实例演示:<iframe>标签的使用
新的页面:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <h2>内联框架演示</h2> <h3> <a href="https://baidu.com" target="-blank">baidu</a> </h3> <p> <iframe src="https://baidu.com" frameborder="1" neme="baidu">baidu</iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

当前页面:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <h2>内联框架的演示</h2> <h2> <a href="https://baidu.com" target="baidu">百度</a></h2> <p> <iframe frameborder="1" name="baidu"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

后台管理:
实例
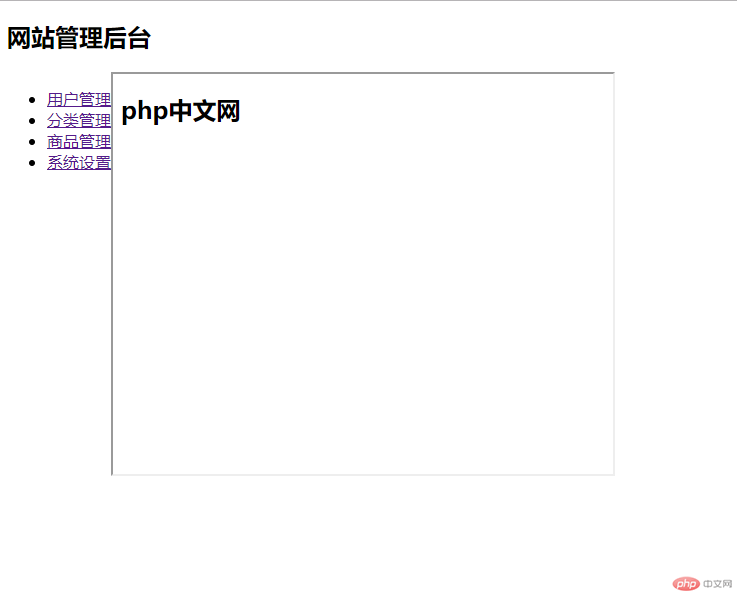
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h2>网站管理后台</h2> <ul style="float: left"> <li><a href="1.html" target="main">用户管理</a></li> <li><a href="2.html" target="main">分类管理</a></li> <li><a href="3.html" target="main">商品管理</a></li> <li><a href="4.html" target="main">系统设置</a></li> </ul> <iframe srcdoc="<h2>php中文网</h2>" frameborder="1" height="400" width="500" name="main" style="float: left"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2. 实例演示: css样式设置的优先级
内联>外>外联
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css引入与优先级</title>
<link rel="stylesheet" href="1.css">
<style>
/* p {
color: yellow
} */
</style>
</head>
<body>
<p style="color: green">天街小雨润如酥</p>
<p>草色要看近却无</p>
<p>最是一年春好处</p>
<p>绝色烟柳满皇都</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

3. 实例演示: css的id, class与标签选择器的使用规则
优先级:标签<class<id(静态最大)<js(动态最大)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
/* #red {
color: red;
} */
.green {
color: green;
}
p {
color: aqua;
}
</style>
</head>
<body>
<p class="green" id="red">明朝散发弄扁舟</p>
<script>
document.getElementsByTagName("p").item(0).style.color = "blue"
</script>
<!-- <p class="green">雄飞雌从绕林间</p>
<p class="green">间关莺语花底滑</p> -->
<p></p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
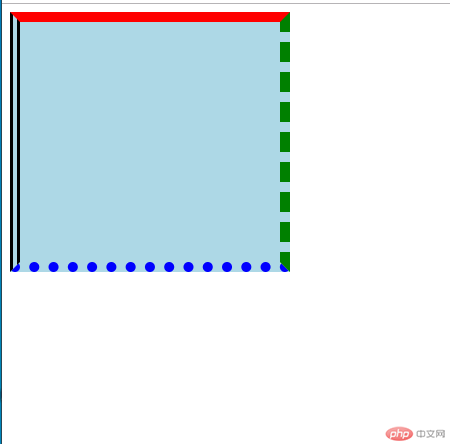
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
宽、高、背景、内外边距与边框
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>盒子</title> <link rel="stylesheet" href="2.css"> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
/*padding-top: 20px;*/
/*padding-right: 30px;*/
/*padding-bottom: 40px;*/
/*padding-left: 50px;*/
/*padding: 20px 30px 40px 50px;*/
padding: 20px 30px;
border-top: 10px solid red;
border-right: 10px dashed green;
border-bottom: 10px dotted blue;
border-left: 10px double black;
.box2 {
height: inherit;
/*padding: inherit;*/
/*margin: inherit;*/
background-color: wheat;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

简写规则:上,右,下,左
样式:1px(大小)solid(样式) red(颜色) 无序排列
padding值:20px(上) 30px(右) 40px(下) 50px(左) 有序排列
20px(上) 30px(左右) 40px(下)
20px(上下) 30px(左右)
边框样式:solId(实线) dotted(点状线) dashed(虚线) none(无边框) double(双边框)

