构造函数创建对象以及添加成员实现数据在实例间的共享
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>构造函数来创建对象,向构造函数的prototype中添加成员,实现数据在实例间共享</title>
</head>
<body>
<script>
var fcn= function ( ) {
this.name1 = "可乐";
this.name2 = "冰红茶";
this.lit = function (name3) {
var name4="美年达";
return name3 + " 比 " + name4 + " 便宜";
}
};
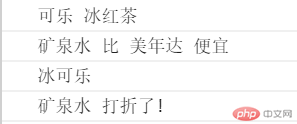
var fcn1=new fcn();
console.log(fcn1.name1+" "+fcn1.name2);
console.log(fcn1.lit("矿泉水"));
fcn.prototype.name5="冰可乐";
fcn.prototype.dicount=function(name6){
return name6+" 打折了!";
}
console.log(fcn1.name5);
console.log(fcn1.dicount("矿泉水"));
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

构造函数必须使用关键字new来调用
要想实现数据在实例间的共享要使用prototype添加原型成员
不能这样添加
实例
fcn.name7="绿茶";
fcn.name8=function(){
return "红茶";
}
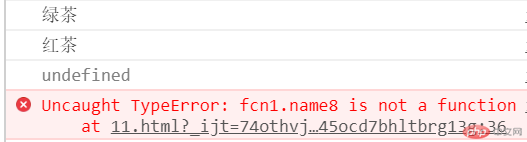
console.log(fcn.name7);
console.log(fcn.name8());
console.log(fcn1.name7);
console.log(fcn1.name8());运行实例 »
点击 "运行实例" 按钮查看在线实例

这样添加的叫做静态成员,该成员用实例是无法访问到的,他只允许使用构造函数来进行访问
要这样添加
实例
fcn.prototype.name5="冰可乐";
fcn.prototype.dicount=function(name6){
return name6+" 打折了!";
}
console.log(fcn1.name5);
console.log(fcn1.dicount("矿泉水"));运行实例 »
点击 "运行实例" 按钮查看在线实例

这样添加的叫做原型成员,凡是构造函数的原型属性对象上的成员,都可以被构造函数的所有实例共享

