DIV+CSS布局是前端最为基础的知识,而现在网络上最为普遍的有一列,两列,三列,窗格式布局以及自适应布局等等。
在我们熟悉了html布局之后,经常会选用能够满足当前自己需求的排版布局或习惯性选用自己常用的布局方式,有时候我发现能满足我某个时刻需求的网页布局往往是我习惯常用的,但不一定是更好更适合的布局,所以我就想回到最初,把最基础的页面布局总结一下,可以供入门的新手了解一下,我认为多对一些基础知识点多总结多了解没有坏处。
本篇文章主要讲述基本布局或者是页面的通用布局。现在的网站基本上90%都是由这种基本布局衍变而来的。分为头部和底部。
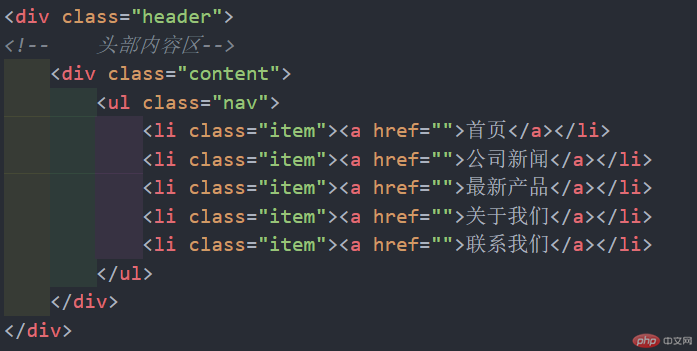
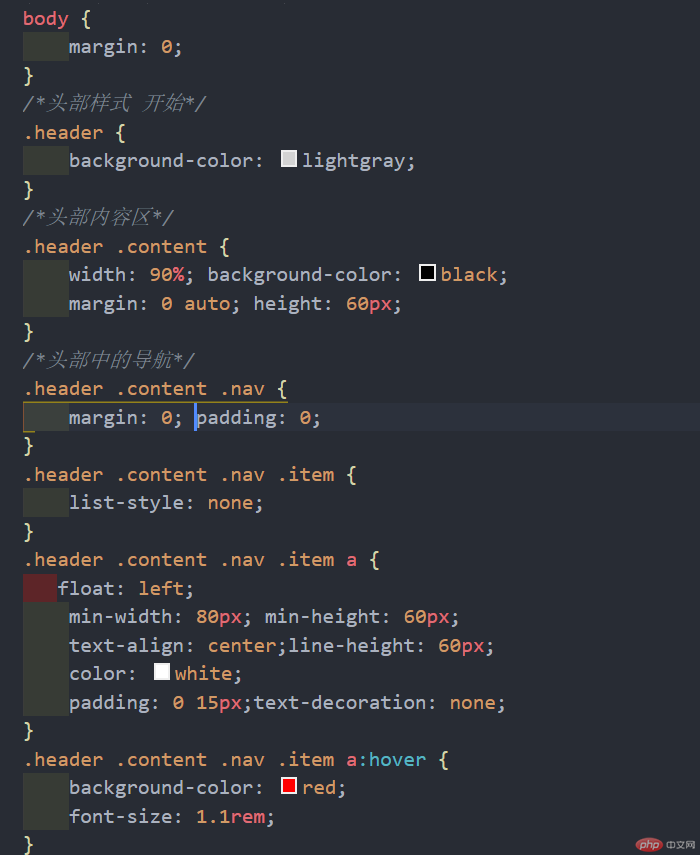
头部通用布局如下:


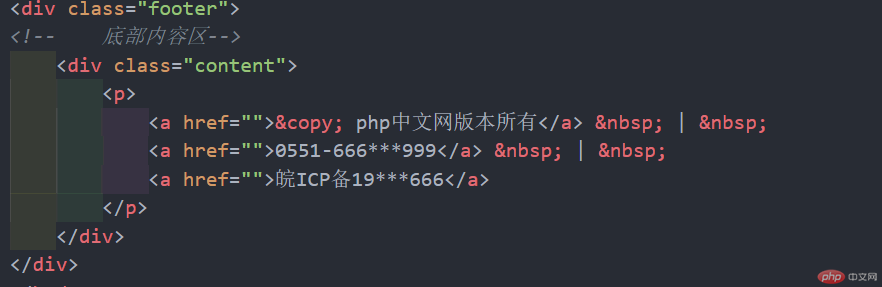
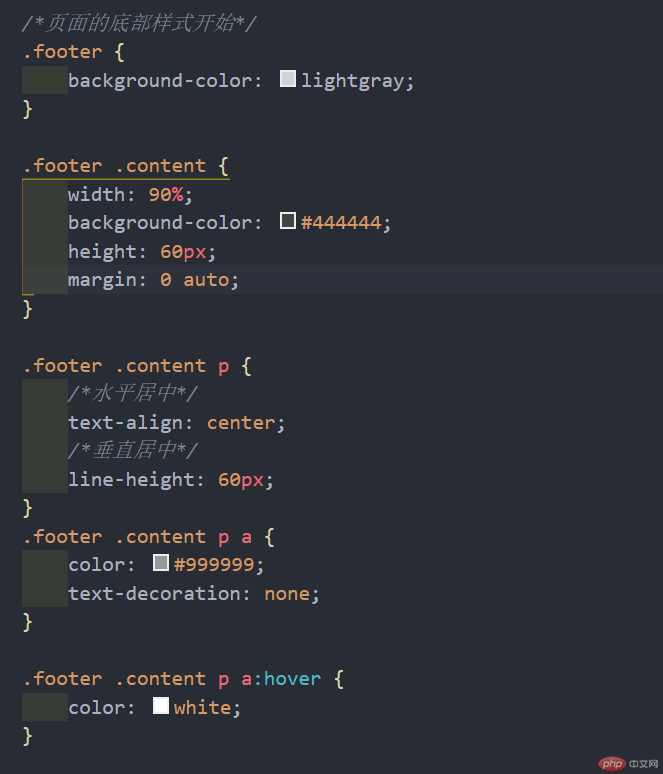
底部通用代码如下:


了解和掌握通用的布局的代码结构,在我们书写简单网站或者简单页面的布局时非常重要,省时省力。
下章节将会介绍常用的两大布局:圣杯布局和双飞翼布局。

