⒈实例演示:<iframe>标签的使用
定义
<iframe>标签能够将另一个HTML页面嵌入到当前页面中,即内联框架元素。
属性
| 属性 | 值 | 描述 |
| align | left right top middle bottom | 不赞成使用。请使用样式代替。 规定如何根据周围的元素来对齐此框架。 |
| frameborder | 0 1 | 规定是否显示框架周围的边框。 |
| height | pixels % | 规定iframe的高度。 |
| longdesc | URL | 规定一个页面,该页面包含了有关iframe的较长描述。 |
| marginheight | pixels | 定义iframe的顶部和底部的边距。 |
| marginwidth | pixels | 定义iframe的左侧和右侧的边距。 |
| name | frame_name | 规定iframe的名称。 |
| sandbox | "" allow-forms allow-same-origin allow-scripts allow-top-navigation | 启用一系列对<iframe>中内容的额外限制。 |
| scrolling | yes no auto | 规定是否在iframe中显示滚动条。 |
| seamless | seamless | 规定<iframe>看上去像是包含文档的一部分。 |
| src | URL | 规定iframe中显示的文档URL。 |
| srcdoc | HTML_code | 规定在<iframe>中显示的页面de HTML内容。 |
| width | pixels % | 定义iframe的宽度。 |
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><iframe>标签的使用</title>
<style type="text/css">
ul {
text-align: center;
/* float: left; */
}
.box1 ul li {
font-size: 20px;
list-style-type: none;
text-align: center;
margin: 10px;
}
</style>
</head>
<body style="text-align: center;">
<div class="box1">
<ul>
<li><a href="https://www.baidu.cn/" target="net">百度</a></li>
<li><a href="https://cn.bing.com/" target="net">必应</a></li>
<li><a href="https://www.sogou.com/" target="net">搜狗搜索</a></li>
<li><a href="http://www.yodao.com/" target="net">有道搜索</a></li>
</ul>
</div>
<div class="box2">
<iframe srcdoc="随时随地搜索引擎" frameborder="1" name="net" width="900" height="600"></iframe>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
⒉实例演示: css样式设置的优先级
优先级问题 :遵守就近原则
内联样式 > 内部样式 > 外部样式
style="" <style> .css文档
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css样式设置的优先级</title>
<link rel="stylesheet" href="static/css/exercise01.css">
<style type="text/css">
/*2. 内部样式:将元素的样式规则用style标签插入到当前的html文档中,这个样式规则, 仅适用于当前的这个html文档*/
h2 {
color: royalblue;
}
</style>
</head>
<body>
<!--1. 内联样式: 将元素的样式使用styel属性应用到当前元素上,只适用于当前标签-->
<h1 style="color: coral;">内联样式,优先级最高</h1>
<h2>内部样式,优先级比较高</h2>
<h3>外部样式,优先级最低</h3>
<!-- 优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 -->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*内部样式:将元素的样式规则用style标签插入到当前的html文档中,这个样式规则, 仅适用于当前的这个html文档*/
h3 {
color: darkgreen;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
⒊实例演示: css的id, class与标签选择器的使用规则
优先级:js > id > class > 标签
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css的id, class与标签选择器的使用规则</title>
<style type="text/css">
.red {
color: red;
}
#blue {
color: blue;
}
</style>
</head>
<body>
<!-- 标签标签器 -->
<h1>标签</h1>
<!-- 类选择器 -->
<h1 class="red">class</h1>
<!-- id选择器 -->
<h1 id="blue">id</h1>
<!-- js选择器 -->
<h2 id="js">js</h1>
<script>
document.getElementsByTagName('h2').item(0).style.color = 'gray';
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
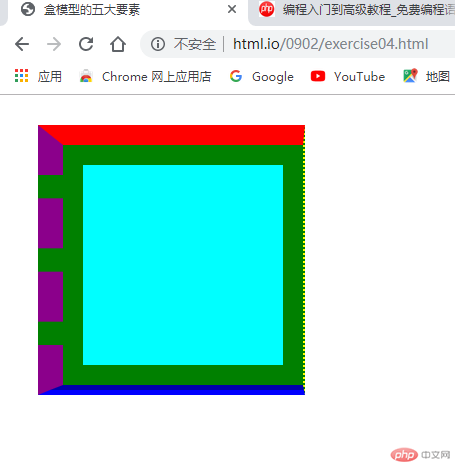
⒋实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
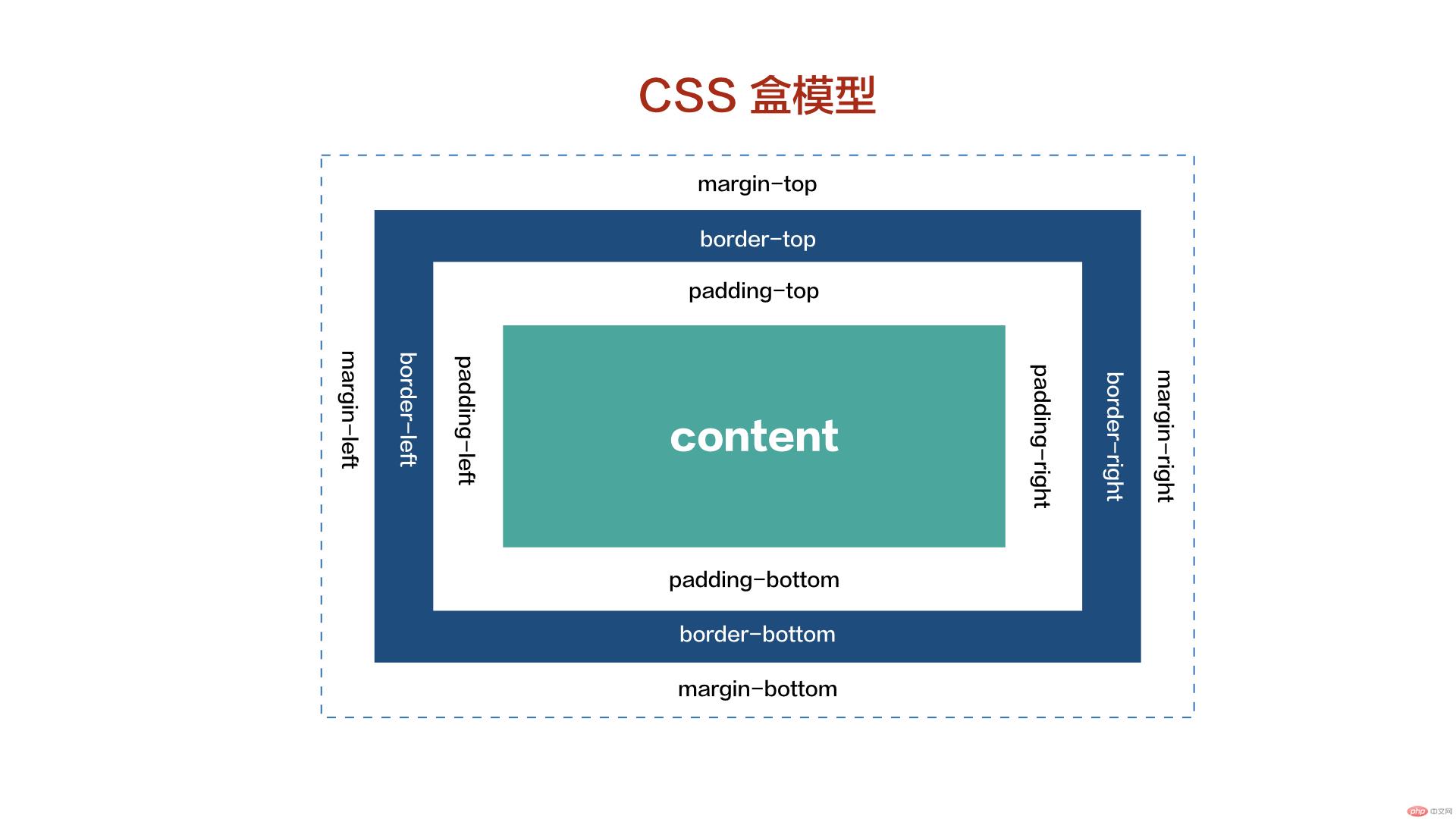
CSS盒模型

盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>盒模型的五大要素</title> <link rel="stylesheet" href="static/css/exercise02.css"> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
/* 上边框 */
border-top: 20px solid red;
/* 右边框 */
border-right: 2px dotted yellow;
/* 下边框 */
border-bottom: 10px groove blue;
/* 左边框 */
border-left: 25px dashed darkmagenta;
margin: 30px;
}
.box2 {
height: inherit;
background-color: aqua;
}运行实例 »
点击 "运行实例" 按钮查看在线实例