1. 实例演示如何消除子元素浮动造成父元素高度折叠的影响
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="2.css"> <title>Document</title> </head> <body> <div class="box1"> <div class="box2">子元素区块</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 300px;
border: 5px dashed red
}
.box2 {
width: inherit;
height: 300px;
background-color: lightblue;
}
.box2 {
float: left;
}
/* .box1 {
height: 300px;
}
.box2 {
height: 200px;
}
.box1 {
height: 200px;
} */
.box1 {
overflow: hidden;
}
点击 "运行实例" 按钮查看在线实例
解决方案1:父元素设置与子元素一样的高度。(不可取)
解决方案2:父元素跟着子元素一起浮动。(不可取)
解决方案3:添加一个块元素专用来浮动。(不可取)
解决方案4:父元素添加 overflow,专用来清除浮动。 (最佳方案)overflo:hidden”
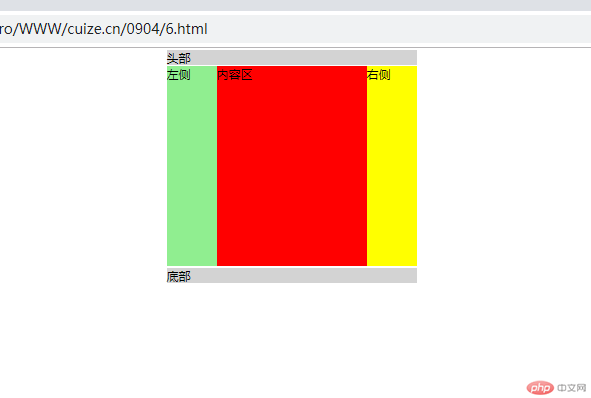
2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
绝对定位
定位参照物:1.相对定位:参照的是他在文档流中的原来的位置
2.绝对定位:脱离了文档流,所以必须要有参照物,如果有定位父级就参考定位父级,没有可以
参考body.
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="5.css"> <title>三列布局:绝对定位</title> </head> <body> <div class="container"> <div class="header">头部</div> <div class="main"> <div class="left">左侧</div> <div class="content">内容区</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
width: 1000px;
margin: 0 auto;
}
.header,
.footer {
height: 60px;
background-color: lightgray;
}
.main {
/* min-height: 800px; */
background-color: lightblue;
margin: 5px auto;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.content {
min-height: 800px;
background-color: red;
}
.right {
width: 200px;
min-height: 800px;
background-color: yellow;
}
.main {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.right {
position: absolute;
right: 0;
top: 0;
}
.content {
margin-left: 200px;
margin-right: 200px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
浮动定位
overflow:hidden
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="6.css"> <title>三列布局:浮动定位</title> </head> <body> <div class="container"> <div class="header">头部</div> <div class="main"> <div class="left">左侧</div> <div class="content">内容区</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
width: 1000px;
margin: 0 auto;
}
.header,
.footer {
height: 60px;
background-color: lightgray;
}
.main {
/* min-height: 800px; */
background-color: lightblue;
margin: 5px auto;
/* border: 5px solid red; */
overflow: hidden;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.content {
min-height: 800px;
background-color: red;
}
.right {
width: 200px;
min-height: 800px;
background-color: yellow;
}
.left {
float: left;
}
.right {
float: right;
}
.content {
float: left;
width: 600px;
}
.footer {
clear: both;
}运行实例 »
点击 "运行实例" 按钮查看在线实例