border-radius: 10px 0px 0px 0px;顺序依次是 上 右 下 左
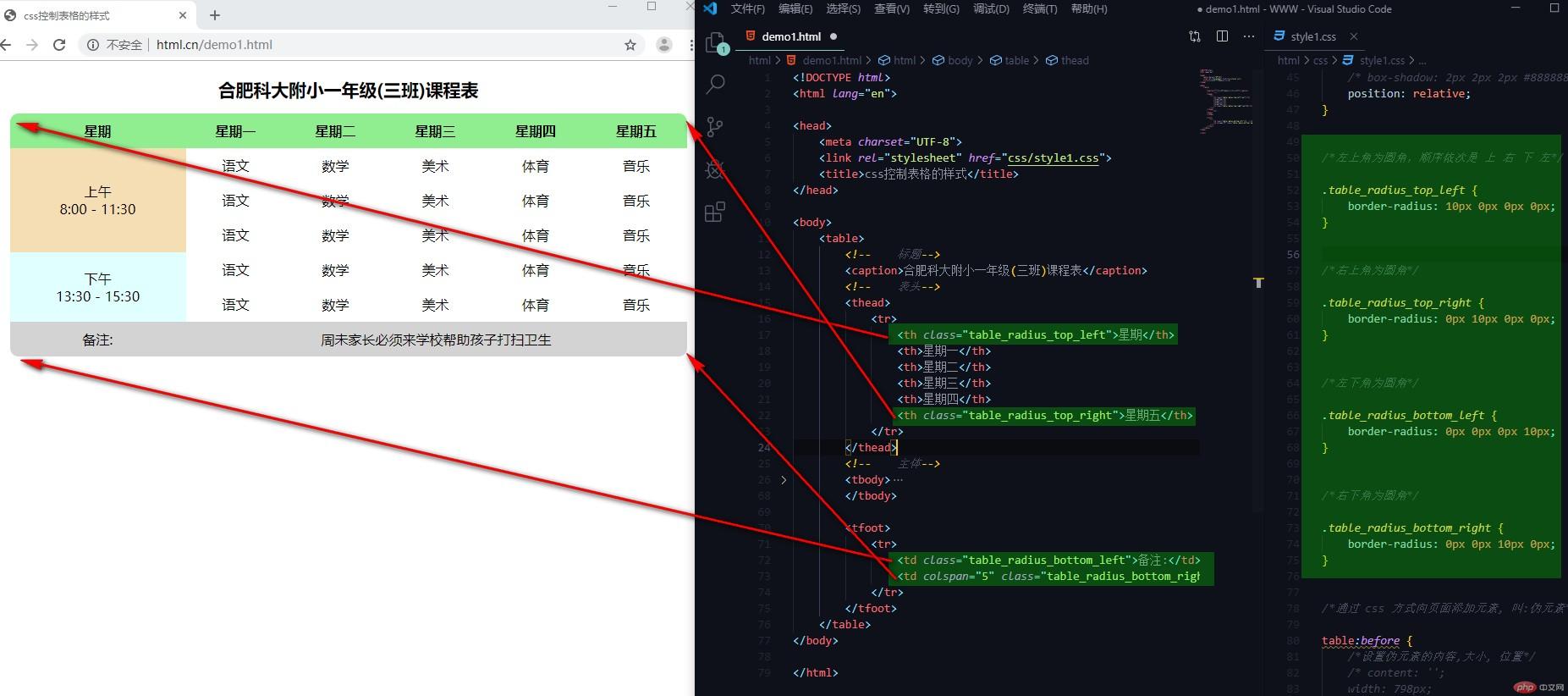
方法一:table使用标签画圆角很麻烦,因此我将表格单元格原有border样式去除,通过颜色块区分表格单元,直接给四个边角的th,td添加border-radius样式,从而达到一定圆角效果。
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style1.css">
<title>css控制表格的样式</title>
</head><body>
<table>
<!-- 标题-->
<caption>合肥科大附小一年级(三班)课程表</caption>
<!-- 表头-->
<thead>
<tr>
<th class="table_radius_top_left">星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th class="table_radius_top_right">星期五</th>
</tr>
</thead>
<!-- 主体-->
<tbody>
<tr>
<td rowspan="3">上午<br>8:00 - 11:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr> <td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr> <td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr> <tr>
<td rowspan="2">下午<br>13:30 - 15:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr> <td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
</tbody> <tfoot>
<tr>
<td class="table_radius_bottom_left">备注:</td>
<td colspan="5" class="table_radius_bottom_right">周未家长必须来学校帮助孩子打扫卫生</td>
</tr>
</tfoot>
</table>
</body></html>
/*给表格加上边框*/
table {
/* border: 1px solid #444444; */
border-collapse: collapse;
width: 800px;
margin: 20px auto;
}th,
td {
/* border: 1px solid #444444; */
text-align: center;
padding: 10px;
}table caption {
font-size: 1.3rem;
/*文本加粗*/
font-weight: bolder;
margin-bottom: 15px;
}table thead>tr:first-of-type {
background-color: lightgreen;
list-style-type: decimal;
}table tbody>tr:first-of-type>td:first-of-type {
background-color: wheat;
}table tbody>tr:nth-last-of-type(2)>td:first-of-type {
background-color: lightcyan;
}table tfoot>tr:last-of-type {
background-color: lightgray;
}
/*美化表格*/table {
/* box-shadow: 2px 2px 2px #888888; */
position: relative;
}
/*左上角为圆角,顺序依次是 上 右 下 左*/.table_radius_top_left {
border-radius: 10px 0px 0px 0px;
}
/*右上角为圆角*/.table_radius_top_right {
border-radius: 0px 10px 0px 0px;
}
/*左下角为圆角*/.table_radius_bottom_left {
border-radius: 0px 0px 0px 10px;
}
/*右下角为圆角*/.table_radius_bottom_right {
border-radius: 0px 0px 10px 0px;
}
/*通过 css 方式向页面添加元素, 叫:伪元素*/table:before {
/*设置伪元素的内容,大小, 位置*/
/* content: '';
width: 798px;
height: 294px;
position: absolute;
left: 0;
top: 42px; */
/*设置伪元素的背景*/
/* background-image: url("../xx.jpg");
background-size: cover;
opacity: 0.5; */
}


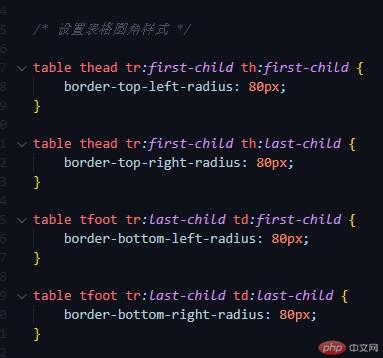
方法二:从CSS样式着手,设置表格圆角样式
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style1.css">
<title>css控制表格的样式</title>
</head><body>
<table>
<!-- 标题-->
<caption>XX实验附小一年级(三班)课程表</caption>
<!-- 表头-->
<thead>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<!-- 主体-->
<tbody>
<tr>
<td rowspan="3">上午<br>8:00 - 11:30</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr> <td>英语</td>
<td>数学</td>
<td>科学</td>
<td>语文</td>
<td>美术</td>
</tr>
<tr> <td>语文</td>
<td>英语</td>
<td>体育</td>
<td>数学</td>
<td>劳技</td>
</tr> <tr>
<td rowspan="2">下午<br>13:30 - 15:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr> <td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
</tbody> <tfoot>
<tr>
<td>备注:</td>
<td colspan="5">周未家长3:20去学校帮助孩子打扫卫生</td>
</tr>
</tfoot>
</table>
</body></html>
/*给表格加上边框*/
table {
/* border: 1px solid #444444; */
/* border-collapse: collapse; */
width: 800px;
margin: 20px auto;
border-collapse: separate;
border-spacing: 0;
}th,
td {
border: 1px solid #444444;
text-align: center;
padding: 10px;
}
/* 标题样式 */table caption {
font-size: 1.3rem;
/*文本加粗*/
font-weight: bolder;
margin-bottom: 15px;
}table thead>tr:first-of-type {
background-color: lightgreen;
list-style-type: decimal;
}table tbody>tr:first-of-type>td:first-of-type {
background-color: wheat;
}table tbody>tr:nth-last-of-type(2)>td:first-of-type {
background-color: lightcyan;
}table tfoot>tr:last-of-type {
background-color: lightgray;
}
/*美化表格*/table {
/* box-shadow: 2px 2px 2px #888888; */
position: relative;
}
/* 设置表格圆角样式 */table thead tr:first-child th:first-child {
border-top-left-radius: 80px;
}table thead tr:first-child th:last-child {
border-top-right-radius: 80px;
}table tfoot tr:last-child td:first-child {
border-bottom-left-radius: 80px;
}table tfoot tr:last-child td:last-child {
border-bottom-right-radius: 80px;
}
/*通过 css 方式向页面添加元素, 叫:伪元素*/table:before {
/*设置伪元素的内容,大小, 位置*/
content: '';
width: 798px;
height: 294px;
position: absolute;
left: 0;
top: 42px;
/*设置伪元素的背景*/
background-image: url("../xx.jpg");
background-size: cover;
opacity: 0.5;
/* 给图片设置圆角 */
border-radius: 40px;
}