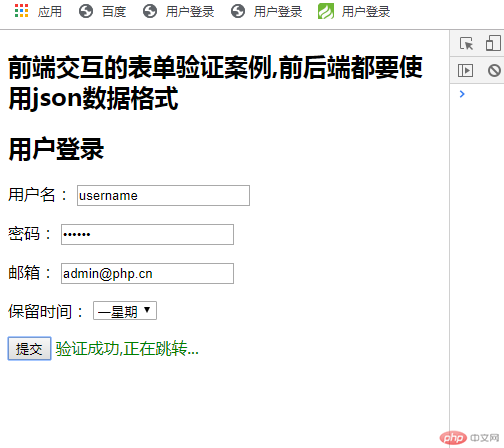
1、一个前端交互的表单验证案例,前后端都要使用json数据格式。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax表单验证:前端交互的表单验证案例,前后端都要使用json数据格式。</title>
</head>
<body>
<!-- 登录表单 -->
<h2>前端交互的表单验证案例,前后端都要使用json数据格式</h2>
<h2>用户登录</h2>
<form action="" name="login">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" placeholder="请输入用户名">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</p>
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" id="email" placeholder="请输入绑定邮箱">
</p>
<p>
<label for="remember">保留时间:</label>
<select name="remember" id="remember">
<option value="1" selected>一天</option>
<option value="7">一星期</option>
<option value="30">一个月</option>
</select>
</p>
<p>
<button type="button" name="submit">提交</button>
</p>
</form>
<script>
//获取表单元素
var login =document.forms.namedItem('login');
// 获取提交按钮
var btn=login.submit;
// 创建Ajax请求对象
var request=new XMLHttpRequest();
// 2. 表单元素内容非空验证: 控件失去焦点时触发
login.username.addEventListener('blur',isEmpty,false);
login.password.addEventListener('blur',isEmpty,false);
// 失去焦点的事件方法
function isEmpty(ev) {
// 如果用户没有输入内容,则创建提示元素,并提示用户
if(ev.target.value.length===0){
// 1.创建非空验证的提示信息
if(ev.target.nextElementSibling===null){
// 创建提示元素<span>
var tips=document.createElement('span');
// 设置提示信息的基本样式
tips.style.color='red';
// 根据事件目标对象设置对应的提示信息内容
switch (ev.target.name){
case 'username':
tips.innerText='用户名不能为空';
break;
case 'password':
tips.innerText='密码不能为空';
break;
default:
tips.innerText='未定义错误';
}
// 将提示元素添加到表单控件后面
ev.target.parentNode.appendChild(tips);
}
// 锁定文本框输入焦点, 直到用户输入内容
ev.target.focus();
}
}
// 3.用户输入内容时,为控件的input事件添加监听器
login.username.addEventListener('input',clearTips,false);
login.password.addEventListener('input',clearTips,false);
// input事件监听方法
function clearTips(ev) {
// 判断当前控件是否有提示信息元素?
var tips=ev.target.nextElementSibling;
if(tips!==null){
// 移除提示信息元素<span>
tips.parentNode.removeChild(tips);
}
}
// 4. Ajax异步验证
btn.addEventListener('click',check,false);
// click事件监听方法
function check(ev) {
// 获取需要提交的数据
var username=login.username.value;
var email=login.email.value;
var password=login.password.value;
var remember=login.remember.value;
// 当没有输入任何数据的时候,禁止提交
if(username.length===0||email.length===0||password.length===0){
// 移除当前点击事件
// ev.target.removeEventListener('click',check,false);
// 模拟第一个输入框的blur事件,等待用户输入数据
var blurEvent=new Event('blur');
login.username.dispatchEvent(blurEvent);
return false;
}
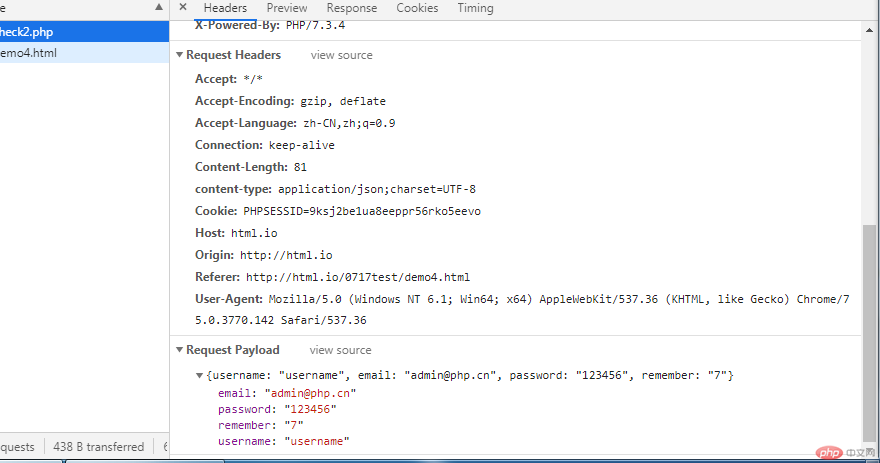
// 从前端发送的JSON数据
// 以表单数据封装成JS对象,再转为JSON字符串
var obj={
username:username,
email:email,
password:password,
remember:remember
};
// data中保存着json格式的表单数据
var data=JSON.stringify(obj);
// 监听事件回调
request.addEventListener('readystatechange',successCallback,false);
// 配置请求参数
request.open('POST','php/check2.php',true);
// 关键步骤: POST请求, 需要设置设置请求头: 以json数据格式发送数据
request.setRequestHeader('content-type','application/json;charset=utf-8');
// 发送请求
request.send(data);
}
//Ajax请求成功的回调
function successCallback(ev) {
// 事件目标对象就是XHR,可以清楚的看到readyStae四种状态,等于4成表示请求成功
if(request.readyState===4){
// 前端处理从服务器返回的JSON数据
// 将服务器响应返回的JSON字符串解析为JS对象
var obj=JSON.parse(request.responseText);
// 创建提示信息元素
var tips=document.createElement('span');
// 根据结果设置需要跳转的页面
var url='';
// 根据obj.status值,判断需要执行的操作
switch (obj.status){
// 验证成功
case 1:
tips.style.color='green';
tips.innerText=obj.message+',正在跳转...';
url='php/admin.php';
break;
// 验证失败
case 0:
tips.style.color='red';
tips.innerText=obj.message;
url='demo4.html';
break;
// 出错返回
default:
alert('未知错误');
}
// 将验证信息元素添加到按钮旁边
btn.parentNode.appendChild(tips);
// 默认3秒后执行预定义的页面跳转操作
setTimeout(function () {
location.href=url;
},3000);
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
check2.php
实例
<?php
session_start();
// 非表单类型数据,使用原始流方式接收, 返回字符串
//file_get_contents() 函数把整个文件读入一个字符串中。
$data = file_get_contents('php://input');
// 解析前端发送的json字符串, 默认以对象类型返回
$user = json_decode($data); // 第二个参数true, 以数组类型返回
// 为简化代码,不用数据表验证,使用硬编码,只验证邮箱与密码
$password = sha1($user->password);
if ($user->email === 'admin@php.cn' && $password === sha1('123456')) {
$_SESSION['username'] =$user->username;
$_SESSION['email'] = $user->email;
echo json_encode(['status'=>1, 'message'=>'验证成功']);
} else {
echo json_encode(['status'=>0, 'message'=>'验证失败']);
}
exit;运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:



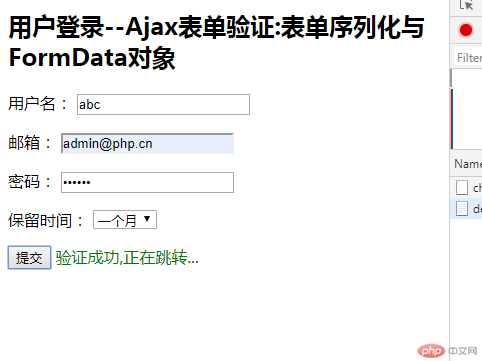
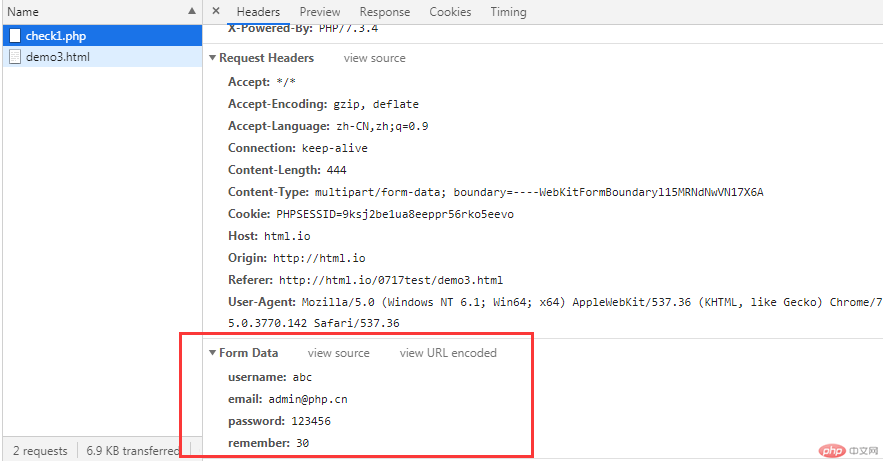
2、 使用FormData()序列化表单数据, 来简化Ajax请求
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax表单验证:表单序列化与FormData对象</title>
</head>
<body>
<!-- 登录表单 -->
<h2>用户登录--Ajax表单验证:表单序列化与FormData对象</h2>
<form action="" name="login">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" placeholder="请输入用户名">
</p>
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" id="email" placeholder="admin@php.cn">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p>
<label for="remember">保留时间:</label>
<select name="remember" id="remember">
<option value="1" selected>一天</option>
<option value="7">一星期</option>
<option value="30">一个月</option>
</select>
</p>
<p>
<button type="button" name="submit">提交</button>
</p>
</form>
<script>
//获取表单元素
var login =document.forms.namedItem('login');
// 获取提交按钮
var btn=login.submit;
// 创建Ajax请求对象
var request=new XMLHttpRequest();
// 2. 表单元素内容非空验证: 控件失去焦点时触发
login.username.addEventListener('blur',isEmpty,false);
login.email.addEventListener('blur',isEmpty,false);
// 失去焦点的事件方法
function isEmpty(ev) {
// 如果用户没有输入内容,则创建提示元素,并提示用户
if(ev.target.value.length===0){
// 1.创建非空验证的提示信息
if(ev.target.nextElementSibling===null){
// 创建提示元素<span>
var tips=document.createElement('span');
// 设置提示信息的基本样式
tips.style.color='red';
// 根据事件目标对象设置对应的提示信息内容
switch (ev.target.name){
case 'username':
tips.innerText='用户名不能为空';
break;
case 'email':
tips.innerText='邮箱不能为空';
break;
default:
tips.innerText='未定义错误';
}
// 将提示元素添加到表单控件后面
ev.target.parentNode.appendChild(tips);
}
// 锁定文本框输入焦点, 直到用户输入内容
ev.target.focus();
}
}
// 3.用户输入内容时,为控件的input事件添加监听器
login.username.addEventListener('input',clearTips,false);
login.email.addEventListener('input',clearTips,false);
// input事件监听方法
function clearTips(ev) {
// 判断当前控件是否有提示信息元素?
var tips=ev.target.nextElementSibling;
if(tips!==null){
// 移除提示信息元素<span>
tips.parentNode.removeChild(tips);
}
}
// 4. Ajax异步验证
btn.addEventListener('click',check,false);
// click事件监听方法
function check(ev) {
// 获取需要提交的数据
var username=login.username.value;
var email=login.email.value;
var password=login.password.value;
var remember=login.remember.value;
// 当没有输入任何数据的时候,禁止提交
if(username.length===0||email.length===0||password.length===0){
// 移除当前点击事件
// ev.target.removeEventListener('click',check,false);
// 模拟第一个输入框的blur事件,等待用户输入数据
var blurEvent=new Event('blur');
login.username.dispatchEvent(blurEvent);
return false;
}
// 监听事件回调
request.addEventListener('readystatechange',successCallback,false);
// 配置请求参数
request.open('POST','php/check1.php',true);
/**************** 只需要修改这里即可 *****************/
// FormData不需要设置请求头: 可以自动识别
// 发送请求: 只需要传送一个FormData()对象即可, 用表单来初始化
var data=new FormData(login);
request.send(data);
/**************** 只需要修改这里即可 *****************/
}
//Ajax请求成功的回调
function successCallback(ev) {
// 事件目标对象就是XHR,可以清楚的看到readyStae四种状态,等于4成表示请求成功
if(request.readyState===4){
// 将服务器响应返回的JSON字符串解析为JS对象
var obj=JSON.parse(request.responseText);
// 创建提示信息元素
var tips=document.createElement('span');
// 根据结果设置需要跳转的页面
var url='';
// 根据obj.status值,判断需要执行的操作
switch (obj.status){
// 验证成功
case 1:
tips.style.color='green';
tips.innerText=obj.message+',正在跳转...';
url='php/admin.php';
break;
// 验证失败
case 0:
tips.style.color='red';
tips.innerText=obj.message;
url='demo3.html';
break;
// 出错返回
default:
alert('未知错误');
}
// 将验证信息元素添加到按钮旁边
btn.parentNode.appendChild(tips);
// 默认num秒后执行预定义的页面跳转操作
var num=Math.ceil(Math.random()*10)*1000;//产生随机秒数
// console.log(num);
// 默认3秒后执行预定义的页面跳转操作
setTimeout(function () {
location.href=url;
},num);
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
check1.php
实例
<?php
session_start();
// 获取表单提交的数据
$username = $_POST['username'];
$email = $_POST['email'];
$password = sha1($_POST['password']);
$remember = $_POST['remember'];
// 为简化代码,不用数据表验证,使用硬编码,只验证邮箱与密码
if ($email === 'admin@php.cn' && $password === sha1('123456')) {
$_SESSION['username'] = $username;
$_SESSION['email'] = $email;
echo json_encode(['status'=>1, 'message'=>'验证成功']);
} else {
echo json_encode(['status'=>0, 'message'=>'验证失败']);
}
exit;运行实例 »
点击 "运行实例" 按钮查看在线实例
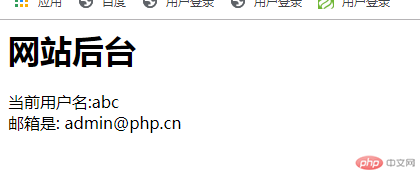
admin.php
实例
<?php session_start(); echo '<h1>网站后台</h1>'; echo '<p>当前用户名:'.$_SESSION['username'].'<br>邮箱是: '.$_SESSION['email'].'</p>';
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果: