相邻选择器与兄选择器:
源码:
<ul> <li class="bg-green">1</li> <li id="bg-blue">2</li> <li>3</li> <li>4</li> <li>5</li> <li class="bg-green">6</li> <li>7</li> <li>8</li> <li class="bg-green">9</li> <li>10</li> </ul>
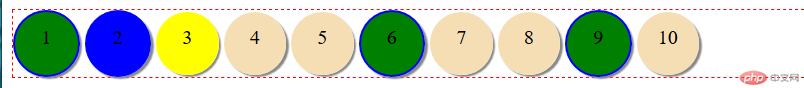
css源码(相邻)+图
#bg-blue + * {
background-color: yellow;
}
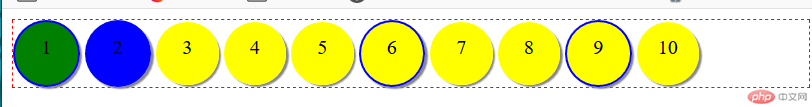
css源码(兄弟)+图
#bg-blue ~ * {
background-color: yellow;
}
伪类选择器
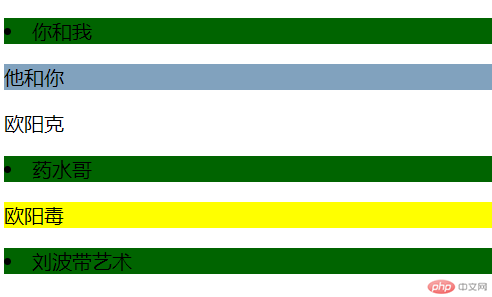
css源码(子元素+类型)+图:
ul li:first-of-type {
background-color: darkorange;
color: white;
}
ul li:last-of-type {
background-color: darkorange;
color: white;
}
ul li:nth-of-type(5) {
background-color: darkgreen;
color: white;
}
div :nth-child(2) {
background-color: darkgreen;
}
div:nth-of-type(3) :nth-child(1) {
background-color: yellow;
}
p:nth-of-type(2) {
background-color: red;
}
padding的有趣实验
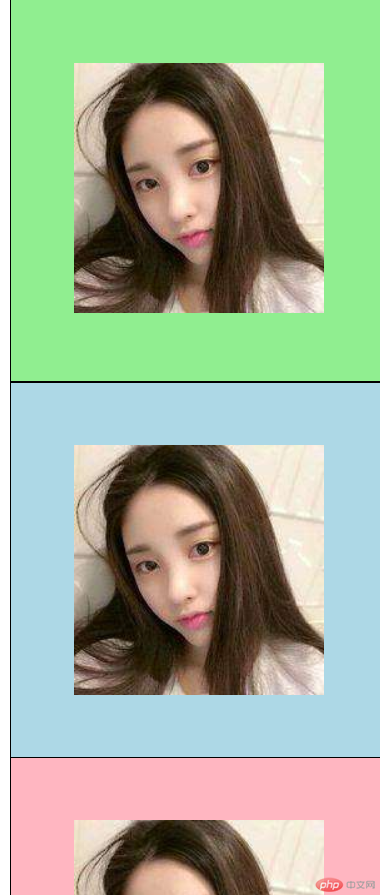
图例:
html:
<!-- 图片居中效果 --> <div class="box1"> <img src="static/images/girl.jpg" alt="小姐姐" width="200px"> </div> <!-- 宽度分离 --> <body> <div class="wrap"> <div class="box2"> <img src="static/images/girl.jpg" alt="小姐姐" width="200px" height="200px"> </div> </div> <!-- box-sizing --> <div class="box3"> <img src="static/images/girl.jpg" alt="小姐姐" width="200px" height="200px"> </div>
css:
.box1 {
width: 300px;
border: 1px solid black;
background-color: lightgreen;
}
/* 通过修改width实现 */
.box1 {
padding: 50px;
width: 200px;
}
/* 宽度分离 */
.wrap {
width: 300px;
height: 300px;
}
.box2 {
background-color: lightblue;
border: 1px solid black;
padding: 50px;
}
/* box-sizing */
.box3 {
width: 300px;
padding: 50px;
box-sizing: border-box;
background-color: lightpink;
border: 1px solid black;
}margin有趣的实验:
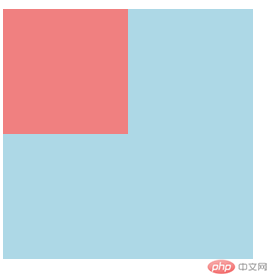
同级塌陷:
配图:
css代码:
.box1 {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 50px;
}
.box2 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 30px;
}嵌套传递:
配图:
css:
.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
}
.box4 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 50px;
}
解决方案1:
.box3{
padding-top:50px;
height:150px;
}
解决方案2:
.box3{
padding-top:50px;
box-sizing:border-box;
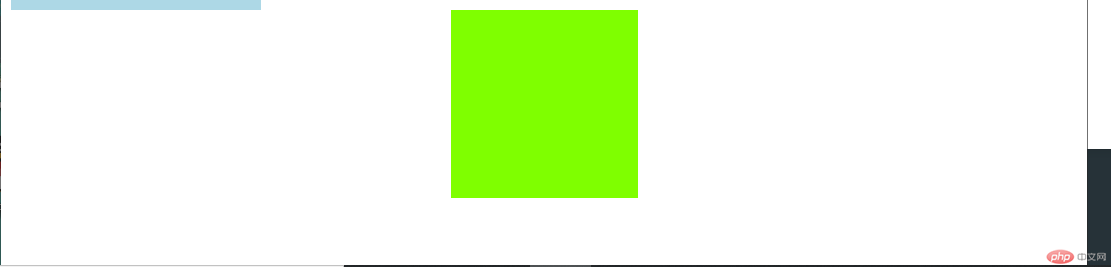
}自动挤压:
配图:

css:
.box5 {
width: 150px;
height: 150px;
background-color: chartreuse;
margin: auto;
}总结:
ul有的padding-left有默认值 40 ,设为0后会倒是li里的默认点号看不到 所以要取消点号,必须要在li下加list-style-type:none,取消前缀。当前元素的高度与当前文本高度一致,实现文本的垂直居中,水平居中:text-align(排列):center(文本的居中)。
border-radius(边界半径)圆行:50%
box-shadow: x轴 y轴 扩散范围 颜色 insert(内部阴影)
eg:1.box-shadow: 0 0 10px #f00( 向四周都扩散10px)。2.box-shadow:-4px -4px 10px #f00:{X轴与Y轴改变成了负值(负值 向左 向上)}。
选择器:
属性选择器:li[id="bg-blue"]{} 选择li下id为bg-blue的。群组选择器:层级必须是一样的,#bg-blue, .bg-green {}。
相邻选择器:#bg-blue + * +表示当前元素紧紧挨着的(next) *表示所有元素。兄弟选择器:#bg-blue ~ * 表示当前元素后面的所有元素。
*************************************************************************************************************************
伪类选择器(子元素+类型)
子元素选择器(nth-child)侧重位置,而类型选择器(nth-of-type)关注位置和类型。注意:类型选择器的冒号(:)前面不能有空格。两个选择器可以混合使用:div:nth-of-type(3) :nth-child(1){ background-color: yellow;}
同级塌陷:margin大的会将小的吞噬,嵌套传递的解决方案:在父级元素的padding中修改 并修改height 或者用异盒模型box-sizing。自动挤压:margin在没有给予相应的时,浏览器会在相应的方向流出足够的空间。
在引入图片的时候 ,图片的高度会根据设置的宽度自适应的。

