1、实例演示:<iframe>标签的使用
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实例演示:<iframe>标签的使用</title>
<style>
.beizhu {
font-size: 30px;
color: #f00;
float: right;
}
</style>
</head>
<body>
<ul style="list-style-type: none;float: left;">
<li><a href="https://www.baidu.com" target="main">百度</a></li>
<li><a href="https://blog.csdn.net" target="main">CSDN</a></li>
<li><a href="http://www.html.cn" target="main">html中文网</a></li>
<li><a href="http://www.jd.com" target="main">京东</a></li>
</ul>
<div style="float: left;padding-left:30px ">
<iframe srcdoc="实例演示iframe标签的使用" frameborder="1" name="main" width="400" height="300"></iframe>
</div>
<div>
<p class="beizhu">关键点:设置标签 a target 属性值与 iframe name 属性值保持一致;iframe 初始页可以设置 src 链接属性值 或者 srcdoc 内容属性值</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 实例演示: css样式设置的优先级
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式设置的优先级(行内、内部、外部引入)</title>
<link rel="stylesheet" href="./style.css">
<style>
p {
color: green;
}
</style>
</head>
<body>
<p style="color: red">我是行内样式我优先,规则:style 属性和值</p>
<p>我是内部样式我排第二,规则:style标签内部写入,以p标签选择器设置样式</p>
<span>我是外部引入样式我排第三,规则:link 引入外部css样式文件</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3. 实例演示: css的id, class与标签选择器的使用规则
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> css的id, class与标签选择器的使用规则</title>
<style>
#red {
color:red;
}
.green {
color: green;
}
p {
color: pink;
font-size: 30px;
}
</style>
</head>
<body>
<p id="red">我是id选择器,我优先我还是唯一的,规则:在开始标签内加入id属性和值,在style标签内 以#加值定义</p>
<p class="green">我是类选择器,我排第二我是家族式的只要标签内部包含我的属性值就会继承(样式不冲突下),在style标签内 以.加值定义</p>
<p>我们三个都是p标签,我排第三只要使用和我一样的标签就会继承(样式不冲突下),在style标签内以标签名定义</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型的五大要素</title>
<style>
.box {
width: 300px;
height: 200px;
background-color: #8affa7;
border: 3px solid red;
margin: 10px auto;
padding: 30px;
}
</style>
</head>
<body>
<div class="box">我是个盒子</div>
<p style="font-size: 30px;">
盒子模型:<br>
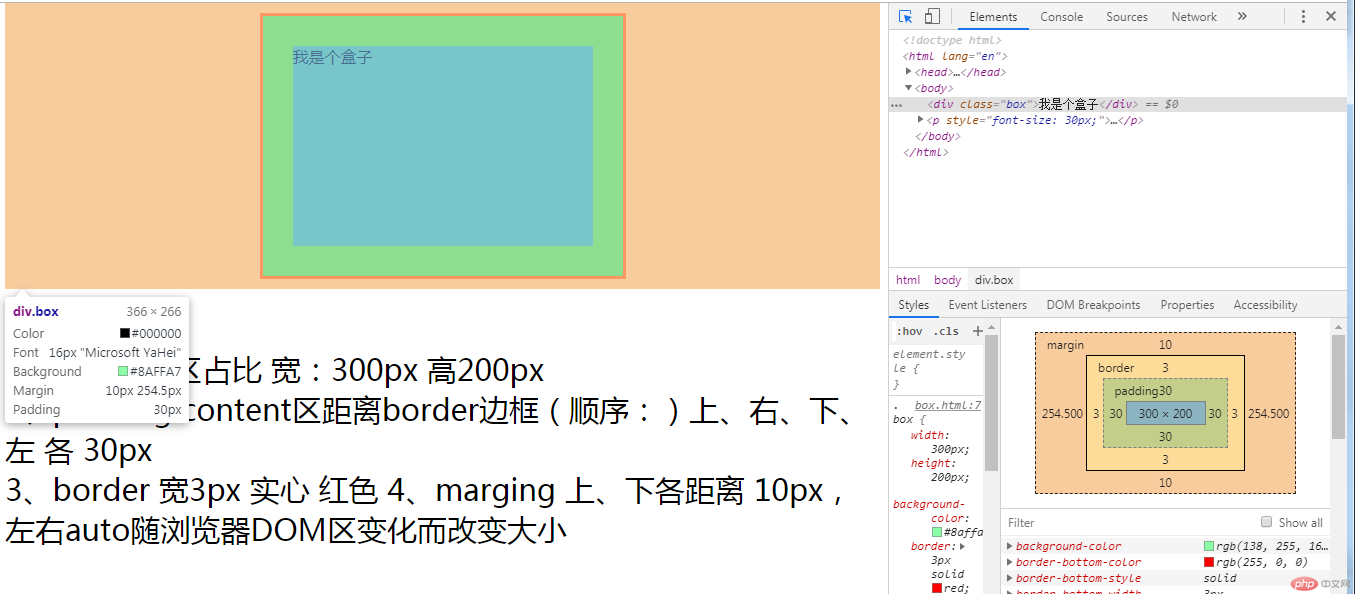
1、content 区占比 宽:300px 高200px<br>
2、padding content区距离border边框(顺序:)上、右、下、左 各 30px<br>
3、border 宽3px 实心 红色
4、marging 上、下各距离 10px,左右auto随浏览器DOM区变化而改变大小
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例