实例
<style>
body,
p,
h2 {
margin: 0px;
padding: 0px;
}
.header {
width: 100%;
margin: 0 auto;
background-color: black;
}
.header .content {
width: 90%;
min-height: 40px;
margin: 0 auto;
background-color: black;
}
.header .content ul {
margin: 0px;
padding: 0px;
}
.header .content .item {
list-style: none;
}
.header .content .item a {
float: left;
color: white;
font-size: 0.8em;
padding-left: 40px;
padding-right: 40px;
line-height: 40px;
text-align: center;
text-decoration: none;
}
.header .content .item a:hover {
color: #888;
}
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 30%;
height: 300px;
}
.container {
width: 90%;
margin: 5px auto;
/* border: 2px solid green; */
}
/* 第二步 */
.main {
width: 100%;
min-height: 600px;
/* border: 2px solid lightseagreen; */
}
.main .box1 {
margin: 0px;
}
.main .box1 img,
.main .box2 img,
.main .box3 img,
.main .box4 img,
.main .box5 img,
.main .box6 img {
margin: 0px;
width: 160px;
height: 160px;
}
.main .box1 .floor-price,
.main .box2 .floor-price,
.main .box3 .floor-price,
.main .box4 .floor-price,
.main .box5 .floor-price,
.main .box6 .floor-price {
margin: 10px 0px;
color: red;
font-weight: bold;
}
.main .box1 .floor-item,
.main .box2 .floor-item,
.main .box3 .floor-item,
.main .box4 .floor-item,
.main .box5 .floor-item,
.main .box6 .floor-item {
margin: 0 0 20px 0;
color: #555;
cursor: pointer;
}
.main {
position: relative;
}
.main .box2 {
position: absolute;
top: 0px;
left: 500px;
}
.main .box3 {
position: absolute;
top: 0px;
left: 800px;
}
.main .box5 {
position: absolute;
top: 245px;
left: 500px;
}
.main .box6 {
position: absolute;
top: 245px;
left: 800px;
}
.left {
width: 180px;
min-height: 600px;
/* border: 1px solid lightgray; */
background-color: white;
}
.left ul {
margin: 0px;
/* padding: 0px; */
}
.left a {
color: #333;
font-weight: bolder;
line-height: 80px;
text-decoration: none;
}
.left ul li {
list-style: none;
}
.right {
width: 178px;
min-height: 600px;
/* border: 1px solid blue; */
background-color: white;
}
.right ol {
line-height: 60px;
font-weight: bold;
}
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
.main {
box-sizing: border-box;
padding-left: 180px;
padding-right: 180px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -180px;
}
.footer {
width: 100%;
margin: 0 auto;
background-color: #333;
}
.footer .content {
width: 90%;
min-height: 60px;
margin: 0 auto;
background-color: #333;
}
.footer .content p {
text-align: center;
}
.footer .content a {
text-decoration: none;
color: #888;
font-size: 0.8em;
line-height: 60px;
}
.footer .content a:hover {
color: #fff;
text-decoration-line: underline
}
</style>
<body>
<div class="header">
<div class="content">
<ul>
<li class="item"><a href="">Mac</a></li>
<li class="item"><a href="">ipad</a></li>
<li class="item"><a href="">iphone</a></li>
<li class="item"><a href="">Watch</a></li>
<li class="item"><a href="">Music</a></li>
<li class="item"><a href="">技术支持</a></li>
</ul>
</div>
</div>
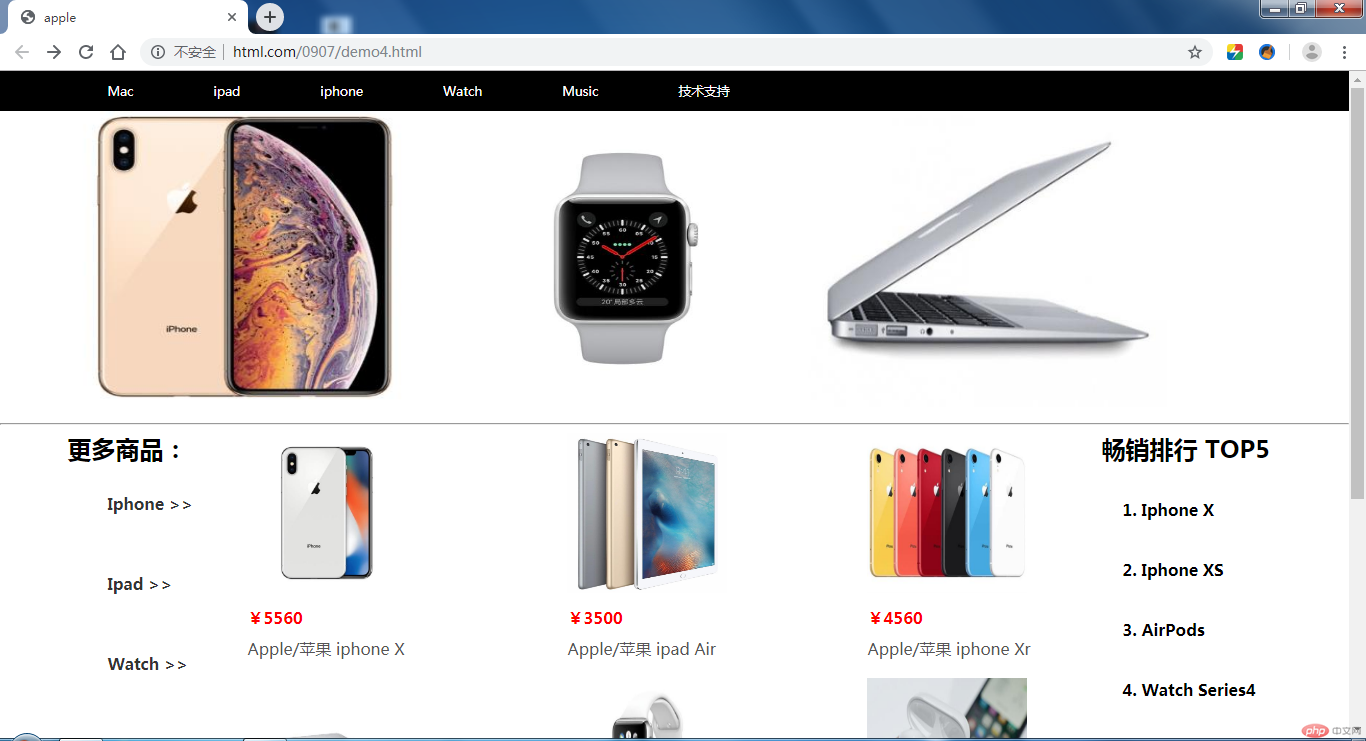
<div class="slider">
<img src="static\img\3.jpg" alt="iphone">
<img src="static\img\watch.jpg" alt="watch">
<img src="static\img\10.jpg" alt="ipad">
</div>
<hr>
<div class="container">
<div class="main">
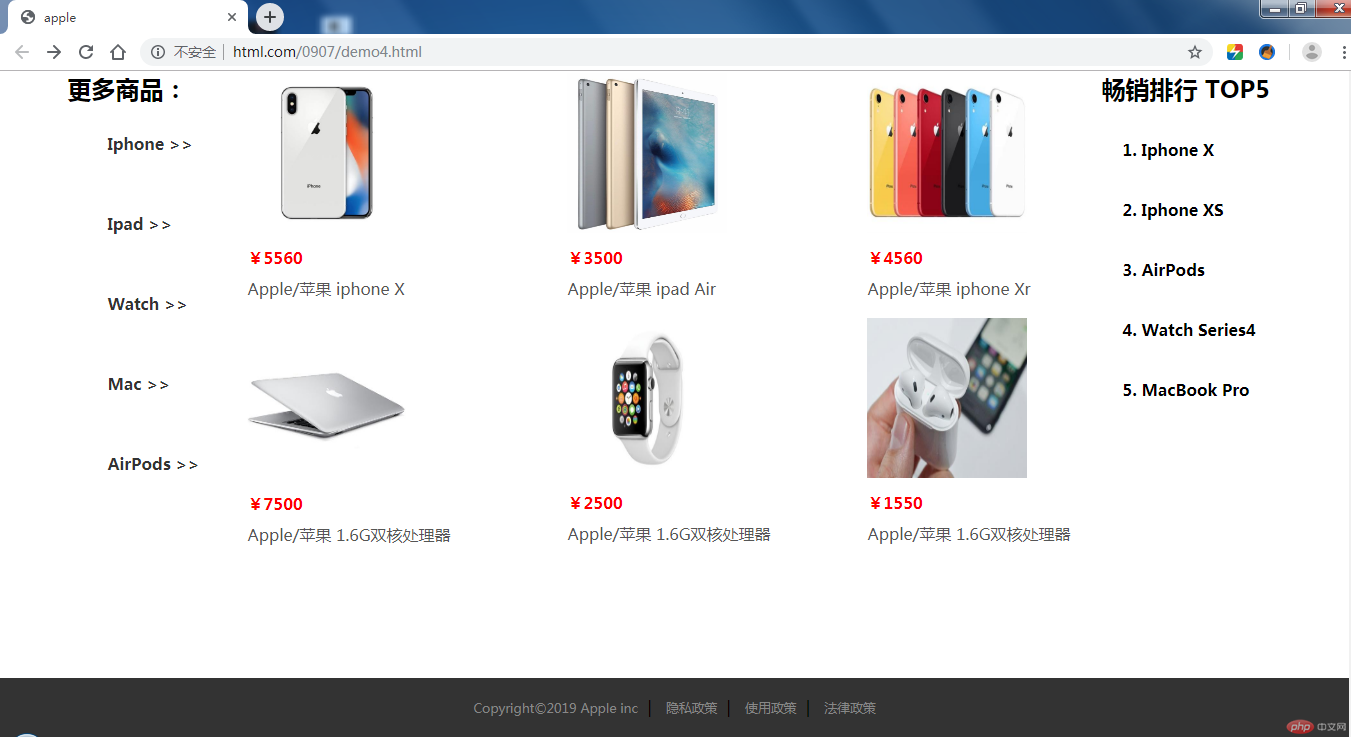
<div class="box1">
<img src="static\img\1.jpg" alt="">
<div class="floor-price">¥5560</div>
<div class="floor-item">Apple/苹果 iphone X</div>
</div>
<div class="box2">
<img src="static\img\4.jpg" alt="">
<div class="floor-price">¥3500</div>
<div class="floor-item">Apple/苹果 ipad Air</div>
</div>
<div class="box3">
<img src="static\img\13.jpg" alt="">
<div class="floor-price">¥4560</div>
<div class="floor-item">Apple/苹果 iphone Xr</div>
</div>
<div class="box4">
<img src="static\img\15.jpg" alt="">
<div class="floor-price">¥7500</div>
<div class="floor-item">Apple/苹果 1.6G双核处理器</div>
</div>
<div class="box5">
<img src="static\img\17.jpg" alt="">
<div class="floor-price">¥2500</div>
<div class="floor-item">Apple/苹果 1.6G双核处理器</div>
</div>
<div class="box6">
<img src="static\img\18.jpg" alt="">
<div class="floor-price">¥1550</div>
<div class="floor-item">Apple/苹果 1.6G双核处理器</div>
</div>
</div>
<div class="left">
<h2>更多商品:</h2>
<ul>
<li class="item"><a href="">Iphone >></a></li>
<li class="item"><a href="">Ipad >></a></li>
<li class="item"><a href="">Watch >></a></li>
<li class="item"><a href="">Mac >></a></li>
<li class="item"><a href="">AirPods >></a></li>
</ul>
</div>
<div class="right">
<div class="content">
<h2> 畅销排行 TOP5</h2>
<ol>
<li class="item">Iphone X</li>
<li class="item">Iphone XS</li>
<li class="item">AirPods</li>
<li class="item">Watch Series4</li>
<li class="item">MacBook Pro</li>
</ol>
</div>
</div>
</div>
<div class="footer">
<div class="content">
<p><a href="">Copyright©2019 Apple inc</a> |
<a href="">隐私政策</a> |
<a href="">使用政策</a> |
<a href="">法律政策</a>
</p>
</div>
</div>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例


总结:走了许多弯路,用了两天时间,总算做出来,后来再想法优化吧。

