1.实例演示:<iframe>标签的使用
iframe标签规定一个内联框架,作用是文档中的文档,或者浮动的框架(FRAME),iframe元素会创建包含另外一个文档的内联框架(即行内框架)
实例
<ul> <li><a href="1.html" target="name1">猪哥的博客</a></li> </ul> <iframe name="name1" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567491489703&di=185702fb6ecf86db01dcad47d25695a6&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2F9c16e7ba74a8638e24a344326795bd4f967a661151244-Hdnn39_fw658" frameborder="0" width=100%; height=80%;></iframe> <!-- frameborder边框显示方式,属性取值1-有边框,0-无边框. width显示的宽度,height显示的高度 -->
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.实例演示: css样式设置的优先级
优先级内联样式 > 内部样式 >外部样式(如果外部样式写在内部样式的下面,那么外部样式会覆盖内部样式)
实例
<link rel="stylesheet" href="style1.css">
<style>
p {
color: blue;
}
</style>
<!-- <link rel="stylesheet" href="style1.css"> -->
</head>
<body>
<p style="color: red; ">CSS是什么? 层叠样式表,用来设置HTML元素在文档中的布局与显示方式</p>
<!-- 这是内联样式 -->
<p>CSS的引入方式分为内联样式,内部样式,外部样式</p>
<p>优先级内联样式 > 内部样式 >外部样式(如果外部样式写在内部样式的下面,那么外部样式会覆盖内部样式)</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
3. 实例演示: css的id, class与标签选择器的使用规则
标签选择器优先级: 标签 < class < id < js
实例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
color: blue;
}
#red {
color: red;
}
.green {
color: green;
}
</style>
</head>
<body>
<!-- 3. 实例演示: css的id, class与标签选择器的使用规则
标签选择器优先级: 标签 < class < id < js -->
<p>标签选择器</p>
<p id="red">id选择器</p>
<p class="green">class类选择器</p>
<p id="red" class="green">class类选择器</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
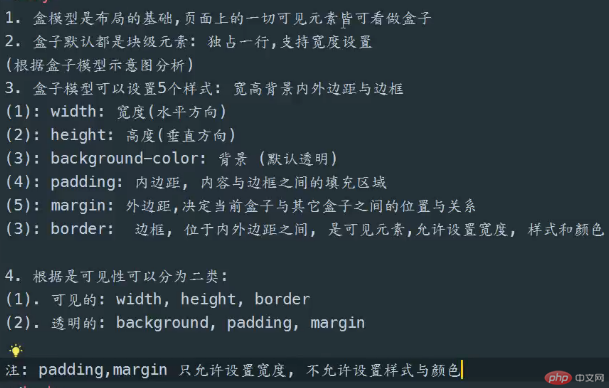
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
实例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div_class {
width: 200px;
height: 200px;
border: 1px solid yellow;
padding: 0px 95px 00px 00px;
background-color: red;
}
.div_class1 {
width: 200px;
height: 200px;
border: 1px solid yellow;
padding: 10px 20px 20px 10px;
background-color: red;
}
#div_blue {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: cornflowerblue;
}
div {
width: 100px;
height: 100px;
border: 1px solid black;
background-color: green;
}
</style>
</head>
<body>
<!-- 4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略) -->
<div id="div_blue">
<div class="div_class">
<div></div>
</div>
</div>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例


![]()


总结: 万物皆盒子.

