作业内容:
- em,rem的特点是什么, 应用场景是什么?为什么推荐使用rem?
- (选做) 使用rem + vw 重写 课程表 案例, css中不允许出现px,试试看
em和rem
em
特点:em是相对长度单位,继承字号,永远跟随自身和祖先元素的字号变化而改变。
场景:追求字体大小的可维护性和伸缩性时。
rem
特点:rem是相对长度单位,相对的是根字号,默认是16px,除非人为更新,否则不变。
场景:与媒体查询配合使用,进行移动端响应式布局。
为什么使用rem
px是相对固定单位,字号大小直接被定死,所以用户无法根据自己设置的浏览器字号而缩放,em和rem虽然都是相对单位,但em是相对于它的父元素的font-size,页面层级越深,em的换算就越复杂,而rem是直接相对于根元素,这就避开了很多层级关系。移动端新型浏览器对rem的兼容很好,可以放心使用。
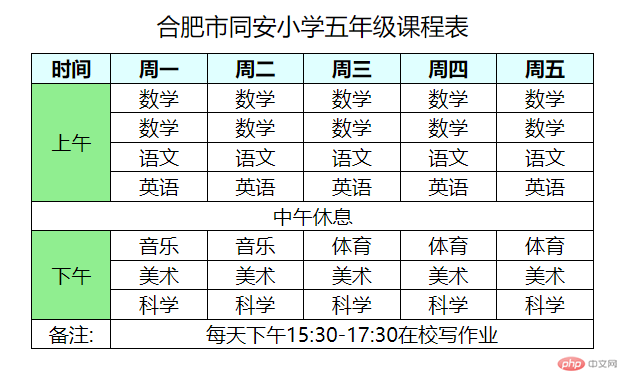
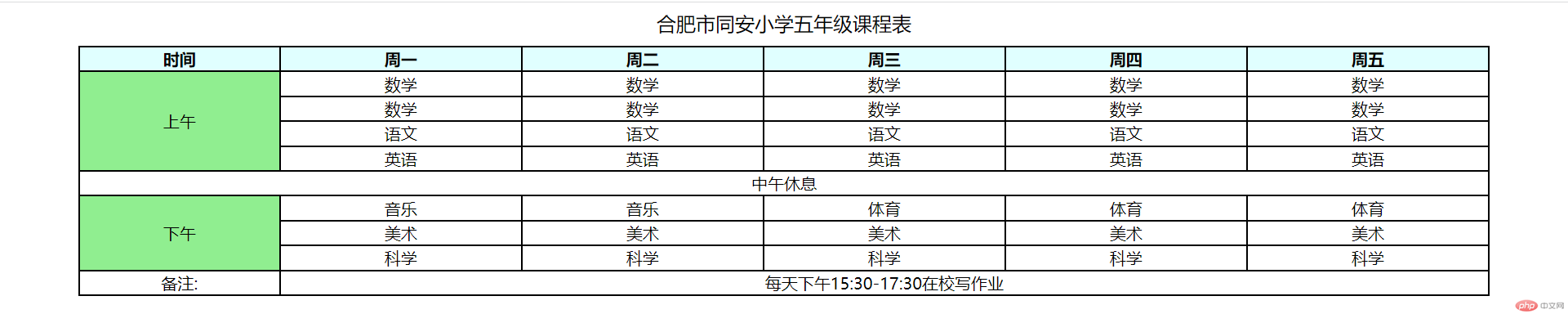
rem+vw重写课程表
html
<table><caption>合肥市同安小学五年级课程表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><!-- 上午 --><!-- 第一个tbody --><tbody><tr><td rowspan="4" class="period">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr></tbody><!-- 中午 --><!-- 第二个tbody --><tbody><tr><td colspan="6">中午休息</td></tr></tbody><!-- 下午 --><!-- 第3个tbody --><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写作业</td></tr></tfoot></table>
css
<style>/* 1. 添加表格线: 一定要添加到单元格中 td , th */table td,table th {border: 0.1vw solid #000;}/* 2. 折叠表格线: table */table {border-collapse: collapse;}/* 3. 对表格进行一些布局设置 */table {width: 90vw;margin: auto;text-align: center;}table caption {font-size: 1.2rem;margin-bottom: 0.6rem;}table thead {background-color: lightcyan;}table tbody:not(tbody:nth-of-type(2)) tr:first-of-type td:first-of-type {background-color: lightgreen;}</style>
效果
浏览器最大化:
浏览器宽度缩到最小: