1将安装文件下载后,双击安装文件安装VSCODE

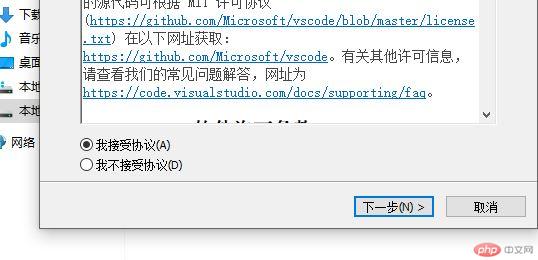
2此步骤必须接受协议并点击下一步,接受协议并继续安装

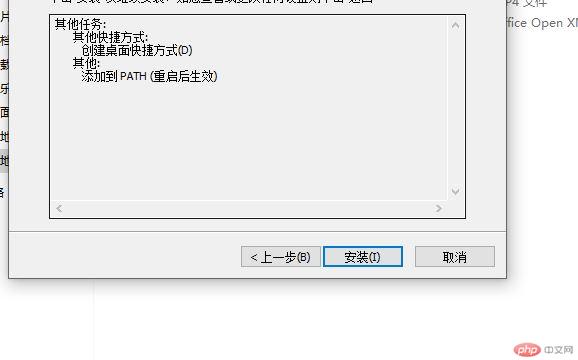
3继续下一步到此界面,然后点击安装,安装软件

4VSCODE安装完成,出现如下界面,表明VScode安装完成,此后进入配置界面

5启动后点击最下方图标准备安装插件

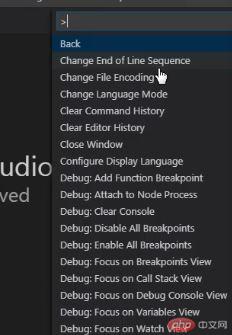
6在此之前我们需要将vscode安装中文版界面的插件,打开命令窗口(ctrl+shift+p)

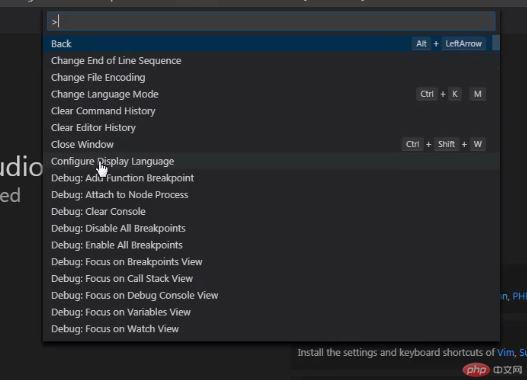
7命令窗口选择命令configure display language,出现语言选择界面

8选择简体中文插件并安装,后点击restart重新启动VSCODE,重新启动后,才会应用中文界面

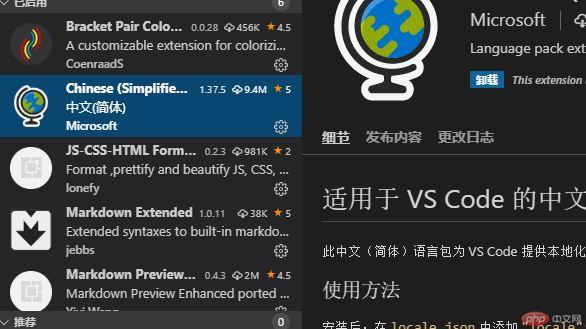
9其他需要安装的插件一并安装,在左侧导航栏点击最下方图标并搜索下面相关插件

下面是phpstudy的安装过程
10双击安装文件安装phpstudy(需要提前解压下载好的文件)

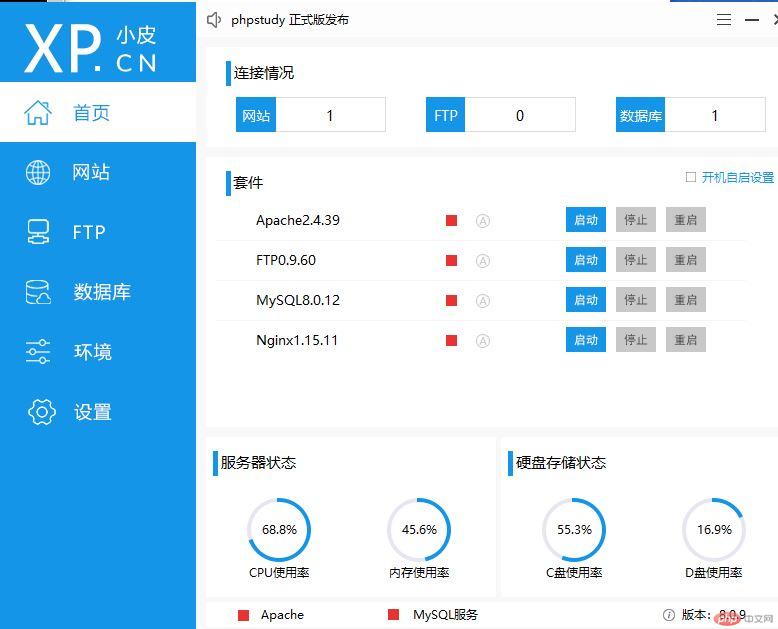
11进入安装后的操作界面,安装后界面如下图

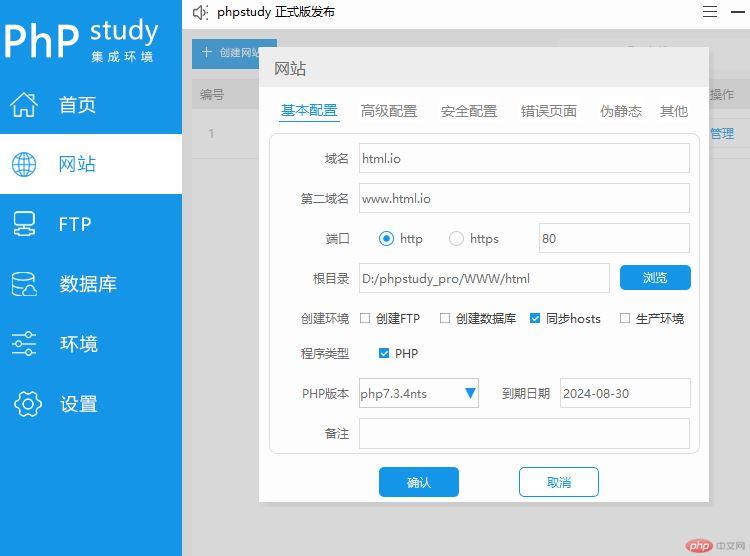
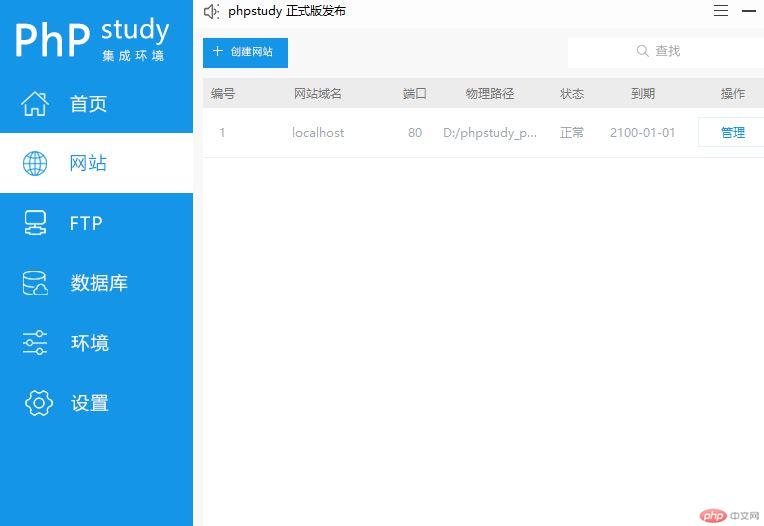
12点击网站侧边栏的网站标签开始创建网站,点击创建网站

13按照如图设置网站内容,包括域名地址根目录程序类型等等,重新启动apache服务器后,就可以在根目录下编写程序代码了,并在浏览器中输出