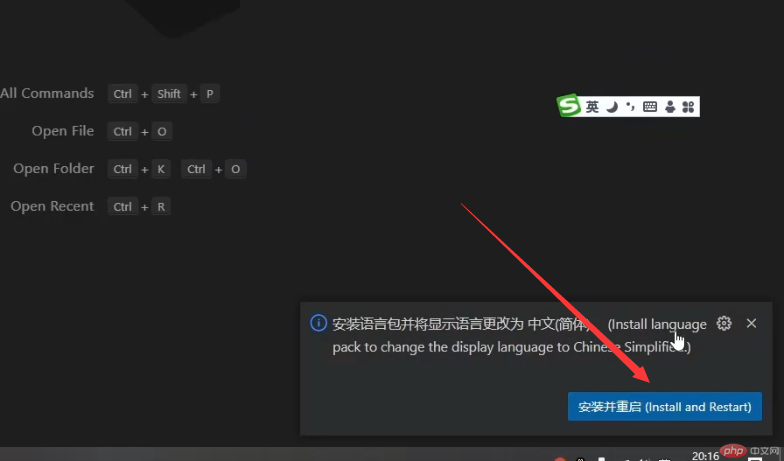
第一次安装好软件后有个提示安装语言包一定不要错过,如下图
2.插件的安装
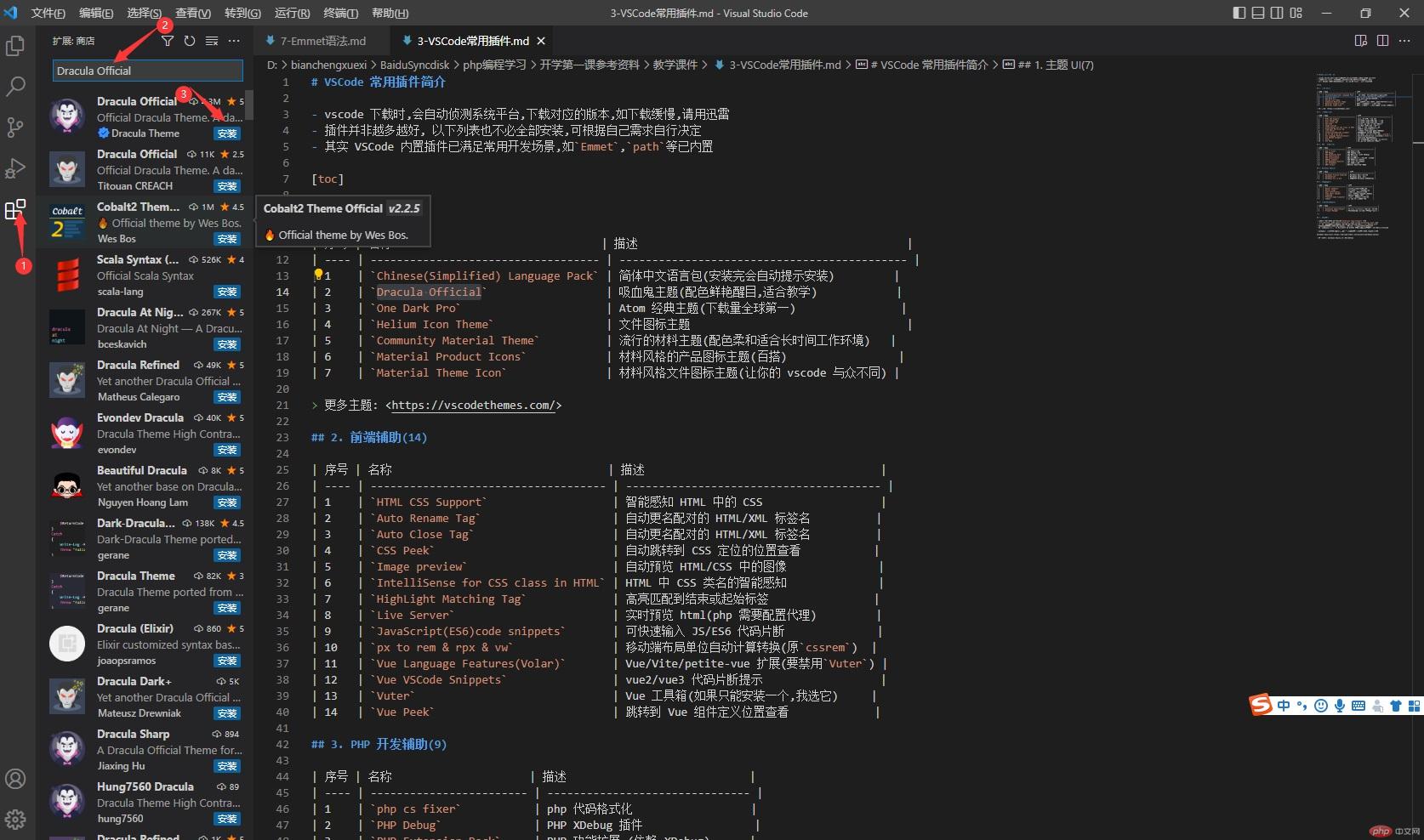
插件的安装如下图一目了然(以吸血鬼主题为例)
3.插件的导出
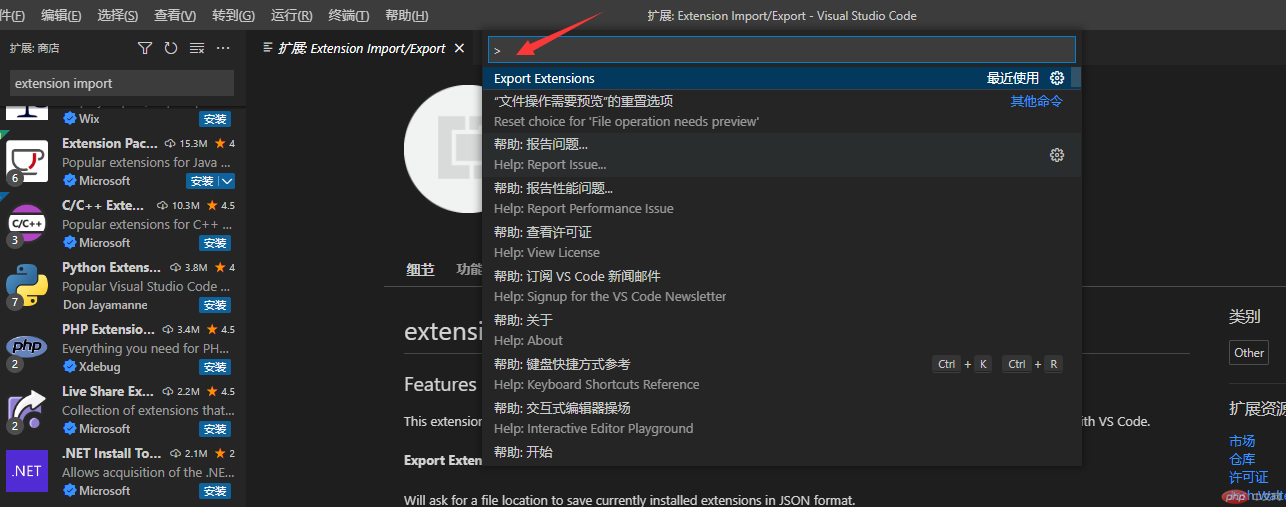
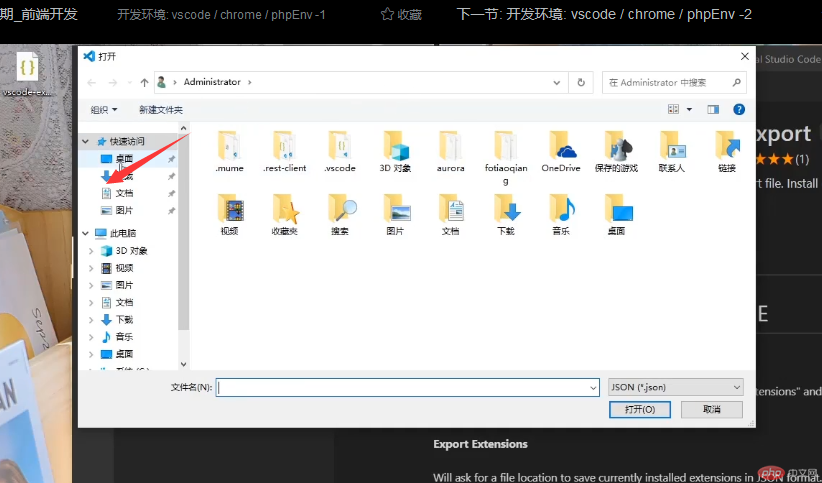
插件的导出是要利用extension import/export这个插件,在vscode里装好这个插件,用ctrl+shift+p快捷键运行如图
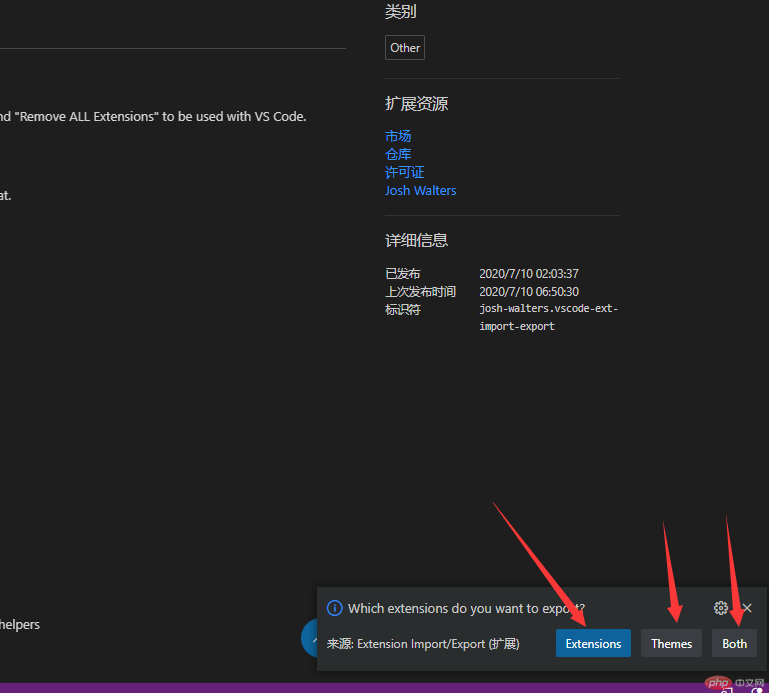
然后选择both如图
最后保存如图所示: 以上操作就是插件的导出流程。
以上操作就是插件的导出流程。
4.插件的导入
插件的导出是要利用extension import/export这个插件,在vscode里装好这个插件,用ctrl+shift+p快捷键运行如图
然后找到导出的文件 指导导入结束(有的时候导入卡死后,可以再次导入不会影响的)
指导导入结束(有的时候导入卡死后,可以再次导入不会影响的)
2)chrome的安装
谷歌浏览器直接官网下载打开下一步直到结束就安装好了,个人认为难点主要在几个插件的安装,因为官网不能下载傻瓜安装,还要自己找插件安装,安装插件倒是简单,可是找插件不好整(我也不会,很想老师把插件文件共享出来)
3)集成环境的安装
直接在百度里面搜一下phpEnv的集成环境下载安装就可以了,自己会的自己做,自己不会问百度会解决很多问题。
二.Markdown学习笔记及心得体会
MarkdownMarkdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,可以用来方便的写API,接口开发文档,听课笔记,技术博客具有可读性。本次笔记主要说Markdown的语法。
markdown的语法
每一位程序员都必须掌握一种文档工具,我们掌握的就是markdown。markdown的基本语法分为两类:
文本: 标题, 段落,字体样式,代码,引用其它: 列表, 表格, 链接, 图像,分隔符
2、分隔符
---至少三个-
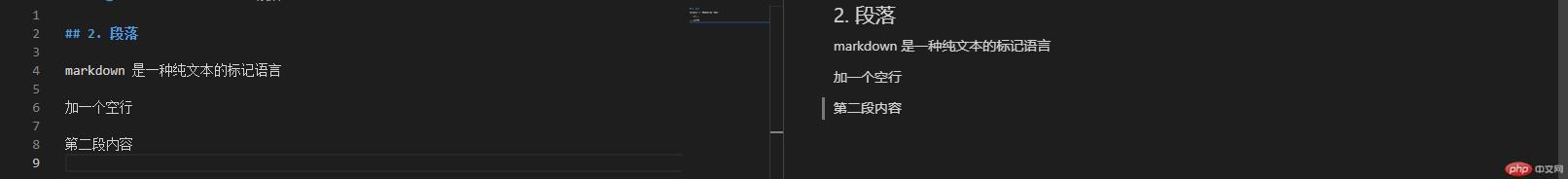
3、段落
(Markdown中的段落,由⼀⾏或者多⾏⽂本组成,不同的段落之间使⽤空⾏来标记。)
markdown 是一种纯文本的标记语言加一个空行第二段内容
例:
4、字体样式
(markdown支持几种字体:用两个 * 加粗、用一个 _ 斜体、两个 ~ 删除线)
**加粗**_斜体_~~删除线~~
例:
5、引用
这是一个引用内容
二级引用
6、列表
1)无序
- list1
- list2
- list3
(2)有序
1.list1
2.list2
3.list3
7、代码
(1) 单行: const num = 100
例如:const div = document.querySelector('.box')
(2) 多行:
(你可以在你的代码上面和下面添加 三个 ` 来表示代码块。)
例如:
class User{private string $username = 'admin';}
例如:
8、表格
| 序号 | 姓名 | 性别 | 工资 |
|---|---|---|---|
| 1 | 朱老师 | 男 | 123745 |
| 2 | 欧阳老师 | 男 | 786900 |
| 3 | 灭绝老师 | 女 | 887654 |
9、链接
php 中文网
10、图像



