1、内联框架<iframe>标签的使用
<IFRAME>标签能够创建包含另外一个文档的内联框架,即行内框架。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <h1>内联框架演示</h1> <ul> <li><a href="https://www.bilibili.com" target="main">B站</a></li> </ul> <a> href="https://www.bilibili.com" target="main">B站</a> <p> <iframe frameborder="1" name="main" width="500" height="200"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、css样式设置的优先级
CSS中文名称是层叠样式表,用于设置网页的样式和布局。
CSS有三种引入方式,分别是行内样式,内部样式表,外部样式表。
优先级是:行内样式>内部样式表>外部样式表。
实例
<!DOCTYPE html>
<html lang =“en”>
<HEAD>
<meta charset =“UTF-8”>
<meta name =“viewport”content =“width = device-width,initial-scale = 1.0”>
<meta http-equiv =“X-UA-Compatible”content =“ie = edge”>
<TITLE>百科</TITLE>
<link rel =“stylesheet”href =“css.css”>
<风格>
p{color:green;}
</样式>
</HEAD>
<BODY>
<p style =“color:yellow;”> 天文学是研究宇宙空间天体、宇宙的结构和发展的学科</p>
<P> 天文学是研究宇宙空间天体、宇宙的结构和发展的学科</P>
<P> 天文学是研究宇宙空间天体、宇宙的结构和发展的学科</P>
</BODY>
</HTML>运行实例 »
点击 "运行实例" 按钮查看在线实例
3、css的id,class与标签选择器的使用规则
借鉴:
ID选择器 对应页面中唯一的元素 用 # 来表示,比如
<style> #red{ color:red;}</style>
class 类选择器 对应页面中的多个元素 用 .来表示 比如
<style>.red{ color:red;}</style>
标签选择器 针对页面中的标签
<style> p{ color:red;}</style>
ID>CLASS>标签 (优先级别)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#box {
color: yellow;
font-size: 40px;
}
.box2 {
color: green;
font-size: 30px;
}
p {
color: red;
font-size: 20px;
}
</style>
<title>案例演示</title>
</head>
<body>
<div id="box">id选择器</div>
<div class="box1">class选择器</div>
<p>标签选择器</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
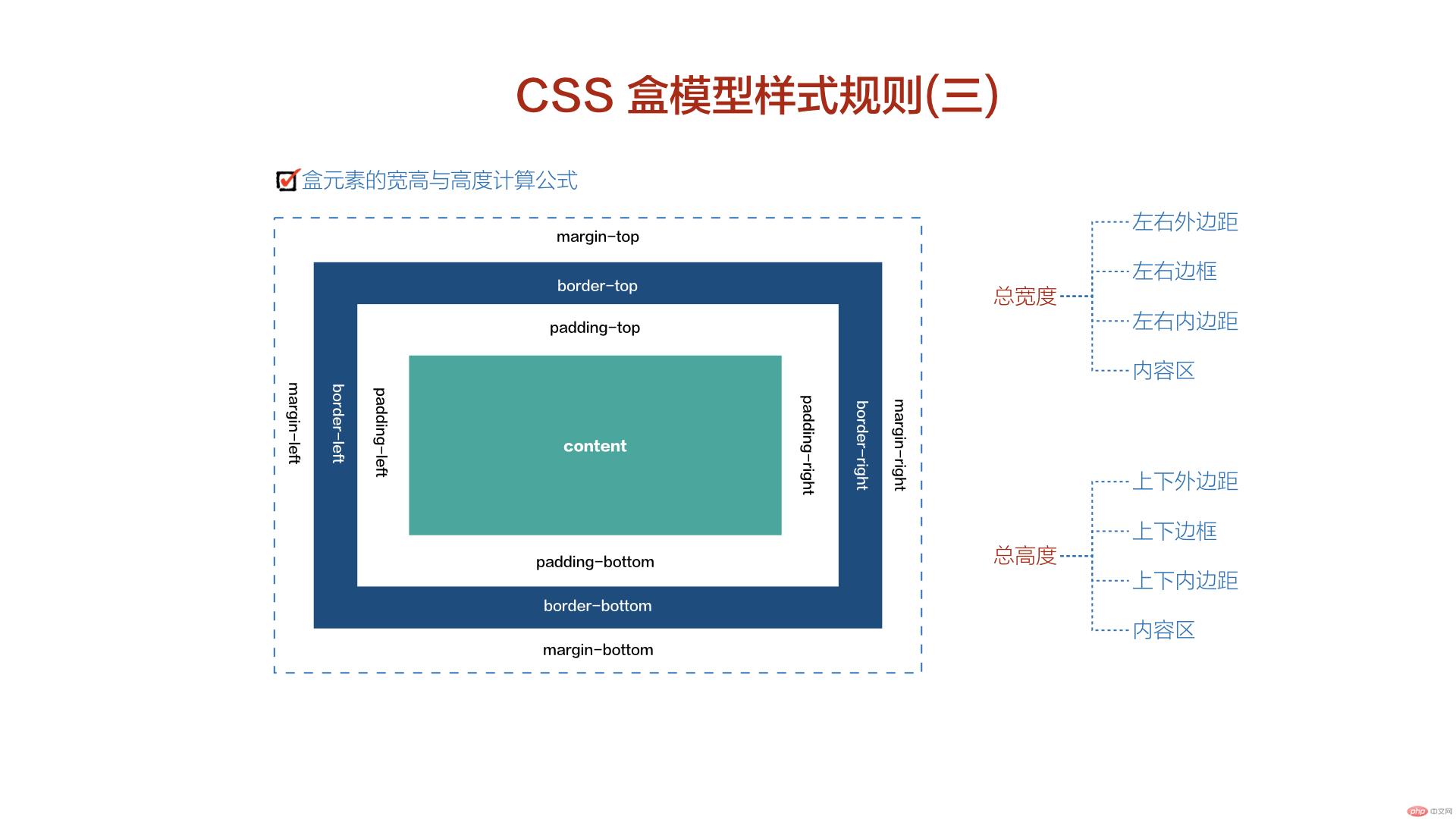
4、实例演示盒模型的五大要素:宽度,高度,填充,边框,边距(margin可暂忽略)
盒模型
1.盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2.盒子默认都是块级元素:独占一行,支持宽度设置(根据盒子模型示意图分析)
3.盒子模型可以设置6个样式:宽高背景内外边距与边框
(1):width:宽度(水平方向)
(2):height:高度(垂直方向)
(3):background-color:背景(默认透明)
(4):padding:内边距,内容与边框之间的填充区域
(5):margin:外边距,决定当前盒子与其它盒子之间的位置与关系
(6):border:边框,位于内外边距之间,是可见元素,允许设置宽度,样式和颜色
4.根据是可见性可以分为二类:
(1).可见的:width,height,border
(2).透明的:background,padding,margin

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1 {
width: 350px;
height: 350px;
background-color: yellow;
padding: 30px;
/* 上边框 */
border-top: 30px solid green;
/* 右边框 */
border-right: 3px dotted red;
/* 下边框 */
border-bottom: 15px groove blue;
/* 左边框 */
border-left: 30px dashed darkmagenta;
margin: 30px;
}
.box2 {
height: inherit;
background-color: aqua;
}
</style>
<title>盒模型</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

