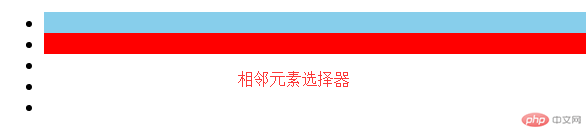
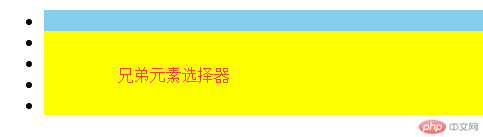
1实例演示相邻选择器与兄弟选择器,并分析异同
相邻是紧接着的后面一个;兄弟是同级的


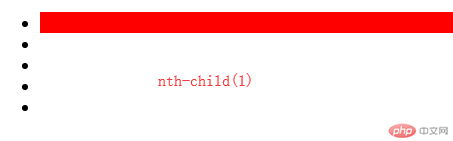
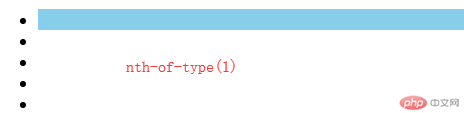
2 实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
关注点不同,功能一样。如果关注点是位置,用nth-child;如果关注点既有位置又有类型用nth-of-type
li:nth-child(1) {
background: red;
}
li:nth-of-type(1) {
background: skyblue;
}

3 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
在未使用宽度分离之前,设置的padding会撑大盒子的宽度。
.warp {
width: 300px;
}
.box {
border: 1px solid red;
padding: 50px;
}
.box2 {
width: 300px;
border: 1px solid skyblue;
/* box-sizing: border-box; */
padding: 50px;
}
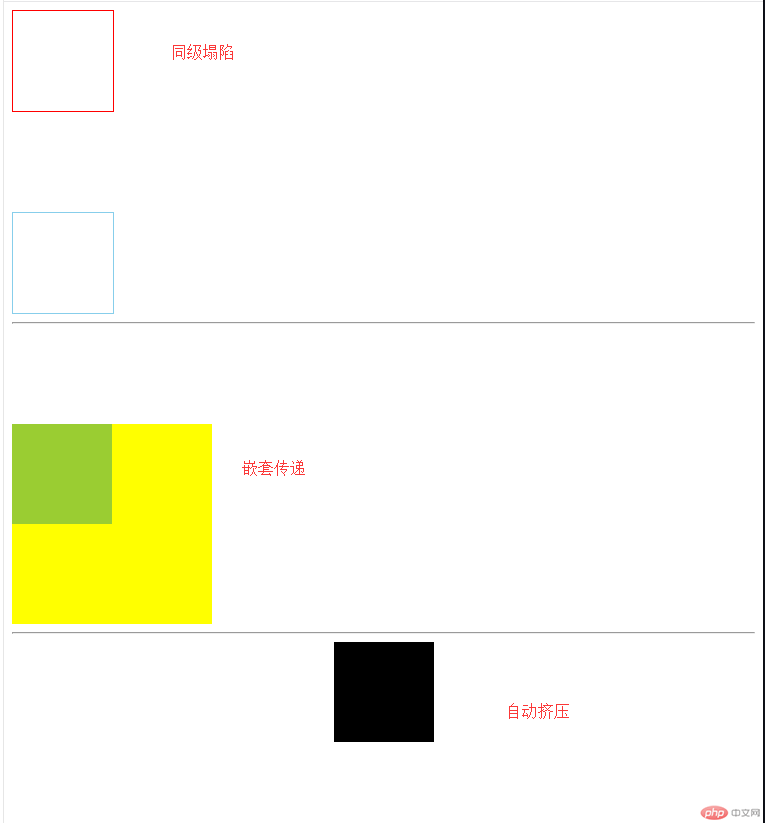
4 实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
4.1 同级塌陷--两个相邻的盒子上边的下边距和下边的上边距谁大就用谁的,不是叠加。
解决方案:只设置某一个盒子的外边距。
4.2 嵌套传递--父子级的盒子,子盒子的上边距会直接作用到父盒子上,相当于父盒子的上边距。
解决方法在父盒子上做文章。父盒子用padding
4.3 自动挤压--外边距设置auto属性,就是自动挤压。div居中就是一个自动挤压的例子:如果左外边距设置auto那么
浏览器会把左边空闲的宽都给左边距,右边距也设置auto那么就能居中

总结:padding和magin的用处很多

