em,rem
案例简述em,rem
em,rem本质是字体高度的单位。
一个em,rem是16px的像素。
但是em是具有父类继承的特性,而rem是继承自根类的。
如果采用rem作为宽度单位,可以初始一个数值,例如
1rem=100px;
html{font-size: 100px;}
这样,我们的一个字的高度就是100px.但是正文中我们不能使用这么大的字啊。我们可以在body中二次设置一个字高。
body{font-size:0.16rem;}
这样我们的字高就回到了16px。但是我们可以使用根设置的1rem=100px来设置div等标签的宽度高度了。
div{width: 14rem;height: 10rem;}
这时,div的宽度是1400px,高度是1000px.
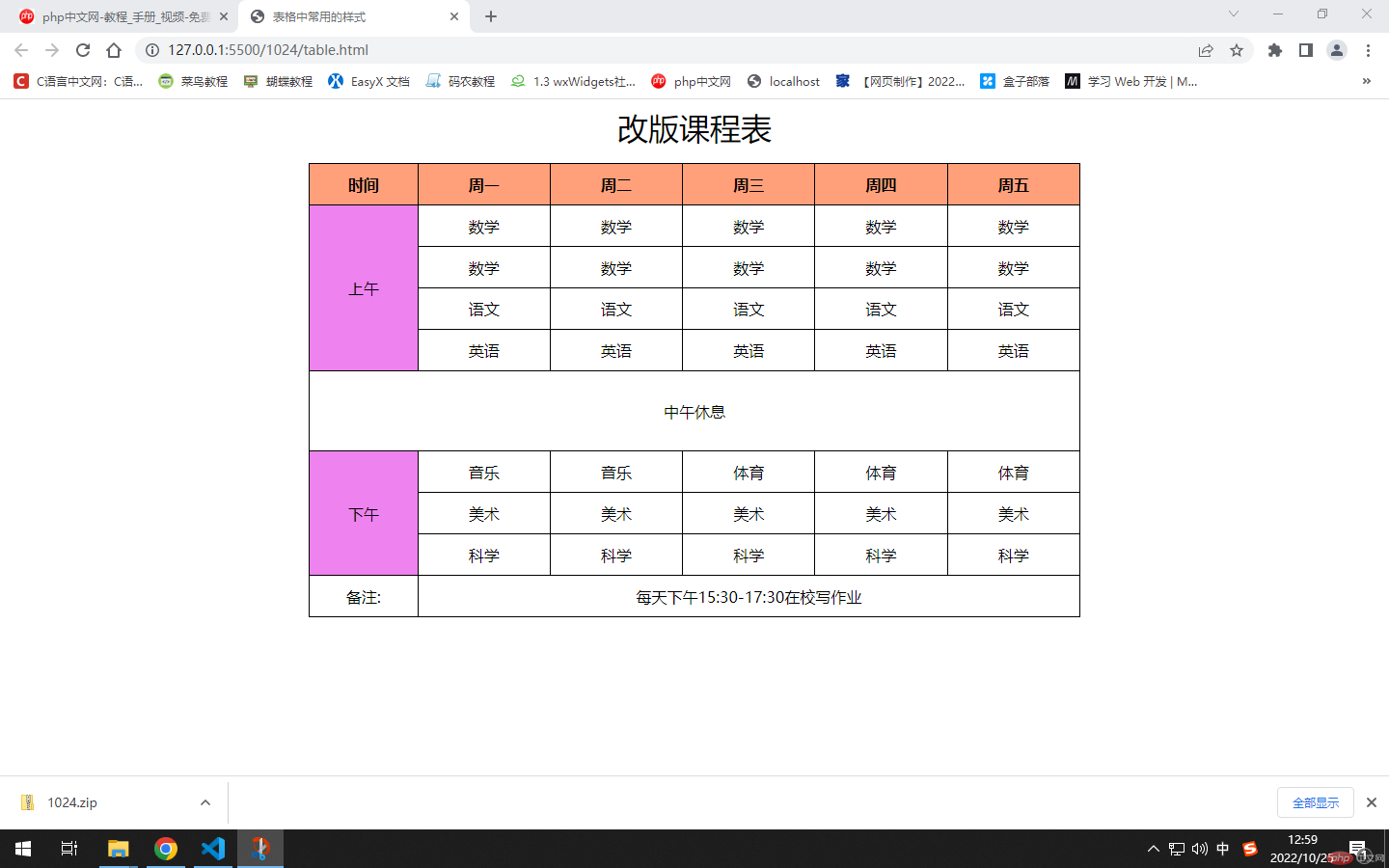
改版课程表

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格中常用的样式</title><style>html{font-size: 1rem;}table td,table th {border: 0.0625rem solid #000;height: 2.5rem;}table {border-collapse: collapse;}table {width: 50rem;margin: auto;text-align: center;}table caption {font-size: 2rem;margin-bottom: 1rem;}table thead {background-color:lightsalmon;}/* 这里难道是选择了表格主体中的第一列第一行中的单元格和倒数第二个单元格 ?? :)*/table tbody:not(tbody:nth-of-type(2)) tr:first-of-type td:first-of-type {background-color:violet;}</style></head><body><table><caption>改版课程表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><!-- 上午 --><!-- 第一个tbody --><tbody><tr><td rowspan="4" class="period">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr></tbody><!-- 中午 --><!-- 第二个tbody --><tbody><tr><td colspan="6" style="height:5.0rem">中午休息</td></tr></tbody><!-- 下午 --><!-- 第3个tbody --><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写作业</td></tr></tfoot></table></body></html>

