1,实例演示<iframe>标签的使用
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架标签</title>
<style type="text/css">
iframe{width: 800px;height: 500px;}
tr{height: 50px;}
</style>
</head>
<body>
<h2>内联框架演示</h2>
<table border="1" cellpadding="0" cellspacing="0" style="float: left;">
<th>
内联框架
</th>
<tr>
<td><a href="https://www.baidu.com" target="main">百度百科</a> </td>
</tr>
<tr>
<td><a href="https://fanyi.baidu.com" target="main">百度翻译</a></td>
</tr>
<tr>
<td><a href="https://www.sina.com.cn" target="main">新浪网</a></td>
</tr>
<tr>
<td><a href="https://www.taobao.com/" target="main">淘宝网</a></td>
</tr>
</table>
<p><iframe name="main" style="float: left;margin-left: 20px;"></iframe></p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
iframe标签的应用已经在工作中体现:

2,实例演示:CSS样式设置的优先级
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架标签</title>
<link rel="stylesheet" type="text/css" href="div1.css">
<style type="text/css">
/* #div1{color: red;} */
</style>
</head>
<body>
<div id="div1" >行内样式,内部样式,外部样式的优先级区别对比</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
上面代码中,在行内设置了一个id:div1,内部样式中先屏蔽带颜色设置为红色,外部样式定义了一个颜色为绿色

当内部样式解除注释后,内部样式优先级大于外部样式,之前定义的绿色样式变成了内部样式定义的红色,而当行内添加一个样式时

文字颜色变成蓝色,经过上面测试说明:行内样式的优先级大于内部样式的优先级,内部样式的优先级大于外部样式的优先级。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架标签</title>
<style type="text/css">
#div1{color: green;width: 200px;}
.div2{color: blue;width: 200px;}
p{color: pink;width: 200px;}
</style>
</head>
<body>
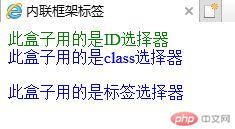
<div id="div1" class="div2">此盒子用的是ID选择器</div>
<div class="div2">此盒子用的是class选择器</div>
<div><p class="div2">此盒子用的是标签选择器<p></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

通过上面的代码可知,div中设置了标签,class,id三种选择选择器,并定义了文字颜色,其中
第一个div中,id与class同时定义时,样式获取的是id选择器设置的文字颜色绿色,说明id选择器的优先级大于class选择器
第三个div中,class与标签选择器定义时,样式获取的是class选择器设置的文字颜色蓝色,而标签选择器定义的是粉色pink,
说明class选择器的优先级大于标签选择器。
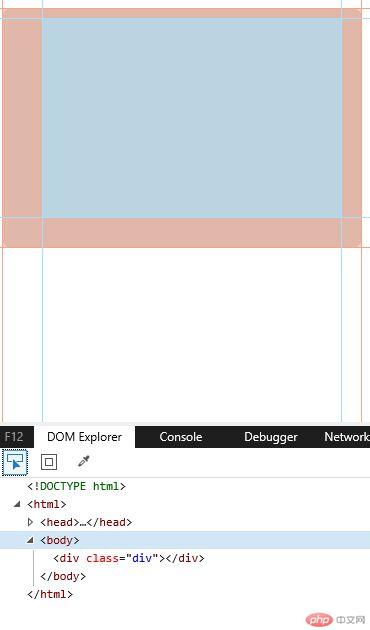
4,实例演示盒模型的五大要素:width,height,padding,border,margin(margin可暂忽略)
实例如下面截图

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架标签</title>
<link rel="stylesheet" type="text/css" href="div1.css">
<style type="text/css">
.div{width: 300px;
height: 200px;
background: #ccc;
padding: 10px 20px 30px 40px;
border-radius: 10px;
margin: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div class="div"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
上面代码中,设置了一个div,其中,width定义了宽度为300px,height定义了高度为200px
背景色为灰色,padding定义了内部边距为10 20 30 40;
其中,4个属性值是按照顺时针排序的,分别为上右下左,上图已经说明了各个内边距的样式设置已经生效。
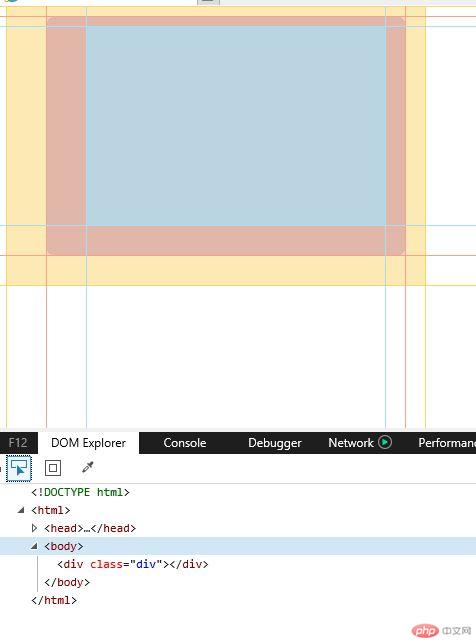
而margin能设置外边距设置方式与padding一样
实例如下:

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架标签</title>
<link rel="stylesheet" type="text/css" href="div1.css">
<style type="text/css">
.div{width: 300px;
height: 200px;
background: #ccc;
padding: 10px 20px 30px 40px;
border-radius: 10px;
margin: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div class="div"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
margin在上面代码中设置了外边距,分别为10 20 30 40 像素,也是按照上右下左排序如上图。

