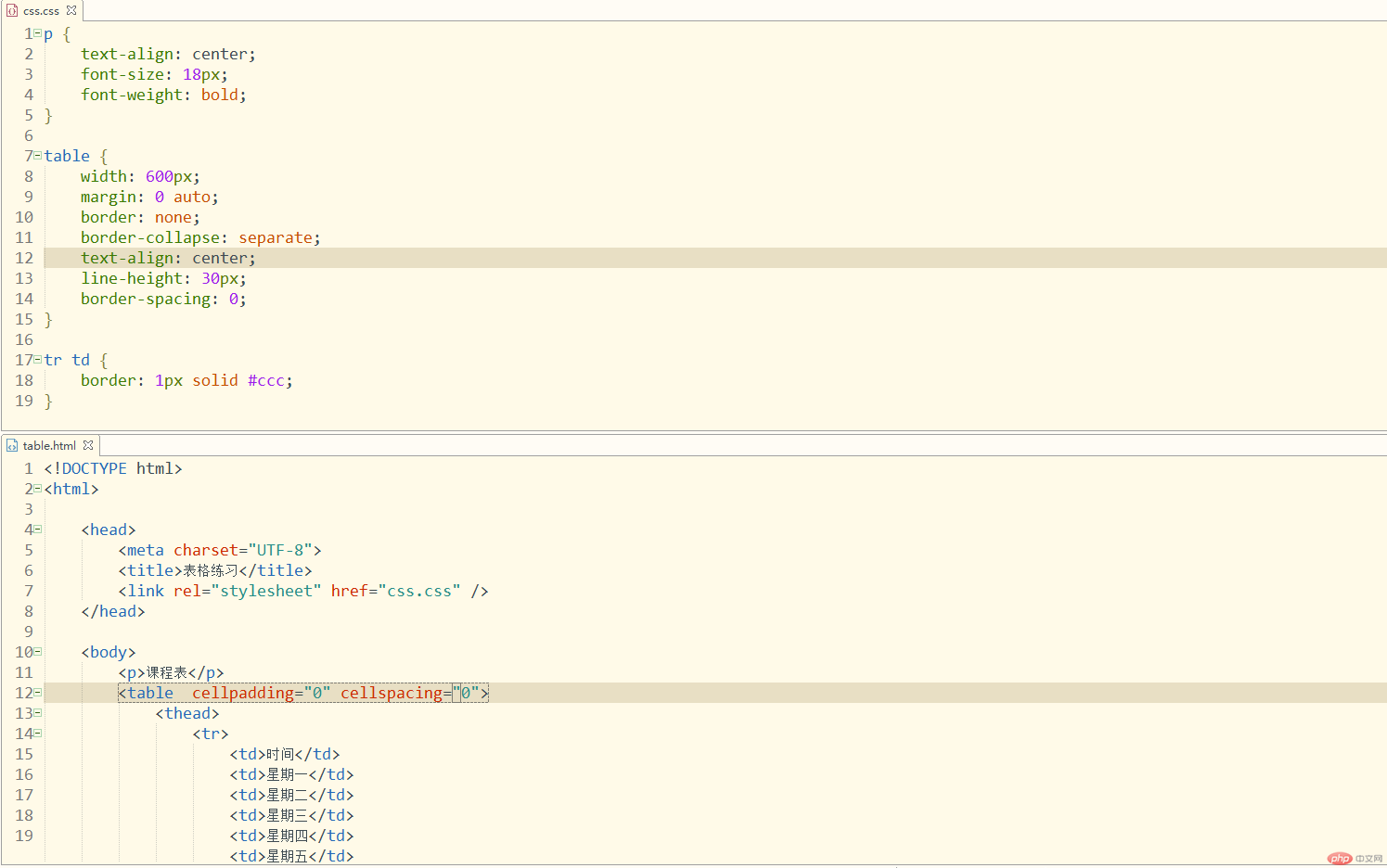
一、代码和样式截图

二、运行结果截图

实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格练习</title> <link rel="stylesheet" href="css.css" /> </head> <body> <p>课程表</p> <table cellpadding="0" cellspacing="0"> <thead> <tr> <td>时间</td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> </tr> </thead> <tbody> <tr> <td rowspan="4">上午</td> <td>数学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>科学</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>科学</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>科学</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>科学</td> </tr> <tr> <td rowspan="2">下午</td> <td>数学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>科学</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>科学</td> </tr> </tbody> <tfoot> <tr> <td>备注</td> <td colspan='5'>注意调整作息时间</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
p {
text-align: center;
font-size: 18px;
font-weight: bold;
}
table {
width: 600px;
margin: 0 auto;
border: none;
border-collapse: separate;
text-align: center;
line-height: 30px;
border-spacing: 0;
}
tr td {
border: 1px solid #ccc;
}
thead tr {
background: #3ccc00;
}
tbody tr:first-of-type td:first-of-type {
background: #eee;
}
tbody tr:nth-last-of-type(2) td:first-of-type {
background: #bbb;
}
tfoot {
background: #ff0;
}
thead tr td:first-child {
border-spacing: 0;
border-top-left-radius: 20px;
}
thead tr td:last-child {
border-spacing: 0;
border-top-right-radius: 20px;
}
tfoot tr td:first-child {
border-spacing: 0;
border-bottom-left-radius: 20px;
}
tfoot tr td:last-child {
border-spacing: 0;
border-bottom-right-radius: 20px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

