一、 iframe标签实例
iframe标签将另一个HTML页面嵌入到当前页面中,实现类似画中画的功能。
实例
<body> <h2>经常访问的网站</h2> <ul style=“float:left”> <li> <a href="https://www.php.cn" target="main"> php中文网</a> </li> <li> <a href="https://www.baidu.com" target="main">百度</a> </li> <li> <a href="https://www.w3school.com.cn" target="main"> w3school </a> </li> <li> <a href="https://www.163.com" target="main">网易</a> </ li> </ul> <iframe src="https://www.baidu.com" frameborder="1" name="main" width="1200px" height="600px"> </iframe> </body>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二、CSS样式设置的优先级
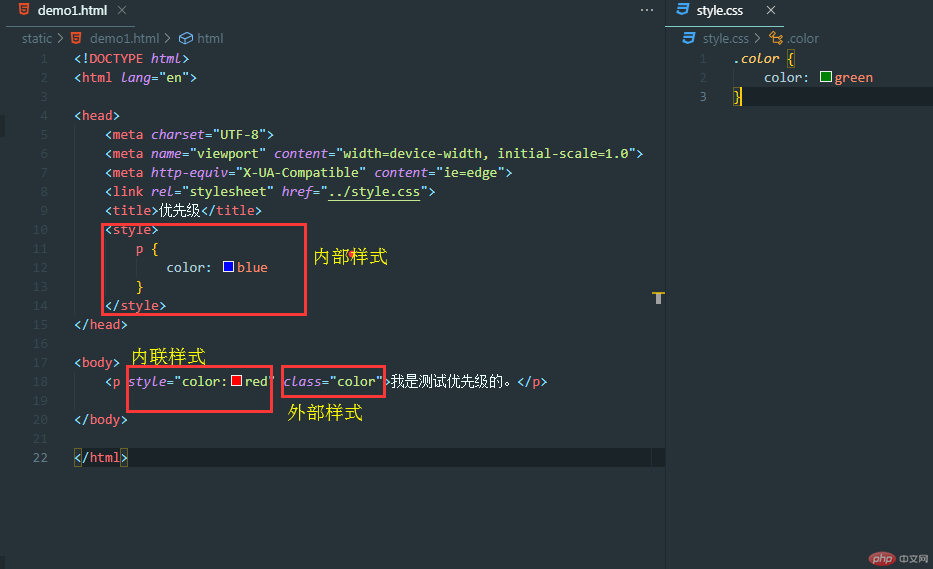
内联样式>内部样式>外部样式

运行结果:字体为红色。
三、实例演示css的class,id和标签选择器的使用规则
class选择器可以描述一组元素的样式。在css中用"."表示。
实例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选择器</title>
<style>
.ul {
color: red
}
</style>
</head>
<body>
<ul>
<li class="ul">1</li>
<li>2</li>
<li>3</li>
<li class="ul">4</li>
<li>5</li>
</ul>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
将calss选择器写在列表的开始标签,会将样式应用到所有的列表项中。
实例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选择器</title>
<style>
.ul {
color: red
}
</style>
</head>
<body>
<ul class="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
id标签可以为标有id的元素指定特定的样式,在css中用“#”来定义,id属性只在HTML文档中出现一次。
实例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选择器</title>
<style>
#ul {
color: blue
}
</style>
</head>
<body>
<p>我是老大</p>
<p id="ul">我是老二</p>
<p>我是老三</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS中样式的优先级为:js样式>id样式>class样式>标签样式
四、实例演示盒模型的五大要素
实例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../style.css">
<title>盒子</title>
<style>
#box {
width: 200px;
height: 200px;
border: 1px solid red;
background-color: aqua;
}
</style>
</head>
<body>
<div id="box" style="text-align:center">我是个盒子</div>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
1、 本课学习了css中的id,class,标签等几种选择器,每一种选择应用的场合不一样,熟练掌握可以精准的指定HTML文档中的元素的布局和显示方式,注意,当一个元素如果同时被多个选择器选中时,样式产生的优先级。
2、学习了盒子及它的五个要素:
盒子是块级元素(独占一行),可以设置宽度
五个元素:width:宽度
height:高度
padding:内容与边框之间的填充区域
border:边框,位于内外边距之间,可以设置边框,颜色和样式
margin:盒子与其它盒子之间的距离,透明的

