1.在制作网站时,用户注册是必须要有页面,也是重要的一个环节,下面是实现用户注册表单功能:
实例
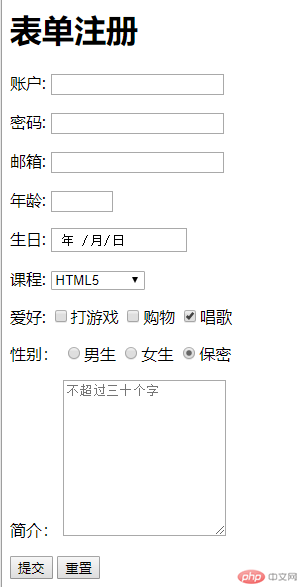
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册表单</title> </head> <body> <h1>表单注册</h1> <form action="" method="post"> <p> <label for="user">账户</label> <input type="text" id="user" name="username"> </p> <p> <label for="psw">密码:</label> <input type="password" id="psw" name="password"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="70"> </p> <p> <label for="date">生日:</label> <input type="date" id="date" name="date"> </p> <p> <label for="course">课程:</label> <select name="course" id="course" size="1"> <optgroup label="前端"> <option value="1">HTML5</option> <option value="2">CSS</option> <option value="3">jquery</option> </optgroup> <optgroup label="后端"> <option value="4">PHP</option> <option value="5">Thinkphp</option> </optgroup> </select> </p> <p> <label for="shopping">爱好:</label> <input type="checkbox"name="hobby[]" value="game" id="game"><label for="game">打游戏</label> <input type="checkbox" name="hobby[]" value="shopping" id="shopping"><label for="shopping">购物</label> <input type="checkbox" name="hobby[]" value="shopping" id="sing" checked><label for="shopping">唱歌</label> </p> <p> <label for="secrecy">性别:</label> <input type="radio" id="male" name="gender" value="male"><label for="male">男生</label> <input type="radio" id="female" name="gender" value="female"><label for="female">女生</label> <input type="radio" id="secrecy" name="gender" value="secrecy" checked><label for="secrecy">保密</label> </p> <p> <label for="comment">简介:</label> <textarea name="comment" id="comment" cols="20" rows="10" placeholder="不超过三十个字"></textarea> </p> <p> <input type="submit" value="提交" name="submit"> <input type="reset" value="重置" name="reset"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.实现表单注册页面运用了很多标签和属性如:input中type属性text password redio 等。。。

3.上述代码中运用了很多知识点
掌握了表单中常见的标签和属性
input单标签 和type中常用的属性 文本 text 密码password 性别 radio 生日:date 邮箱 email等