一、<iframe>的使用
实例
<p><a href="https://www.baidu.com" target="main">我要打开百度</a></p> <p><a href="https://www.taobao.com" target="main">我要打开淘宝网</a></p> <iframe frameborder="1" name="main" width="600" height="600"></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二、css样式优先级
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="demo.css">
<style type="text/css">
p {
color: red;
}
</style>
</head>
<body>
<p style="color: green;">一颗小草</p>
<p>一颗小花</p>
<p style="color: green;">一棵树木</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三 、css的id、class、标签选择器的使用
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {
color: red;
}
#xiaocao {
color: green;
}
.shumu {
color: blue;
}
</style>
</head>
<body>
<p id="xiaocao">一颗小草</p>
<p>一颗小花</p>
<p class="shumu">一棵树木</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、盒模型
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: green;
padding: 5px;
margin: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<div>我是盒子模型</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
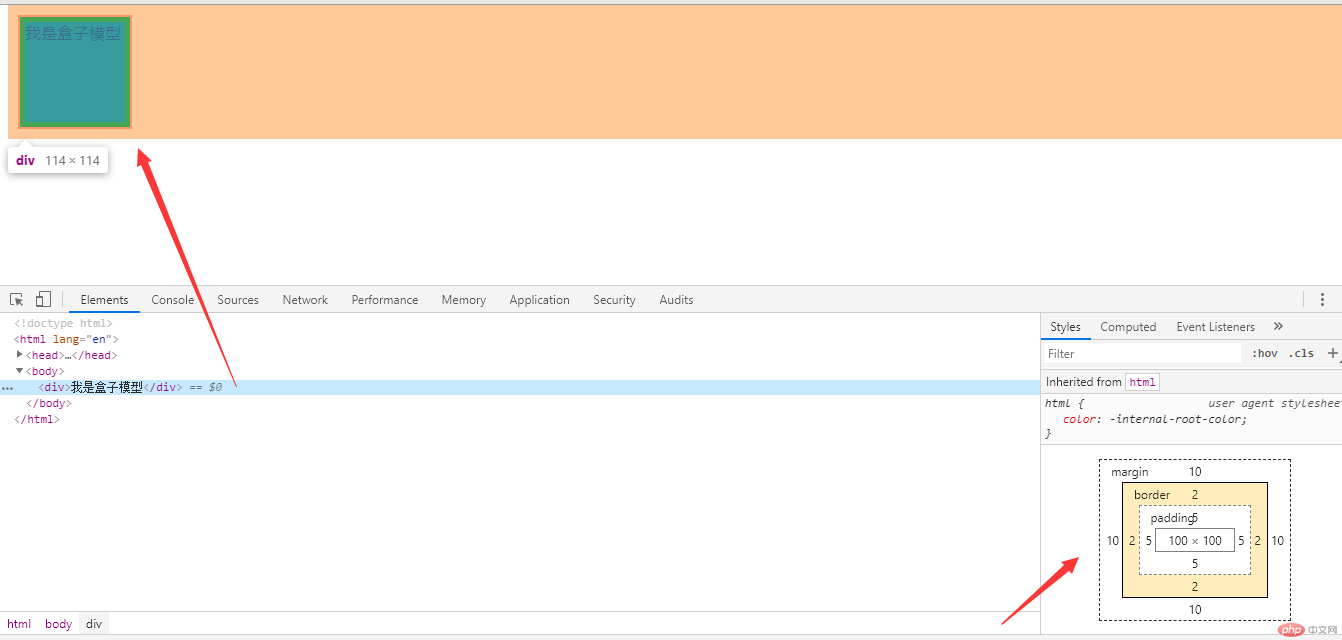
效果图如下


总结
1、iframe就是一个加载资源的显示窗口,主要属性有src、name。关键的是name属性,用来设置框架加载的主体为哪个元素的。
2、css引入方式有三种,外部样式表、内部样式、行内样式。外部样式表需要<link>标签引入,内部样式需要在<style>标签书写,行内样式就是在标签加入style属性书写。
3、css样式的优先级,常见的id>class>标签选择器。
4、盒模型对于css很重要,盒模型主要由content、width、height、padding、margin、border组成,padding、margin、border都可以继续划分,padding在设置的时候是分padding-top、padding-right、padding-bottom、padding-left,margin设置时候也区分margin-top、margin-right、margin-bottom、margin-left,border在设置的时候一般简写为 border: 1px solid red; 分别设置的是边框的width、style、color,单边写法为border-top-width: 1px; border-top-style: solid; border-top-color: red; 右边框、底边框、左边框依次类推。

