以下代码为浮动的实现原理与清除的技巧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style4.css"> <title>浮动float</title> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> </body> </html>
.box1 {
width: 150px;
height: 150px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
.box1 {
float: left;
}
.box2 {
float: left;
}
.box3 {
width: 300px;
height: 300px;
background-color: green;
}
.box3 {
float: right;
}
.box4 {
width: 100%;
height: 300px;
background-color: black;
}
.box4 {
clear: left;
clear: right;
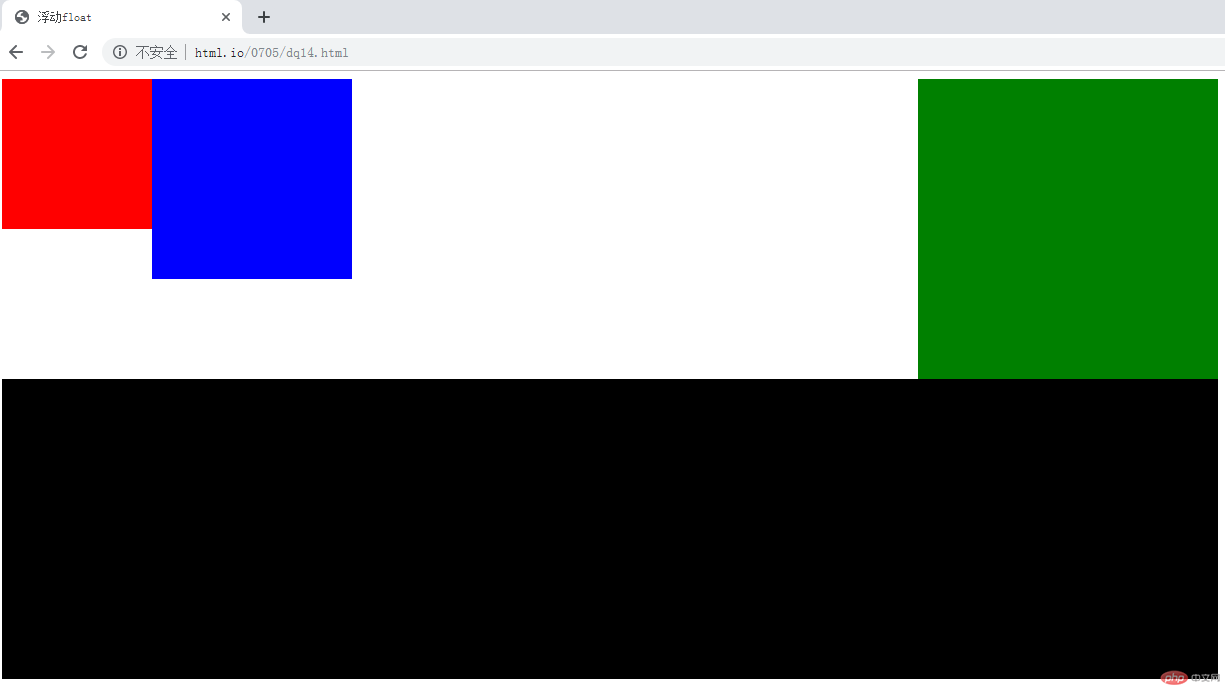
}以上代码执行结果截图:

总结:浮动的实现原理与清除的技巧后应助以下几点:
float为浮动
clear为不受浮动影响

