1.下面将展示我的登陆页面代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位登陆</title> <link rel="stylesheet" href="static/css/demo1.css"> </head> <body> <div class="a1"></div> <div class="login"><img src="static/images/login.jpg" alt="login"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body{
margin: 0;
background-image: url(../../static/images/php.jpg);
background-size: cover;
}
.a1{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #0F0F0F;
opacity: 0.7;
}
/*.login{*/
/* position: absolute;*/
/* left: 50%;*/
/* top: 50%;*/
/* margin-left: -190px;*/
/* margin-top: -230px;*/
/*}*/
.login img {
position: absolute;
left: 50%;
top: 50%;
width: 380px;
height: 460px;
margin-left: -190px;
margin-top: -230px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

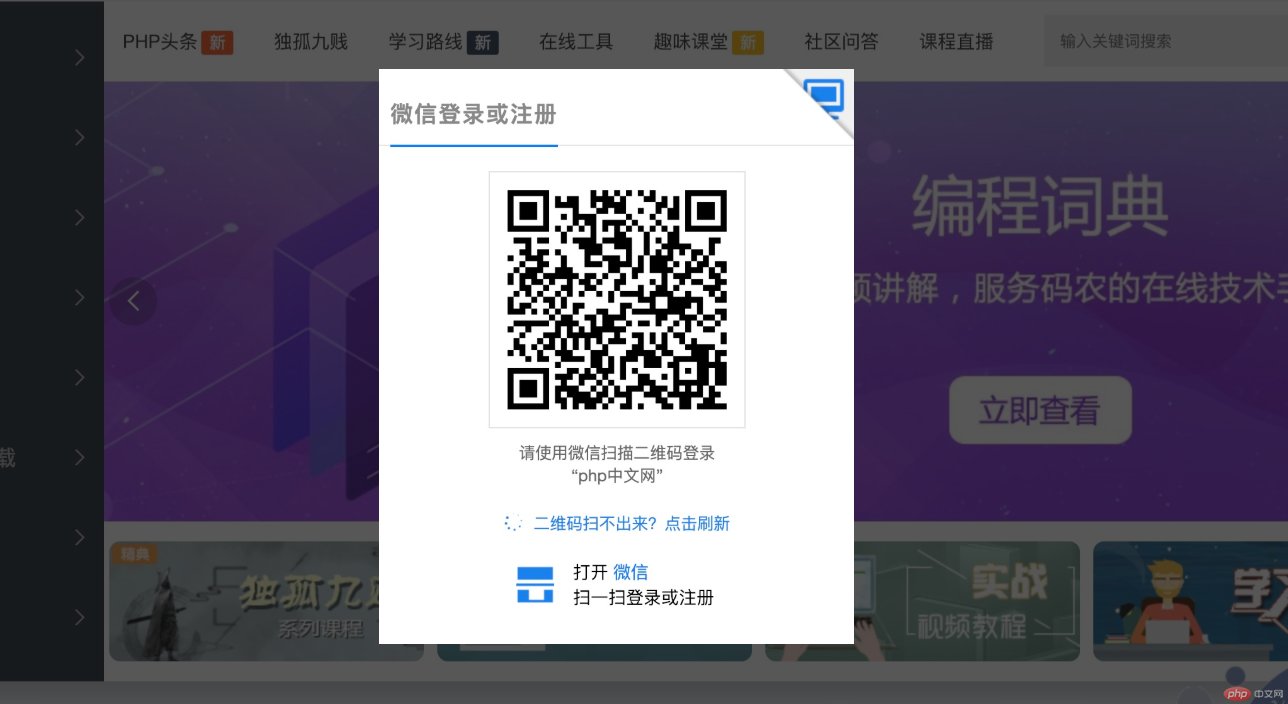
上面展示的代码和画面运用了关于绝对定位遮罩层的应用和绝对定位的登陆运用
2.这次我学到绝对定位遮罩层的方法运用和绝对定位一下小方法
运用遮罩层首先先创建一个div在背景图的上方设置一些属性 透明度宽度长度等。
登陆功能模块始终在页面的中间 设置其绝对定位的位置 top left 还要设置一下图片的长度和宽度

