1、谈谈你对html标签, 元素与属性的理解, 并举例说明
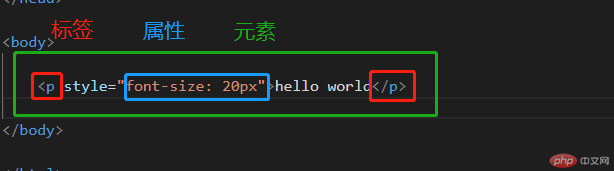
标签:标签是由尖括号包含标签名字组成的,用来标记内容块的,有成对标签<table></table>等和单独标签<br>等还可以多层进行嵌套展示;
元素:元素是由标签、属性及内容组合在一起称为元素;
属性:属性就是用来修饰元素的,使元素能够更好的在浏览器展示;
2、列表有几种,如何定义?
列表有3种;
ul无序列表,使用黑色小圆圈进行标记,内部嵌套 li 标签进行列表数据展示;
ol有序列表,使用数字进行标记,内部嵌套 li 标签进行列表数据展示;
dl自定义列表,内部有dt dd 标签,可以多次出现展示,dt可以理解项目title,dd可以理解项目desc。
3、列表与表格区别及联系,什么时候使用表格什么时候使用列表?way
区别: 列表只能展示简单的数据***不包含条状边框,表格可以展示复杂的关系紧密型数据结构,***可以嵌套边框,对数据可以按列进行展示;
联系: 如果不包含边框,都能够进行处理一列的简单数据;
当数据一列时,需要针对数据增加多重样式时建议使用列表,当数据多列时***需要加入边框用于更好展示具有复杂关系计算时使用表格为宜;
4、熟练运用ul、ol、dl标签实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>学习计划</h3> <ul style="list-style: none"> <li>1.上课注意听讲</li> <li>2.下课按时完成作业</li> <li>3.多看视频教程</li> <li>4.多看工具手册</li> <li>5.多敲代码</li> </ul> <hr> <h3>学习计划</h3> <ol> <li>上课注意听讲</li> <li>下课按时完成作业</li> <li>多看视频教程</li> <li>多看工具手册</li> <li>多敲代码</li> </ol> <hr> <dl> <dt style="font-size: 18px"> <b>学习计划</b> </dt> <dd>1.上课注意听讲</dd> <dd>2.下课按时完成作业</dd> <dd>3.多看视频教程</dd> <dd>4.多看工具手册</dd> <dd>5.多敲代码</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5、表格行列合并实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品清单</title> </head> <body> <table border="1px solid gray;" cellpadding="5" cellspacing="0"> <caption>商品清单</caption> <thead style="background:blue"> <th>归属</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </thead> <tr> <td rowspan="2">金属</td> <td>黄金</td> <td>100</td> <td>3</td> <td>300</td> </tr> <tr> <td>铂金</td> <td>200</td> <td>1</td> <td>200</td> </tr> <tr> <td rowspan="2">植物</td> <td>杨树</td> <td>100</td> <td>1</td> <td>100</td> </tr> <tr> <td>柳树</td> <td>100</td> <td>1</td> <td>100</td> </tr> <tr> <td colspan="4" align="center">共计</td> <td>700</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
6、注册表单实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>注册页面</title> </head> <body> <form action="#" method="post"> <div style="text-align: center;border: 1px solid gray;width: 300px"> <h1>注册表单</h1> <dl> <dd> <label for="username">用户名</label> <input type="text" name="username" id="username" placeholder="用户名不能为空" /> </dd> <br> <dd> <label for="password">密 码</label> <input type="password" name="password" id="password" placeholder="" /> </dd> <br> <dd> <label for="email">邮 箱</label> <input type="email" name="email" id="email" placeholder="excemple@qq.com" /> </dd> <br> <dd> <label for="">性 别</label> <input type="radio" name="sex" id="male" checked/><label for="male">男</label> <input type="radio" name="sex" id="female" /><label for="female">女</label> <input type="radio" name="sex" id="unknown" /><label for="unknown">保密</label> </dd> <br> <dd> <label for="">爱 好</label> <input type="checkbox" name="hobby[]" id="football" checked/><label for="football">足球</label> <input type="checkbox" name="hobby[]" id="baskball" /><label for="baskball">篮球</label> <input type="checkbox" name="hobby[]" id="badminton" /><label for="badminton">羽毛球</label> </dd> <br> <dd> <label for="">学 历</label> <select name="" id=""> <optgroup label="本科"> <option value="一本">一本</option> <option value="二本">二本</option> <option value="三本">三本</option> </optgroup> <optgroup label="大专"> <option value="大专">大专</option> </optgroup> </select> </dd> <br> <!-- <dd> <input type="image" name="submit" id="" src="aa.png" width="40px"> </dd> --> <dd> <button>注册</button> </dd> </dl> </div> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
7. 写出总结, 对于这些常用标签的应用场景进行分析
form input lable 三种标签在注册、登陆使用表单时搭配使用,lable for 绑定input id属性 可以做到点击字体光标定位输入框, input 的type 多种属性能够支撑表单的多样性
div 块级元素 一般包含其它标签嵌套使用
p 块级元素 一般单文本段落使用
h1-h6 一般针对标题使用
b u strong 行内元素 一般在p 标签内嵌套使用 强调语意
table caption thead th td tr 一般用于表格展示数据
ul ol dl 一般作为单列数据,导航、文章列表
select option 一般适用于下拉框展示
hr br 一般用户分割或者换行展示文本
a 一般定义链接使用或者锚点
img 一般用于图片展示
button 表单或者其它提交性的按钮使用