标签,元素,属性的理解
标签:
1、HTML代码由许许多多不同的标签(tag )构成
2、标签放在一对尖括号里面 (比如<title>) ,大多数标签都是成对出现的,分成开始标签和结束标签,结束标签在标签名之前加斜杠(比如</title> )。但是,也有一些标签不是成对使用 ,而是只有开始标签,没有结束标签,比<meta>标签
3、标签可以嵌套
4、不区分大小写:<h1>,<H1>
元素:
浏览器渲染网页的时候。会把HTML源码解析成一个标签树 。每个标签都是一个节点(node) , 称为网页元素( element)。所以,“标签”和”元素”基本上是同义词,只是使用的场合不一样;标签是源码角度来看,元素是从编程角度来看,比如<P>标签对应网页的p元素。<p>是标签,</p>是标签,''<p>内容</p>''就是一个元素
元素又分为块元素和行内元素
块元素:
总是在新行上开始
高度,行高以及外边距和内边距都可控制
宽度缺省是它的容器的100%,除非设定一个宽度
它可以容纳内联元素和其他块元素
常见的块元素:p段落,div常用块级元素,h1-h6等。
行内元素:
和其他元素都在一行上
高,行高及外边距和内边距不可改变
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
常见的内行元素:a,br,img,input,label等。
属性:
属性( attribute )是标签的额外信息,使用空格与标签名和其他属性分隔。
例如,一张图片
<img src="../001/猫2.jpg" alt="猫" />
src是文件来源,alt是无法加载图片时页面显示的信息。
一张图片的属性,可以有宽高度,透明度,边框(宽度,颜色),还可以轮廓的形状等
列表
列表分为有序列表,无序列表,自定义列表
ol有序ul无序li列表项dl列表dt列表项dd描述
无序列表:ul>li
属性:disc circle square
有序列表:ol>li
属性:A a 罗马数字 i start
嵌套列表:ul ol li
自定义列表:dl dt dd
列表和表格的区别和联系?什么时候用列表,什么时候用表格, 为什么?
列表一般为多行一列,一些情况可以显示在一行,主要用作导航,或者列表页内容的布局
表格是多行多列,一般是用于显示具有一定规律的数据,如统计表格或者添加文章页面的显示就用到了表格。
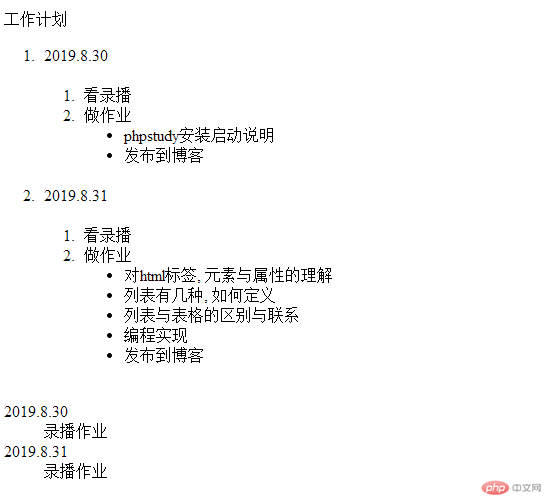
编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
效果图:

列表标签可以混合使用,无序列表可以嵌套在有序列表中。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <p>工作计划</p> <ol> <li>2019.8.30 <ol> <br /> <li>看录播</li> <li>做作业 <ul type="disc"> <li>phpstudy安装启动说明</li> <li>发布到博客</li> </ul> </li> </ol> </li><br/> <li>2019.8.31 <ol> <br /> <li>看录播</li> <li>做作业 <ul type="disc"> <li>对html标签, 元素与属性的理解</li> <li>列表有几种, 如何定义</li> <li>列表与表格的区别与联系</li> <li>编程实现</li> <li>发布到博客</li> </ul> </li> </ol> </li><br/> </ol> <dl> <dt>2019.8.30</dt> <dd>录播作业</dd> <dt>2019.8.31</dt> <dd>录播作业</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
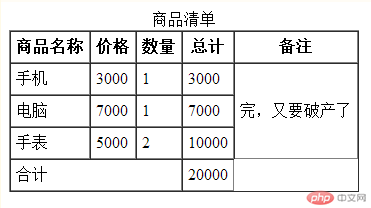
编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
效果图:

行可以任意合并,但是合并列时,只能合并tbody,不能合并tfoot。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5"> <caption>商品清单</caption> <thead> <tr> <th>商品名称</th> <th>价格</th> <th>数量</th> <th>总计</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>手机</td> <td>3000</td> <td>1</td> <td>3000</td> <td colspan="1" rowspan="3">完,又要破产了</td> </tr> <tr> <td>电脑</td> <td>7000</td> <td>1</td> <td>7000</td> </tr> <tr> <td>***</td> <td>5000</td> <td>2</td> <td>10000</td> </tr> <!--合并行,表示跨越三列显示,为第一个添加colspan紧挨着两个失去意义可以删除,不删除导致数据超出表格--> </tbody> <tfoot> <tr> <td colspan="3">合计</td> <td>20000</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
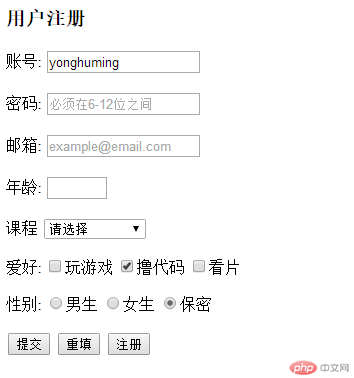
编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
效果图:

注意:label和input中for和id的绑定关系,输入的类型不同,input的类型也不同,value是直接显示在窗口的内容,一般是从数据库读取出来显示在这里的数据,可以编辑,placeholder是起提示性的作用,输入内容便隐藏。而每个input的name的值是用于向后台提交数据时数组的键名,输入的内容为值。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <h3>用户注册</h3> <form action="" method="POST"> <p> <label for="username">账号:</label> <!--绑定,label的for和input的id属性值必须相同--> <!-- value 是输入框显示的内容,可编辑 --> <input type="text" id="username" name="username" value="yonghuming"> </p> <p> <label for="password">密码:</label> <!-- placeholder提示,输入内容消失 --> <!-- 密码类型password,输入时隐藏内容 --> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <!-- 邮箱类型email --> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <!-- number类型必须输入整数,设置最大小值 --> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <!-- checked默认值 --> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="male">性别:</label> <!--这里的for写male时点击性别或男生都会选择男生的单选框--> <!-- 每个input可以有多个label就行对应,不一定是一一对应的 --> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <!-- name属性用于提交 --> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" value="注册"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
元素的样式属性一般都写在css中,不是直接写在标签内
ul无序列表多用于写导航,ol有序列表反而用的不多
表格table的使用很多,各种格式化的页面显示几乎都用到了表格。
表单是form用于用户注册登录,或者填写其他信息,用户的修改增添操作等几乎都用到了表单
表单中的填写数据通过数组的形式传递,键名是name的值,值就是填写的每个数据。

