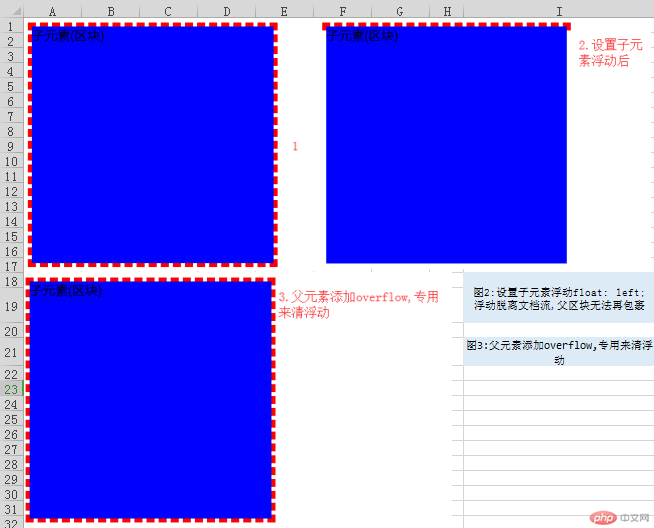
1.实例演示如何消除子元素浮动造成父元素高度折叠的影响
子元素的浮动: float
(1) 文档流: html元素按书写顺序进行排列,从左到右,从上到下,也加文档流.
CSS二大功能:1. 控制元素的外观 2.控制元素的位置(布局)
(2) 布局前提:浏览器交出页面布局的权限,交给用户,将元素从文档流中脱离出来.
(3) 脱离文档流的手段: 浮动, 绝对定位
(4) 浮动可以将元素在水平方向上自由移动,垂直仍在文档流中.
浮动元素对前面的元素无影响,只要是影响浮动元素后面的元素

代码演示如下:
实例
<style>
.box1 {
width: 300px;
border: 5px dashed red;
/* 边框属性为5像素红色虚线 */
}
.box2 {
width: inherit;
/* 继承父元素的宽度,300PX */
height: 300px;
background-color: blue;
/* 设置子元素浮动float: left; */
/* 浮动脱离文档流,父区块无法再包裹 */
float: left;
}
/* .clear {
clear: both;
} */
.box1 {
overflow: hidden;
}
/* 父元素添加overflow,专用来清浮动 */
</style>
</head>
<body>
<div class="box1">
<div class="box2">
子元素(区块)
</div>
<!-- <div class="clear"></div> -->
</div>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
-------------------------------------------------------------------------------------------------------------------------
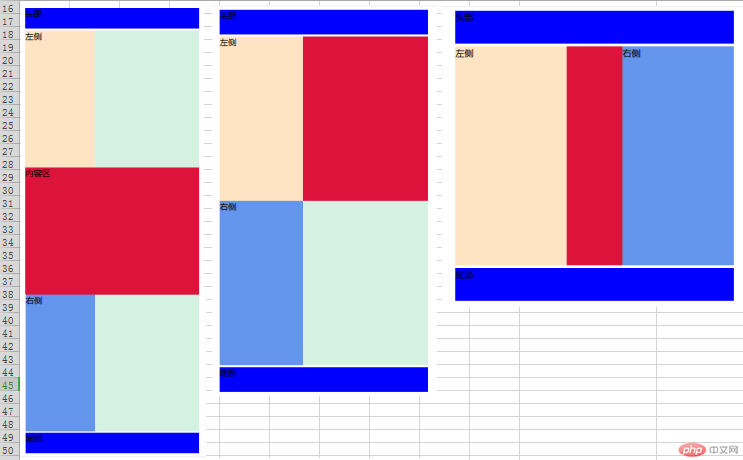
2.实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
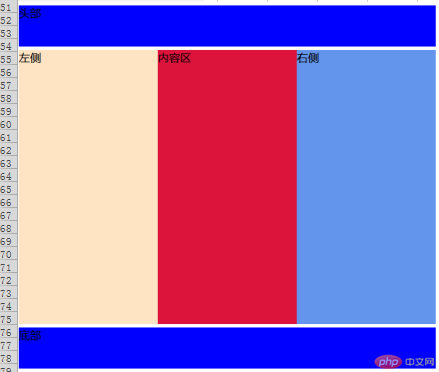
(1)绝对定位实现,实现效果图如下:



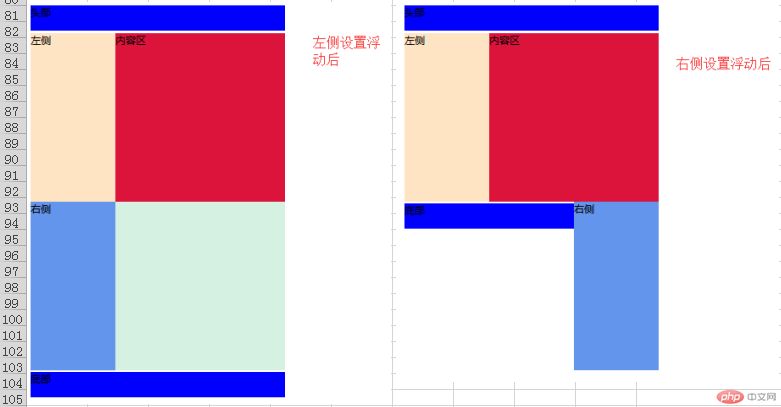
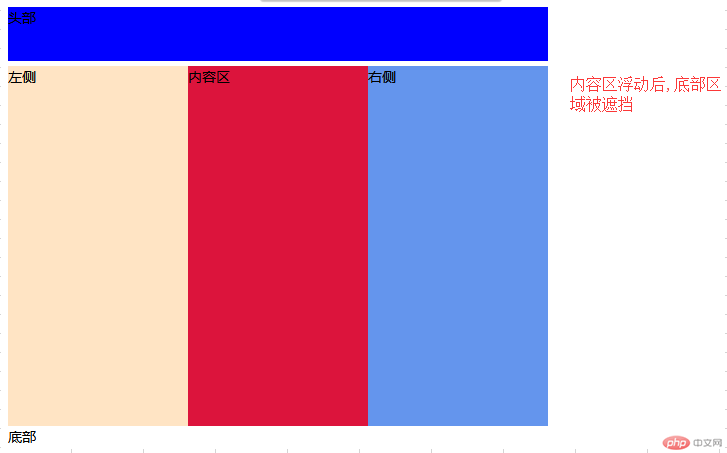
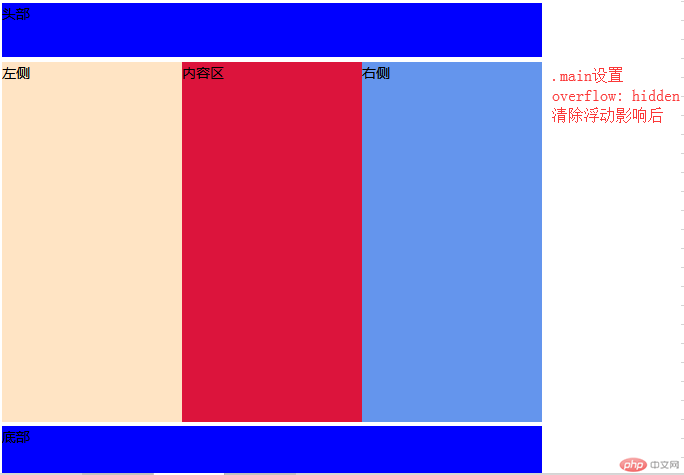
(2)浮动定位实现,实现效果图如下:



实现代码如下:
-----------------------------------------------------------------------------------------------------------------------
实例
<style>
.container {
width: 600px;
margin: 0 auto;
}
.header,
.footer {
height: 60px;
background-color: blue;
}
.main {
/* min-height: 800px; */
background-color: rgb(212, 241, 226);
margin: 5px auto;
/* 设置5个像素的间距 */
overflow: hidden;
}
.left {
width: 200px;
min-height: 400px;
background-color: bisque;
}
.conter {
min-height: 400px;
background-color: crimson;
}
.right {
width: 200px;
min-height: 400px;
background-color: cornflowerblue;
}
/* --------------------------------------------------------------- */
/* 绝对定位,定位父级 */
/* .main {
position: relative;
给定位父级设置定位属性
}
.left {
position: absolute;
left: 0;
top: 0;
}
.right {
position: absolute;
right: 0;
top: 0;
}
内容区通过margin挤压出来
/* .conter {
margin-left: 200px;
margin-right: 200px;
}
*/
/* ------------------------------------------------------------------------- */
/* 浮动实现布局 */
.left {
float: left;
}
.right {
float: right;
}
.conter {
float: left;
width: 200px;
}
</style>
</head>
<body>
<div class="container">
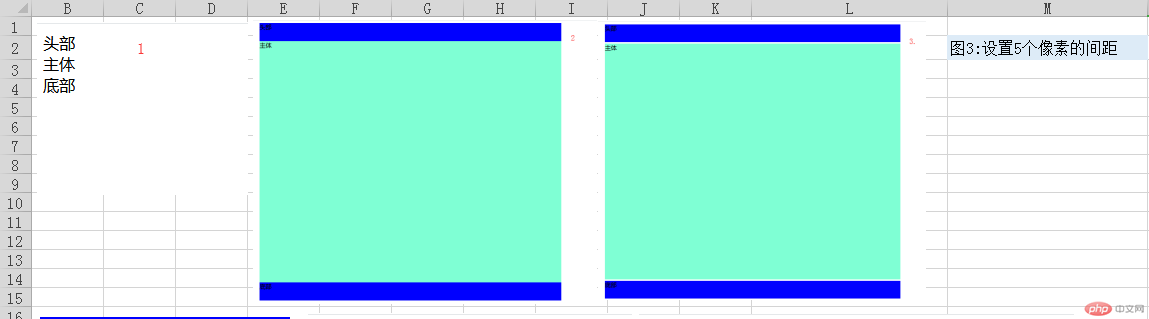
<div class="header">头部</div>
<div class="main">
<div class="left">左侧</div>
<div class="conter">内容区</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
</div>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结: 好像对CSS布局,定位有点感觉了,做个小项目练练手就更能体会了.

