原生js的AJAX-POST-fromData表单序列化
AJAX 不管是get还是post都要取前端表单每个元素值来发送给后台处理。
如果表单元素特别多就很费神~~!
今天带来一个很棒的方式。fromDATA 表单序列化 使用到AJAX简直神主开 挂
不用设置请求头信息。也不用收集表单值封装到对象里啦。
省事 省力 少bug 

除了正常的前端表单验证 AJAX还是4步走~
记得先拿到页面指定表单
var login=document.forms.namedItem('login');
---------------------------------------------------------------开始啦
1、 AJAX 创建 请求对象
var XHR=new XMLHttpRequest();
2、 监听 成功回调
XHR.addEventListener('readystatechange', successCallback, false);
3、 设置 请求的参数
XHR.open('POST', '/php/check.php', true);
4、 发送:异步请求
XHR.send(new FormData(login));
--------------------------------------------------------------没看错完了~ 这样简洁的ajax谁不会?
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.17原生js的AJAX-POST-fromData表单序列化</title>
</head>
<body>
<div class="wrap">
<h2>用户登录</h2>
<form action="" method="post" name="login">
<p>
<label for="username">用户名 </label><input type="text" name="username" id="username" value="" />
</p>
<p>
<label for="password">密 码 </label><input type="password" name="password" id="password" value="" />
</p>
<p>
<label for="email">邮 箱 </label><input type="text" name="email" id="email" value="" />
</p>
<p>
<label for="remember">级 别</label>
<select name="remember" id="remember">
<option value="1" name="day">一天</option>
<option value="7" name="week">一星期</option>
<option value="30" name="month">一个月</option>
</select>
</p>
<input type="button" name="submit" value="提交" />
</form>
<script type="text/javascript">
//获取需要处理的表单login
var login=document.forms.namedItem('login');
//获取到按钮
var btn=login.submit;
// 1 AJAX 创建 请求对象
var XHR=new XMLHttpRequest();
//前端开始啦 前端先验证数据 绑定事件来触发验证 。当输入域失去焦点 (blur)
login.username.addEventListener('blur',isEmpty,false);
login.password.addEventListener('blur',isEmpty,false);
login.email.addEventListener('blur',isEmpty,false);
//非空验证
function isEmpty(ev){
if(ev.target.value.length===0){
console.log(ev.target)
//来验证非空提示
if (ev.target.nextElementSibling===null) {
var tips=document.createElement('span');
tips.style.color='red';
//判断一下那个为空 来提示
switch (ev.target.name){
case 'username':
tips.innerText='用户名不存在';
break;
case 'password':
tips.innerText='密码不能为空';
break;
case 'email':
tips.innerText='邮箱不能为空';
break;
default:
tips.innerText='未知错误 *** 写bug的大灰狼QQ12345'
break;
}
//把错误提示添加到 追加到父元素的里面的后面
ev.target.parentNode.appendChild(tips);
}
//如果 失去焦点的元素内容为空 再次指定焦点到元素上
ev.target.focus();
}
}
//当input内容有改变 清空提示信息 先添加事件
login.username.addEventListener('input',clearTips,false);
login.password.addEventListener('input',clearTips,false);
login.email.addEventListener('input',clearTips,false);
//clearTips 清除提示函数
function clearTips(ev){
//拿到tips元素
var tips=ev.target.nextElementSibling;
if (tips!==null) {
//移除提示信息
tips.remove();
}
};
//4 ajax事件
btn.addEventListener('click',check,false);
//事件函数
function check (ev) {
//当有必填框为空禁止提交
if (username.Length===0 || password.length ===0 || email.length ===0) {
//不让点击 应该移除点击事件
btn.removeEventListener('click',check,false);
//因为是空 所以模拟失去焦点 让焦点到输入框
var blueEvent=new Event('blur');
login.username.dispatchEvent(blueEvent);
return false;
}
//2 监听 成功回调
XHR.addEventListener('readystatechange', successCallback, false);
//3 设置 请求的参数
XHR.open('POST', '/php/check1.php', true);
//4 发送:异步请求
//取表单序列化数据 var data=new FormData(login);
XHR.send(new FormData(login));
}
//成功回调函数
function successCallback (ev) {
//创建一个span元素 用作状态提示
var tips=document.createElement('span');
if (XHR.readyState === 4) {
// console.log(XHR.responseText)
//将服务器返回的json字符串 转为js对象
var obj=JSON.parse(XHR.responseText);
//根据状态跳转的页面地址
var url='';
//根据拿到的状态码 来确定执行那些操作
switch (obj.status){
//验证成功
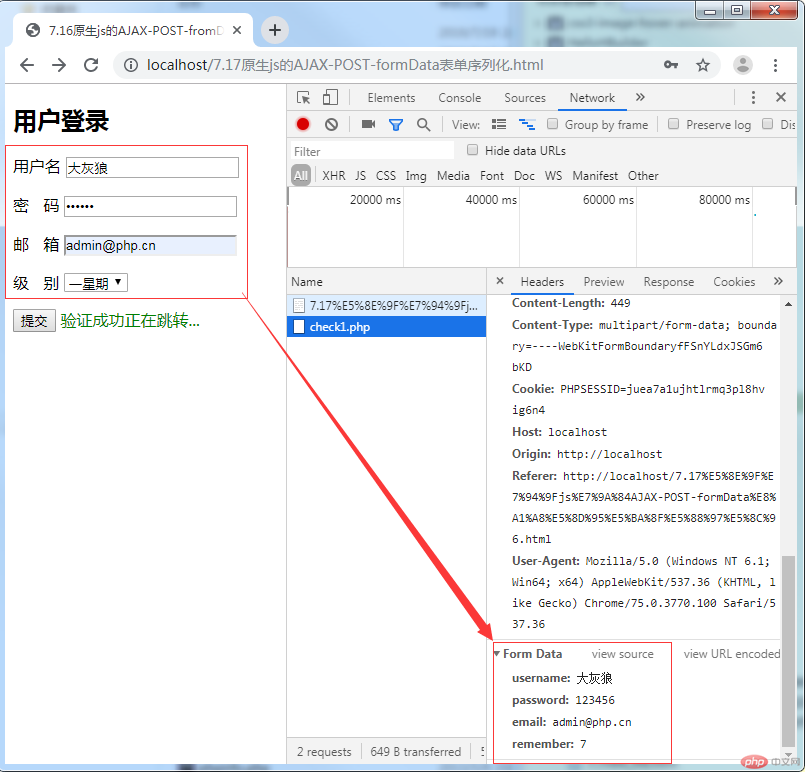
case 1:
tips.style.color='green';
tips.innerText=obj.message+'正在跳转...';
url='php/admin.php';
break;
//验证失败
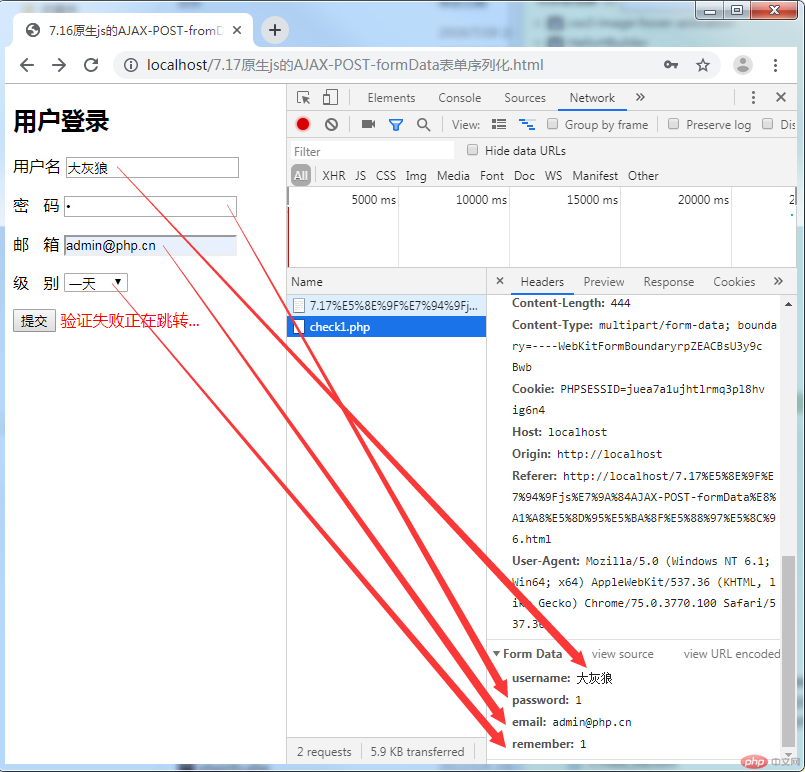
case 0:
tips.style.color='red';
tips.innerText=obj.message+'正在跳转...';
url='7.17原生js的AJAX-POST-formData表单序列化.html';
break;
default:
tips.innerText='未知错误 快告诉大灰狼领bug红包 ';
break;
}
//将状态提示信息追加插入到按钮父节下最后面
btn.parentElement.appendChild(tips);
//给一个提示 跳转到新网址
setTimeout(function () {
//跳转到目标网址
location.href=url;
},3000)
}
}
</script>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
php/admin.php 的源码
<?php session_start(); echo '<h1>网站后台</h1>'; echo '<p>当前用户名:'.$_SESSION['username'].'<br>邮箱是: '.$_SESSION['email'].'</p>';
/php/check1.php 的源码
<?php
session_start();
// 获取表单提交的数据
$username = $_POST['username'];
$email = $_POST['email'];
$password = sha1($_POST['password']);
$remember = $_POST['remember'];
// 为简化代码,不用数据表验证,使用硬编码,只验证邮箱与密码
if ($email === 'admin@php.cn' && $password === sha1('123456')) {
$_SESSION['username'] = $username;
$_SESSION['email'] = $email;
echo json_encode(['status'=>1, 'message'=>'验证成功']);
} else {
echo json_encode(['status'=>0, 'message'=>'验证失败']);
}
exit;
