<iframe>标签示例:

源码:
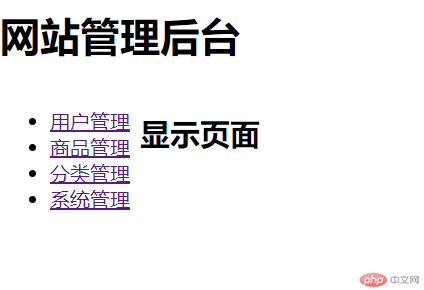
<h1>网站管理后台</h1> <ul style="float:left;"> <li><a href="demo3.html" target="main">用户管理</a></li> <li><a href="demo4.html" target="main">商品管理</a></li> <li><a href="demo6.html" target="main">分类管理</a></li> <li><a href="demo5.html" target="main">系统管理</a></li> </ul> <iframe srcdoc="<h2>显示页面</h2>" frameborder="" width="400" height="400" name="main" style="float:left;"></iframe>
css样式优先级:
内联式 与 内部样式表的比较

源码:
<style>
p {
color: red;
}
</style>
</head>
<p style="color: blue">林志玲嫁给了一个***人</p>
<p>苍太难</p>
<p>波波</p>内部样式表与外部样式表

源码:
<link rel="stylesheet" href="static/css/style1.css">
<style>
p {
color: red;
}
</style>
</head>
<p style="color: blue">林志玲嫁给了一个***人</p>
<p>苍太难</p>
<p>波波</p>
</body>css代码:
p {
color: green;
}css id class 标签选择器使用规则:

源码:
<style>
#macbook {
color: red;
}
.green {
color: green;
}
p {
color: blue;
}
</style>
<body>
<p id="macbook">买了mac的同学,后悔了吗</p>
<p class="green" id="macbook">买了mac的同学</p>
<p class="green">后悔了吗</p>盒模型五大元素:

源码:
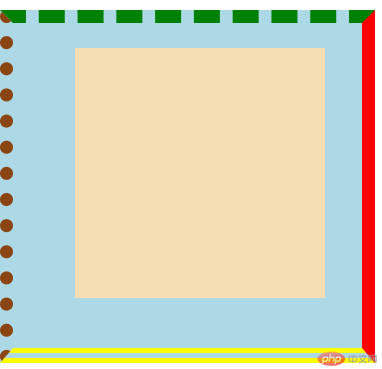
<div class="box1"> <div class="box2"></div> </div>
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
padding: 20px 30px 40px 50px;
border-top: 10px green dashed;
border-right: 10px solid red;
border-bottom: 12px yellow double;
border-left: 10px saddlebrown dotted;
}
.box2 {
width: inherit;
height: inherit;
background-color: wheat;
}总结:
今天课程主要学习了内联框架<iframe>,framborder 可以显示iframe标签的边框,可以将iframe的那么值放入a标签的target中实现在内联框中连接。通用容器:div 和span。
css(层级样式表):
在引入css时,内联样式表(style=“”)的优先级大于内部样式表(style标签)大于外部样式表(link)。css选择器优先级:js 》id 》class》标签。在盒子模型中 ,padding margin 时透明的不能设置样式,颜色。padding和margin的书写顺序都是顺时针方向。border的颜色 样式 宽度 顺序可以随意。子级在继承父级的时候可以不用继承宽度,而padding和margin不能使用继承,否则padding会产生增大效果,而margin会向父级元素传递。

