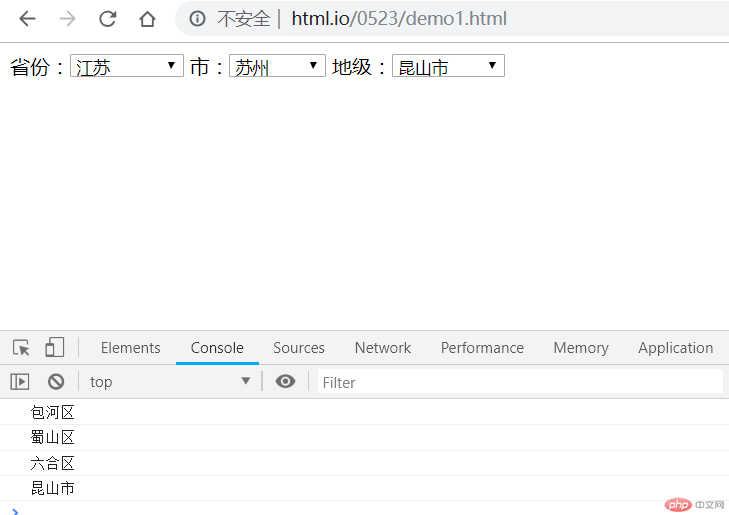
下面将展示代码及效果图
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三级联动</title> </head> <body> 省份:<select name="" id="pro"></select> 市:<select name="" id="city"></select> 地级:<select name="" id="area"></select> <script src="static/js/jquery-3.4.1.js"></script> <script> $.getJSON('inc/1.json',function (data) { var option='<option>请选择省份</option>'; $.each(data,function (index) { option+='<option value="'+data[index]['proId']+'">'+data[index]['proName']+'</option>'; }); $('#pro').html(option); }); $('#pro').change(function () { $.getJSON('inc/2.json',function (data) { var option='<option>请选择市</option>'; $.each(data,function (index) { if (data[index]['proId'] === parseInt($('#pro').val())){ option += '<option value="' + data[index]['cityId'] + '">' + data[index]['cityName'] + '</option>'; } }); $('#city').html(option); }); }); $('#city').change(function () { $.getJSON('inc/3.json',function (data) { var option='<option value="">请选择地级</option>'; $.each(data,function (index) { if (data[index]['cityId'] === parseInt($('#city').val())){ option += '<option value="' + data[index]['areaId'] + '">' + data[index]['areaName'] + '</option>'; } }); $('#area').html(option); }); }); $('#area').change(function () { console.log($(this).find(':selected').text()); }) </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

学习三级联动 首先要获取JSON的数据
用$.getJSON方法 获取数据
获取的是数组 需要用$.each进行遍历
博客列表 >三级联动-2019年5月23日20点00分
三级联动-2019年5月23日20点00分
- 小李广花荣原创转载
- 2019年06月07日 18:34:28669浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

