在HTML中关于表单的学习是其中至关重要的一关
下面我将使用表单以及常见的控件以及属性实现一个简单的实例:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <h2>用户注册</h2> <div> <form action="" method="post" name="register"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="请输入账号" autofocus> <!--autofocus 自动获取焦点--> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="请输入账号密码" autofocus> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="" placeholder="example@mail.com" required><!--required为必填项,不填无法提交表单--> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="agr" min="16" max="70"> <!--min为最小值,max为最大值--> </p> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday"> </p> <p> <label for="course">课程:</label> <select name="course" id="course" size="1"> <!--size默认显示个数--> <!--支持分组--> <optgroup label="前端"> <option value="0">请选择</option> <option value="1">HTML5</option> <option value="2">CSS3</option> <option value="3" selected>JavaScript</option> <!--selected代表默认选中--> </optgroup> <optgroup label="后端"> <option value="4">PHP</option> <option value="5">Mysql</option> <option value="6">ThinkPHP</option> </optgroup> </select> </p> <p><!--复选框checkbox--> <label for="checkbox1">爱好</label> <input type="checkbox" id="checkbox1" value="game" name="hobby[]"><label for="checkbox1">打游戏</label> <input type="checkbox" id="checkbox2" value="code" name="hobby[]"><label for="checkbox2">撸代码</label> <input type="checkbox" id="checkbox3" value="tv" name="hobby[]"><label for="checkbox3">看片</label> </p> <p> <!--单选框radio--> <label for="radio1">性别</label> <input type="radio" id="radio1" name="sex" value="boy"><label for="radio1">男生</label> <input type="radio" id="radio2" name="sex" value="girl"><label for="radio2">女生</label> <input type="radio" id="radio3" name="sex" value="*"><label for="radio3">保密</label> </p> <p><!--textarea文本域--> <label for="comment">简介</label> <textarea id="comment" name="comment" cols="10" rows="5" maxlength="30" placeholder="不超过30字"></textarea> </p> <p> <input type="submit" value="提交"> <!--重置是将表单恢复到原先状态不是清空--> <input type="reset" value="重置"> <input type="button" value="按钮"> <button>提交1</button> <button type="submit">提交2</button> <button type="button">提交3</button> </p> </form> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
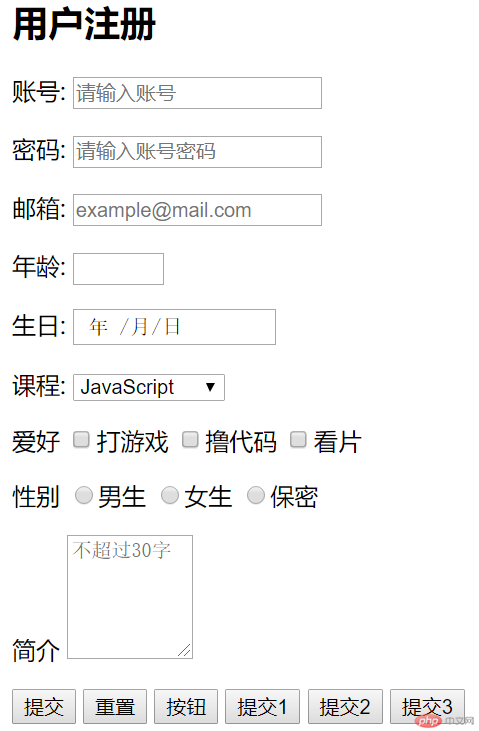
效果预览

上述代码中涉及知识点注释总结:
1.一些常用控件的属性
placeholder:提示信息
autofocus:自动获取焦点 提高用户的体验
required:必填项 如果不填写表单无法提交
min-max:设置取值范围
selected:下拉列表中的属性,代表设置默认选项
checked:复选框中的属性,代表默认选中
2.form表单的属性
method:设置了提交方式,如POST,GET
action:表单的提交地址

