实例演示你对事件代理机制的理解?
事件代理(事件委托)的原理:
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,
举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
总而言之:就是找一个父元素作为事件代理者,进行addEventListener监听事件,当这个父元素的子孙元素触发事件时,
都会冒泡到这个父元素上,由这个父元素来执行事件。实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件代理(事件委托)</title> </head> <body> <div> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> <script> // 获取每个li标签的信息 // var lis=document.getElementsByTagName('li'); // for(var i=0;i<lis.length;i++){ // //获取每个li标签的text文本 // console.log(lis[i].firstChild.nodeValue); // /// 给所有的li添加点击事件 // lis[i].addEventListener('click',function (event){ // console.log(event); // console.log(event.target.innerText);//获取被点击的li的文本值 // alert(this.firstChild.nodeValue+' 被点击了'); // },false); // } console.log('事件代理--事件委托'); //事件代理(事件委托):父元素代理了子元素上的事件, 或者说是子元素委托父元素来触发它上面的事件 // 利用事件冒泡原理,知道所有的子元素li的点击事件会冒泡到它的父元素ul上 // 所以,我们只需要在父元素Ul中监听点击事件就可以知道它的下面哪个子元素被点击了 var ul=document.getElementsByTagName('ul')[0]; ul.addEventListener('click',function (event) { console.log(event); alert(this.nodeName+'被点击了'); console.log('事件的添加者:'); console.log(event.currentTarget); // currentTarget: 添加事件的元素,事件的添加者,即代理者 通常与this相同 console.log('判断点击的元素是不是事件的添加者:'); console.log(this===event.currentTarget); //判断点击的元素是不是事件的添加者 console.log('事件的触发者:'); console.log(event.target);// 触发事件的元素, 事件的触发者,即委托者 未发生事件代理时, 与currentTarget相同 },false); // 事件委托的原理: // // 事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢? // 就是事件从最深的节点开始,然后逐步向上传播事件, // 举个例子:页面上有这么一个节点树,div>ul>li>a; // 比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行, // 执行顺序a>li>ul>div,有这样一个机制, // 那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上, // 所以都会触发,这就是事件委托,委托它们父级代为执行事件。 // // 总而言之:就是找一个父元素作为事件代理者,进行addEventListener监听事件,当这个父元素的子孙元素触发事件时, // 都会冒泡到这个父元素上,由这个父元素来执行事件。 </script> </body> </html>
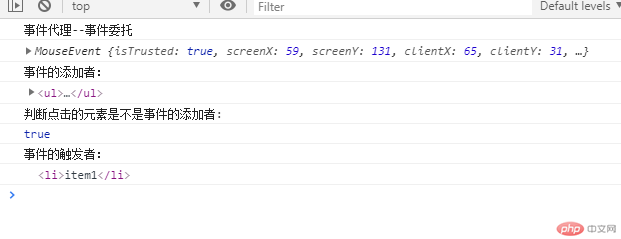
运行实例 »点击 "运行实例" 按钮查看在线实例
部分运行结果:

2. 模仿留言板案例, 利用学过的CSS知识, 写一个美观的留言板页面, 并使用JavaScript完成基本的留言添加与删除功能...
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板案例</title>
<style>
.main{
margin:10px 80px ;
padding: 5px 20px;
max-width: 350px;
min-height: 500px;
border: 1px solid black;
}
.main h3{
text-align: center;
padding-bottom:5px ;
}
.comment-text{
border: 1px solid lawngreen;
padding: 5px 10px ;
}
.comment-list{
width: inherit;
margin-top: 20px;
border: 1px solid lightcoral;
min-height: 300px;
padding: 5px 10px ;
}
#list {
padding-top: 5px ;
padding-bottom: 5px;
min-height: 300px;
background-color: lightblue;
}
.comment-list li{
/*word-break: normal|break-all|keep-all;
word-break属性指定非CJK脚本的断行规则。
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
*/
word-break : break-all;
margin: 5px 10px;
padding: 5px;
clear: both;
}
.comment-list li button{
float: right;
}
.comment-list li button:hover{
color: red;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="main">
<h3>留言板</h3>
<div class="comment-text">
<p><label for="comment">请留言:<span style="color: red;font-size: 0.8rem">点击回车留言即刻发表</span></label></p>
<textarea name="comment" id="comment" cols="30" rows="3" autofocus></textarea>
<!--autofocus 属性规定当页面加载时 input 元素应该自动获得焦点。-->
</div>
<div class="comment-list">
<p>留言列表</p>
<ul id="list"></ul>
</div>
</div>
<script>
//获取留言框
var comment=document.getElementById('comment');
// console.log(comment.value); 获取留言框文本值
//获取留言列表
var list=document.getElementById('list');
//为留言框添加键盘监听事件
comment.addEventListener('keypress',addComment,false);
// 事件方法
function addComment(event) {
// 监听按键 key 事件在按下按键时返回按键的标识符。
if(event.key==='Enter'){
// 1. 创建新留言,并添加到留言列表中 createElement() 方法通过指定名称创建一个元素
var item=document.createElement('li');
// 2. 添加内容
item.innerHTML='<span>'+comment.value +'</span> <button>删除</button>';
// 3. 将留言添加到列表中
// 如果当前留言列表为空,则直接追加,否则就插入到第一条留言之前
// childElementCount: 获取子元素的数量
if(list.childElementCount===0){
// appendChild() 方法向节点添加最后一个子节点。
list.appendChild(item);
}else{
// insertBefore() 方法在您指定的已有子节点之前插入新的子节点。
list.insertBefore(item,list.firstElementChild);
}
// 3. 清空文本框
comment.value = null;
}
}
// 使用事件代理 / 事件委托
list.addEventListener('click',del,false);
// 删除留言的事件方法
function del(event) {
// confirm(): 确定对话框, 点确定返回true,点取消返回false
if(confirm('是否删除该留言?')){
// 父元素<ul> 获取事件代理者
var ul=event.currentTarget;
// 当前被点击的按钮 获取事件触发者
var btn=event.target;
// 当前要被删除的留言,是按钮的父元素
var li=btn.parentElement;
// 执行节点删除操作: 在父节点上调用removeChild()
ul.removeChild(li);//removeChild() 方法指定删除元素的某个指定的子节点。
}
return false;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果: