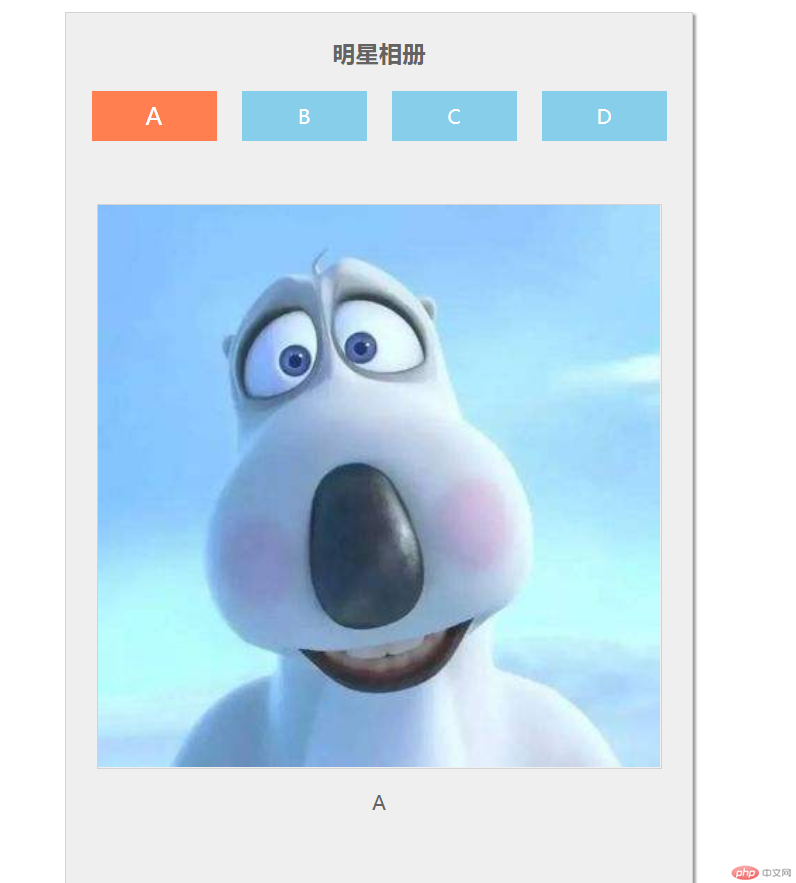
下面将展示相册案例代码和效果图:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相册实战</title> <link rel="stylesheet" href="static/demo1.css"> </head> <body> <div class="box"> <h3>明星相册</h3> <ul> <li> <a href="images/boy.jpeg" title="1">A</a> </li> <li> <a href="images/fbb.jpg" title="2">B</a> </li> <li> <a href="images/xln.jpg" title="3">C</a> </li> <li> <a href="images/zly.jpg" title="4">D</a> </li> </ul> <div class="pic"> <img src="images/zwt.png" alt="" id="img"> </div> <p id="info"></p> </div> <script> var pic=document.getElementsByTagName('a'); var img=document.getElementById('img'); var p =document.getElementById('info'); for (var i=0;i<pic.length;i++){ pic[i].onclick=function () { for(var i=0;i<pic.length;i++){ pic[i].classList.remove('active') } this.classList.add('active'); var picUrl = this.href; var picInfo=this.title; var picName=this.innerHTML; img.src=picUrl; p.innerHTML=picName; return false; }; } </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
下方是CSS样式:
实例
.box{
width: 500px;
height:700px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin:20px auto;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul{
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li{
list-style: none;
float: left;
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover{
font-size:1.2em;
background-color: coral;
}
.active {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height: 450px;
border: 1px solid lightgray;
margin: 50px auto 0;
}
.box .pic img{
width: 100%;
height: 100%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

上面运用了基本CSS样式和布局 以及选择器、JS选中节点 或者图片地址 内容等。
2. 这次学到了JS中常见用到的获取节点数据等 如利用 document.getElementsByTagName()获取元素及 ById
for循环遍历
图片地址的替换 等。

