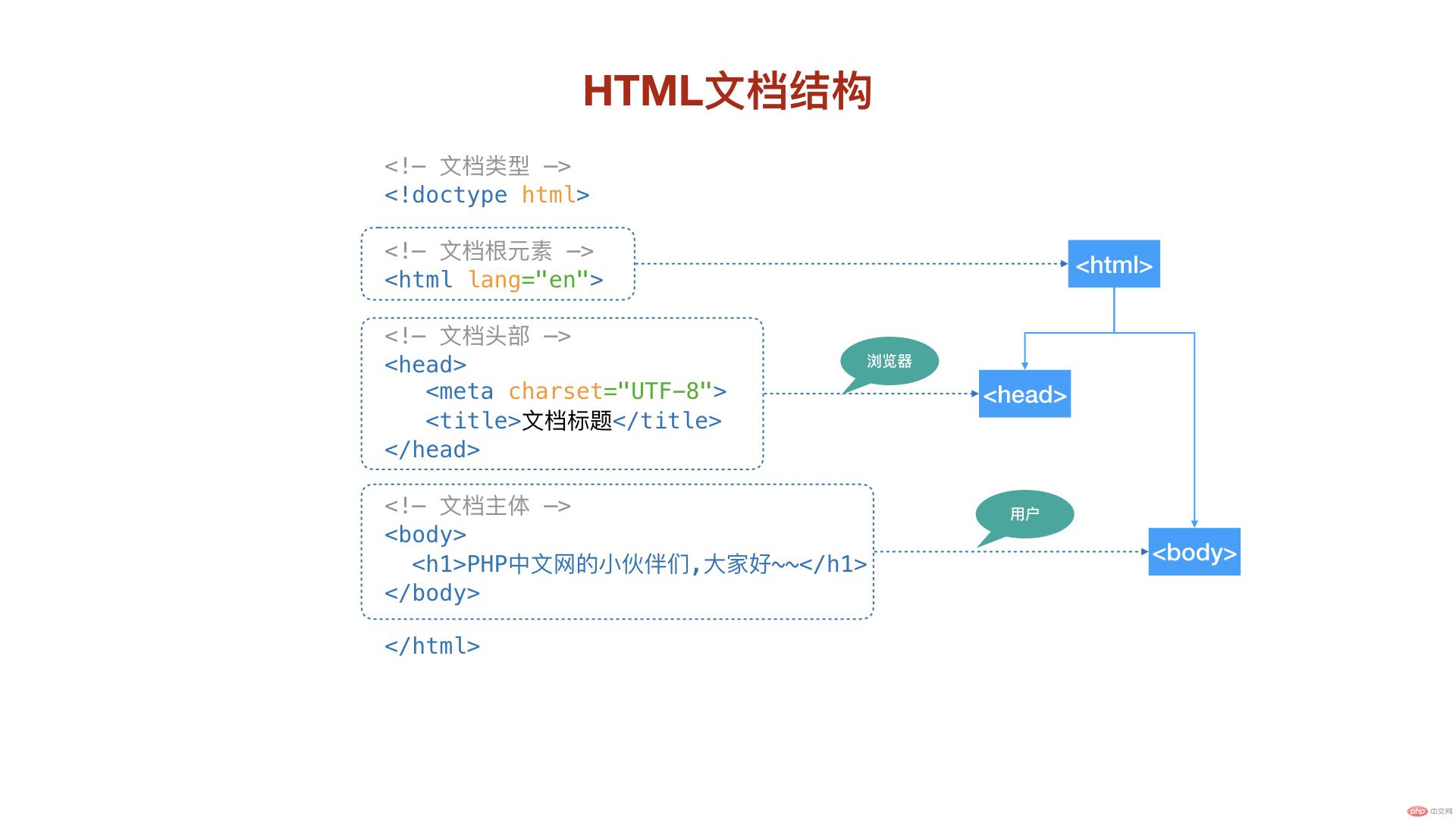
HTML文档结构是由各种HTML元素组成的,如html元素(文档根元素)、head(文档头部)元素、body(文档主体)元素、title(文档标题)元素和p(段落)元素等,这些元素都是通过尖括号“<>”组成的标签形式来表现的。实际上,HTML文档内容就是标签、元素和属性。例如下面的HTML文档结构。

作业目录:
⒈谈谈你对html标签, 元素与属性的理解, 并举例说明
⒉列表有几种, 如何定义?
⒊列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
⒋编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
⒌编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
⒍编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
⒎写出总结, 对于这些常用标签的应用场景进行分析
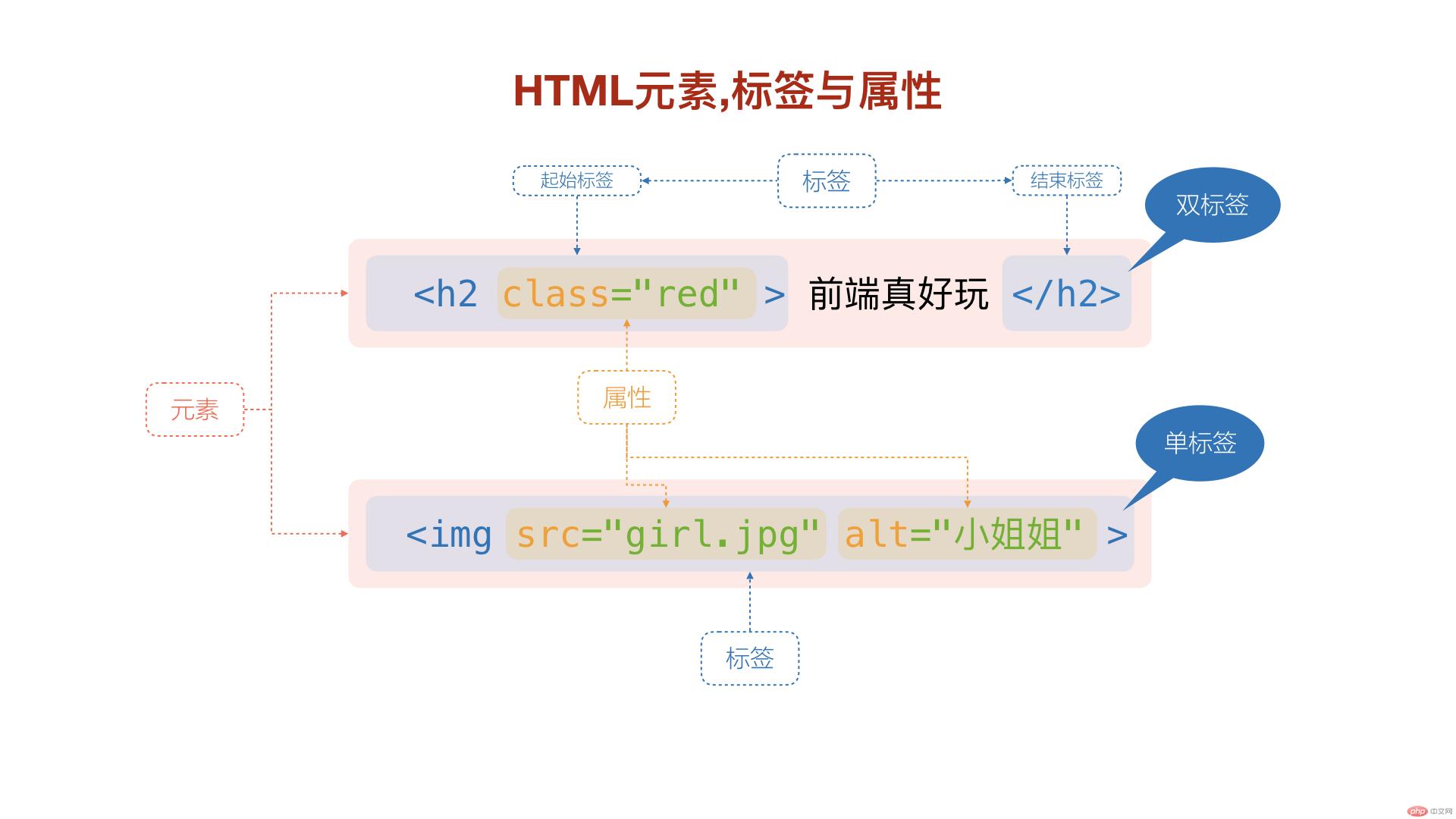
⒈谈谈你对html标签, 元素与属性的理解, 并举例说明
HTML标签
HTML标记标签通常被称为HTML标签(HTML tag)。
HTML标签是由尖括号包围的关键词,比如< >
HTML标签通常是成对出现的,比如<p>和</p>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML元素
HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML元素以开始标签起始
HTML元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些HTML元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数HTML元素可拥有属性
HTML属性
HTML属性为HTML元素提供附加信息。
HTML标签可以拥有属性。属性提供了有关HTML元素的更多的信息
属性总是以名称/值对的形式出现,比如:name=“php”
属性总是在HTML元素的开始标签中规定

⒉列表有几种, 如何定义?
HTML列表即有有序、无序和定义列表三种
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于<ul>标签。每个列表项始于<li>标签。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <h1>一个无序列表:</h1> <ul> <li>咖啡</li> <li>奶茶</li> <li>牛奶</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表
有序列表是一列项目,列表项目使用数字进行标记。
有序列表始于<ol>标签。每个列表项始于<li>标签。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <h1>一个有序列表:</h1> <ol> <li>咖啡</li> <li>奶茶</li> <li>牛奶</li> </ol> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <h1>一个定义列表:</h1> <dl> <dt>PHP</dt> <dd>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。</dd> <dt>Java</dt> <dd>Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
⒊列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表
列表就是像word里面的标题一样,顺着往下数的标题。
下标是一些控制标题的标签
| 列表 | 描述 |
| <ol> | 有序列表 |
| <ul> | 无序列表 |
| <li> | 列表项 |
<dl> | 列表 |
| <dt> | 列表项 |
| <dd> | 描述 |
实例
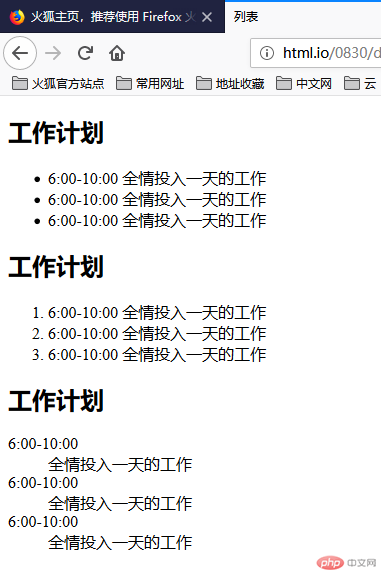
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 无序列表 --> <h2>工作计划</h2> <ul> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> </ul> <!-- 有序列表 --> <h2>工作计划</h2> <ol> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> </ol> <!-- 定义列表 --> <h2>工作计划</h2> <dl> <dt>6:00-10:00</dt> <dd>全情投入一天的工作</dd> <dt>6:00-10:00</dt> <dd>全情投入一天的工作</dd> <dt>6:00-10:00</dt> <dd>全情投入一天的工作</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

表格
表格其实就是很多的小单元格,而这些小单元格很有次序的排列着,它们有很多行,很多列。这些很多行列组成的东西,就叫表格,表格是<table>标签来定义的。而<table>标签中的行就是<tr>标签,而列就是<td>标签,必须先定义行才能定义列。因为html中,每一列是在一行当中的。
下表总结了一些常用的标签:
| 表格 | 描述 |
| <table> | 定义表格 |
| <caption> | 定义表格标题 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格的单元 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
实例
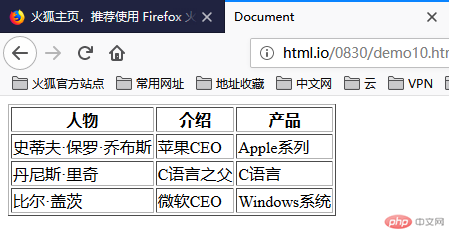
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <table border="1"> <tr> <th>人物</th> <th>介绍</th> <th>产品</th> </tr> <tr> <td>史蒂夫·保罗·乔布斯</td> <td>苹果CEO</td> <td>Apple系列</td> </tr> <tr> <td>丹尼斯·里奇</td> <td>C语言之父</td> <td>C语言</td> </tr> <tr> <td>比尔·盖茨</td> <td>微软CEO</td> <td>Windows系统</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

⒋编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 无序列表 --> <h2>工作计划</h2> <ul> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> </ul> <!-- 有序列表 --> <h2>工作计划</h2> <ol> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> <li>6:00-10:00 全情投入一天的工作</li> </ol> <!-- 定义列表 --> <h2>工作计划</h2> <dl> <dt>6:00-10:00</dt> <dd>全情投入一天的工作</dd> <dt>6:00-10:00</dt> <dd>全情投入一天的工作</dd> <dt>6:00-10:00</dt> <dd>全情投入一天的工作</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
⒌编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用表格——商品清单</title>
<style type="text/css">
td {
text-align: center;
}
img {
width: 100px;
}
</style>
</head>
<body>
<!-- 使用表格进行数据挺方便 -->
<table border="0" bgcolor="#efefef" align="center" width="750px" cellspacing="4" cellpadding="5">
<caption>
<h2>商品清单</h2>
</caption>
<!-- 表头 -->
<thead>
<tr bgcolor="#42A5F5">
<th>编号</th>
<th>图片</th>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
<th>金额</th>
</tr>
</thead>
<!-- 主体 -->
<tr bgcolor="#90CAF9">
<td>0831001</td>
<td>
<img src="https://gd1.alicdn.com/imgextra/i2/0/O1CN01Yt8VQX1JpJ2xpov59_!!0-item_pic.jpg" alt="卫龙亲嘴烧大刀肉麻辣辣条">
</td>
<td>卫龙亲嘴烧大刀肉麻辣辣条</td>
<td>20</td>
<td>12</td>
<td>240</td>
</tr>
<tr bgcolor="#90CAF9">
<td>0831002</td>
<td>
<img src="https://gd2.alicdn.com/imgextra/i1/247520453/O1CN01vY3piY1FDVxG2ZUA8_!!247520453.jpg" alt="100袋卫龙小面筋辣条">
</td>
<td>100袋卫龙小面筋辣条</td>
<td>10</td>
<td>40</td>
<td>400</td>
</tr>
<tr bgcolor="#90CAF9">
<td>0831003</td>
<td>
<img src="https://gd1.alicdn.com/imgextra/i1/2928239676/O1CN01MDUtnT2LLesJoKfaP_!!2928239676.jpg" alt="卫龙魔芋爽零食素毛肚小包装">
</td>
<td>卫龙魔芋爽零食素毛肚小包装</td>
<td>20</td>
<td>20</td>
<td>400</td>
</tr>
<tr bgcolor="#90CAF9">
<td>0831004</td>
<td>
<img src="https://gd1.alicdn.com/imgextra/i1/3575241077/O1CN017V2Auh1JpJ4jTlHiW_!!3575241077.jpg" alt="卫龙网红亲嘴豆皮70gX10包">
</td>
<td>卫龙网红亲嘴豆皮70gX10包</td>
<td>3</td>
<td>15</td>
<td>45</td>
</tr>
<!-- 底部 -->
<tr bgcolor="#42A5F5">
<td colspan="4" align="center">合计:</td>
<td>87</td>
<td>1085</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
⒍编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户注册</title>
<style type="text/css">
textarea {
resize: none;
}
</style>
</head>
<body>
<form action="#" method="post">
<fieldset style="width:300px; border:2px solid gray; margin:0px auto;">
<legend style="text-align: center;">
<h2>用户注册</h2>
</legend>
<p>
<label for="username">账号:</label>
<input type="text" id="username" name="username" placeholder="请输入账号">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="必须在6-12位之间">
</p>
<p>
<label for="password">确认密码:</label>
<input type="password" id="password" name="password" placeholder="必须在6-12位之间">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="example@email.com">
</p>
<p>
<label for="age">年龄:</label>
<input type="number" id="age" name="age" min="18" max="80">
</p>
<p>
<label for="">课程</label>
<!-- 下拉列表 -->
<select name="" id="">
<optgroup label="前端">
<option value="">请选择</option>
<option value="">HTML5</option>
<option value="">CSS3</option>
<option value="">JavaScript</option>
</optgroup>
<optgroup label="后端">
<option value="">php</option>
<option value="">mysql</option>
<option value="">laravel</option>
</optgroup>
</select>
</p>
<p>
<label for="">爱好:</label>
<input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">健身</label>
<input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">游泳</label>
<input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">敲代码</label>
</p>
<p>
<label for="male">性别:</label>
<input type="radio" name="gender" id="male"><label for="male">男生</label>
<input type="radio" name="gender" id="female"><label for="female">女生</label>
<input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label>
</p>
<p>
<p>只言片语:</p>
<textarea name="" id="" style="width: 300px;height: 200px;">
留客留下足迹...
</textarea>
</p>
<p>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重填">
<input type="button" name="reset" value="按钮">
<button type="button">注册</button>
</p>
</fieldset>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
⒎写出总结, 对于这些常用标签的应用场景进行分析


