对html 标签,元素 与属性的理解
标签:
标签放在一对尖括号里面(如<title>),大多数都是成对出现的,有的不是成对使用的,而是只有开始标签比如<meta>标签。标签可以嵌套,标签是不区分大小写的
元素:
当浏览器渲染网页的时候会把html源码解析一个标签树,每个标签都是一个节点(node),称为网页元素(element)。所以,标签是从源代码的角度来看的,元素是从编程的角度来看,<p>标签对应的网页就是p元素。块元素独立占一行 ,行内元素没有宽和高,不会换行的的。eg:<div> <span>
属性:
属性(attribute)描述标签的额外信息,使用空格与标签和其他属性分隔。
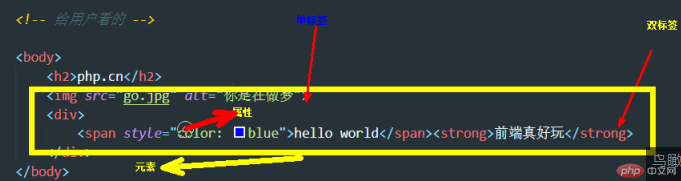
配图:
列表有三种:
无序列表:
<ul>
<li></li>
</ul>
有序列表:
<ol>
<li></li>
</ol>
定义列表:
<dl>
<dt>标题</dt>
<dd>解释</dd>
</dl>
3.列表与表格:
列表是多行一列,表格是多行多列,当数据只有一列的时候可以用列表,反之多列则需要使用表单。
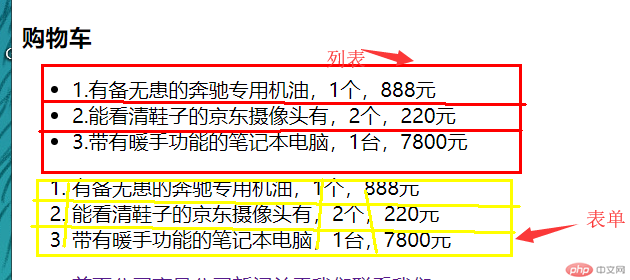
配图:

cellspacing 单元格之间的间距 colspan 合并单元格
cellpadding 补白,是指单元格内文字与边框的距离
align 排列
4.+5.

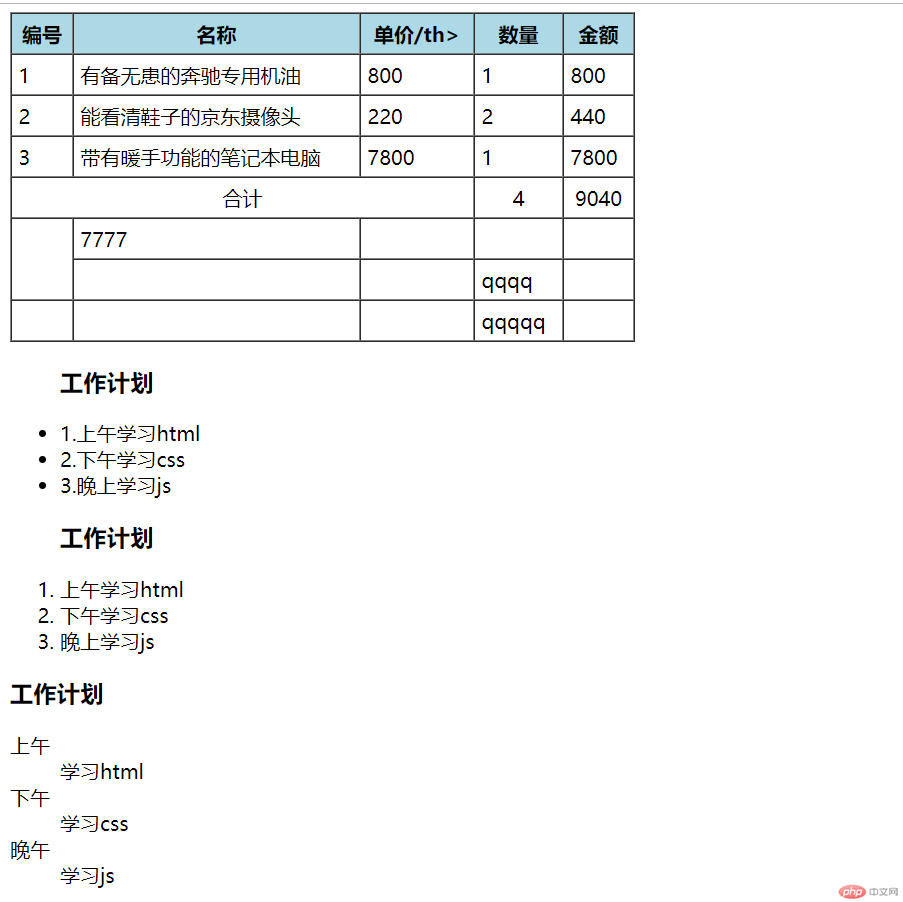
body> <!-- <h3>购物车</h3> <ul> <li>1.有备无患的奔驰专用机油,1个,888元 </li> <li>2.能看清鞋子的京东摄像头,2个,220元</li> <li>3.带有暖手功能的笔记本电脑,1台,7800元</li> </ul> --> <hr> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>单价/th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr> <td>1</td> <td>有备无患的奔驰专用机油</td> <td>800</td> <td>1</td> <td>800</td> </tr> <tr> <td>2</td> <td>能看清鞋子的京东摄像头</td> <td>220</td> <td>2</td> <td>440</td> </tr> <tr> <td>3</td> <td>带有暖手功能的笔记本电脑</td> <td>7800</td> <td>1</td> <td>7800</td> </tr> <!-- 底部 --> <tr align="center"> <td colspan="3" align="center">合计</td> <td>4</td> <td>9040</td> </tr> <tr> <td rowspan="2"></td> <td>7777</td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td>qqqq</td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td>qqqqq</td> <td></td> </tr> </table> <ul> <h3>工作计划</h3> <li>1.上午学习html</li> <li>2.下午学习css</li> <li>3.晚上学习js</li> </ul> <ol> <h3>工作计划</h3> <li>上午学习html</li> <li>下午学习css</li> <li>晚上学习js</li> </ol> <dl> <h3>工作计划</h3> <dt>上午</dt> <dd>学习html</dd> <dt>下午</dt> <dd>学习css</dd> <dt>晚午</dt> <dd>学习js</dd> </dl>
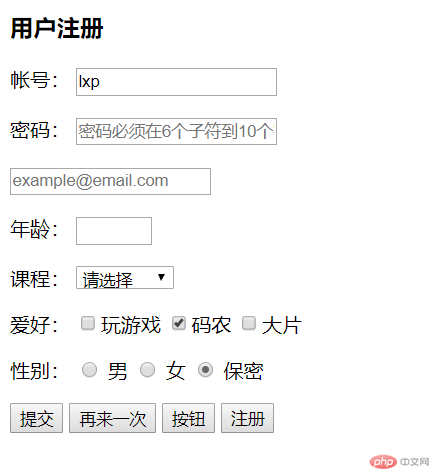
6.注册表单
源码:
<body> <h3>用户注册</h3> <form action="login.php" method="GET"> <p> <!--文本和输入框绑定--> <label for="username"> 帐号:</label> <input type="text" name="username" id="username" placeholder="不许超过8个字符" value="lxp"> </p> <p> <label for="password"> 密码:</label> <input type="password" name="password" id="password " placeholder="密码必须在6个子符到10个字符之间"> </p> <p> <label for="email" 邮箱:</label> <input type="email" name="email" id="email" placeholder="example@email.com"> </p> <p> <label for="age"> 年龄:</label> <input type="number" name="age" id="age" min="16" max="80"> <!--min 与max 不能颠倒--> </p> <p> <label for="课程"> 课程:</label> <!-- <label> 标签为 input 元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。 不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。 就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 <label> 标签的 for 属性应当与相关元素的 id 属性相同。 --> <select name="" id=""> <!--创建下拉列表--> <optgroup label="必修"> <!--选择组--> <option value="" >请选择</option> <option value="" >语文</option> <option value="" >数学</option> <option value="" >音乐</option> <option value="" >物理</option> <!--默认选择只能有一个 selected--> </optgroup> <optgroup label="后端课程"> <!-- <option value="" >请选择</option> --> <option value="" >php</option> <option value="" >mysql</option> <option value="" >tp5</option> <option value="" >laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <!--复选框--> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <!--加上【】使他变为一个数组,便于后端的处理--> <input type="checkbox" name="hobby[]" value="programme" id="programmee" checked><label for="programme">码农</label> <!--默认选项 checked--> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">大片</label> </p> <p> <label for="man">性别:</label> <input type="radio" name="gender" id="man"> <label for="man">男</label> <input type="radio" name="gender" id="woman"> <label for="woman">女</label> <input type="radio" id="secret" name="gender" checked> <label for="secret">保密</label> <!--每个input可以有多个label对应他--> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="再来一次"> <input type="button" name="button" value="按钮"> <!--button 默认的type是submint--> <button type="menu"> 注册 </button> </p> </form> </body>

