使用CSS制作一张带有四个圆角的表格
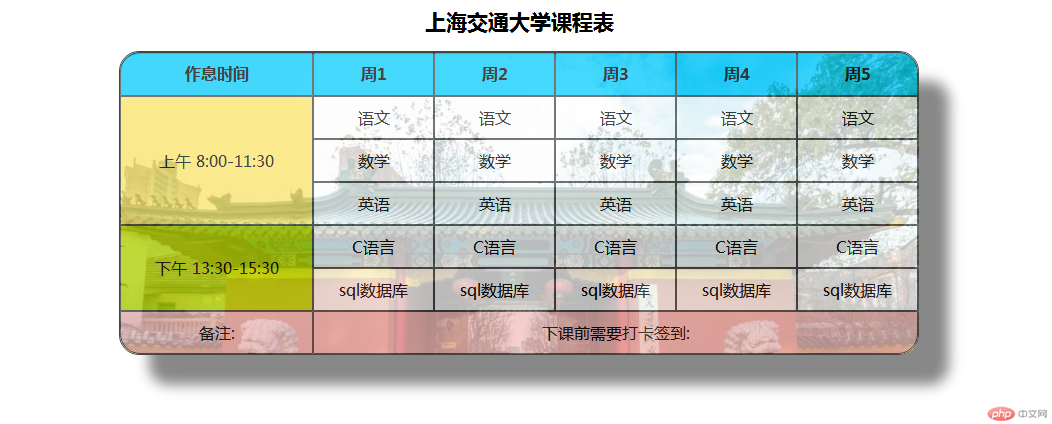
效果如下:

html部分代码:
实例
<body> <!-- 使用CSS制作一张带有四个圆角的表格 --> <table> <caption> 上海交通大学课程表 </caption> <thead> <tr> <th>作息时间</th> <th>周1</th> <th>周2</th> <th>周3</th> <th>周4</th> <th>周5</th> </tr> </thead> <tbody> <tr> <td rowspan="3" class="td1">上午 8:00-11:30 </td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr> <td>英语</td> <td>英语</td> <td>英语</td> <td>英语</td> <td>英语</td> </tr> <tr> <td rowspan="2" class="td2">下午 13:30-15:30</td> <td>C语言</td> <td>C语言</td> <td>C语言</td> <td>C语言</td> <td>C语言</td> </tr> <tr> <td>sql数据库</td> <td>sql数据库</td> <td>sql数据库</td> <td>sql数据库</td> <td>sql数据库</td> </tr> </tbody> <tfoot> <tr> <td>备注:</td> <td colspan="5">下课前需要打卡签到:</td> </tr> </tfoot> </table> </body>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS 样式部分:
实例
<style>
table {
border: 1px solid #444444;
width: 800px;
margin: 30px auto;
box-shadow: 30px 30px 20px #888888;
margin: 0 auto;
position: relative;
/* --------设置四周圆角----- */
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
border-collapse: separate;
border-spacing: 0;
}
/* 背景图片的设置 */
table::before {
content: '';
width: 799px;
height: 300px;
position: absolute;
left: 0;
top: 45px;
background-image: url(https://hot.online.sh.cn/images/attachement/jpeg/site1/20180913/IMG0c54a505619e48682490159.jpeg);
background-size: cover;
opacity: 0.28;
/* --------设置四周圆角----- */
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
th,
td {
border: 1px solid #444444;
text-align: center;
padding: 10px;
}
table caption {
font-size: 1.3rem;
font-weight: bolder;
margin-bottom: 15px;
}
table thead>tr:first-of-type {
background-color: #00ccff;
}
table tbody>tr:first-of-type>td:first-of-type {
background-color: #FDE566;
}
table tbody>tr:nth-last-of-type(2)>td:first-of-type {
background-color: #bbdd00;
}
table tfoot td {
background-color: #f3bdbd;
}
--------设置四周单元格圆角---------
table th:first-of-type {
border-top-left-radius: 20px;
}
table th:last-of-type {
border-top-right-radius: 20px;
}
table tfoot td:first-of-type {
border-bottom-left-radius: 20px;
}
table tfoot td:last-of-type {
border-bottom-right-radius: 20px;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结: 照着老师的效果图,自己百度各种CSS属性,最终以失败告终,~_~!. 惭愧. 后端语言有一定的逻辑性,从上到下依次执行,CSS层叠样式,居然玩不转了.....

