使用圣杯布局模式实现网站首页的内容布局
圣杯布局思路
/*第一步: 设置主体的宽度,外边距*/
.container {
width: 90%;
/*background-color: lightgray;*/
margin: 5px auto;
/*border: 5px dashed black;*/
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
/*设置左侧区块的宽高度背景*/
.left {
width: 200px;
min-height: 600px;
background-color: white;
}
/*设置右侧区块的宽高度背景*/
.right {
width: 200px;
min-height: 600px;
background-color: white;
}
/*设置中间区块的宽高度背景*/
.main {
width: 100%;
background-color: #EEEEEE;
min-height: 600px;
}
/*第三步: 将主体,左,右全部浮动*/
.main, .left, .right {
float: left;
}
/*解决塌陷问题*/
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
/*左侧的内容向左100%*/
.left {
margin-left: -100%;
}
/*右侧的内容向左浮动200px*/
.right {
margin-left: -200px;
}
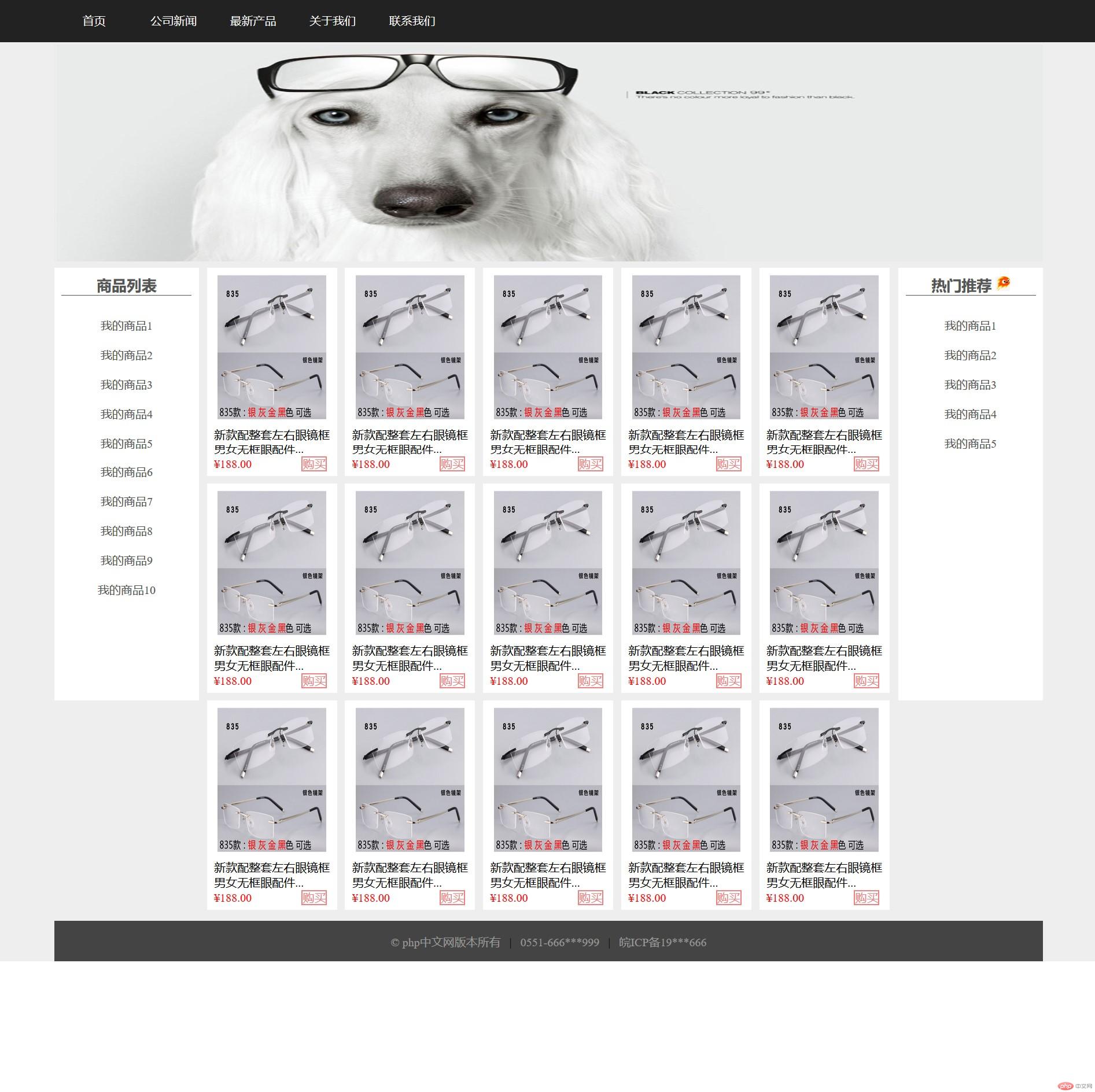
网页完成的图片

总结:
页面主体布局使用圣杯的方式
中间的商品区的所有商品所在div都向左浮动,当缩小页面时,商品区的商品不够显示时,会自动到下一行,右侧会有空白,感觉很别扭,或许是方法写错了。
商品是不可能直接写到html的,应该是上传到数据库,前端再读取显示数据库的内容,所以页面就使用同一个商品,不浪费时间找图片了。

