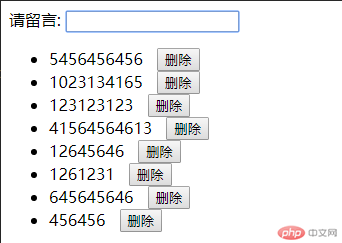
1,完成一个简单的用户留言本,熟悉基本的DOM元素的创建与添加与删除操作
利用onekeydown事件创建方法获取用户输入
利用document.createElement方法创建<li>元素
再利用<li>元素的innerHTML或者innerText属性,将用户输入显示在文档中
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ToDoList:用户留言</title>
</head>
<body>
<label for="input_Comment">请留言:</label>
<input type="text" id="input_Comment" autofocus onkeydown="addComment(this)">
<!--留言列表-->
<ul id="list">
</ul>
<script>
function addComment(input_Comment) {
if (event.keyCode===13){
var ul_Item = document.createElement("li");
ul_Item.innerHTML = input_Comment.value;
ul_Item.innerHTML += ' <button onclick="del_Ul_Item(this)">删除</button>';
var ul_List=document.getElementById("list");
if (ul_List.childElementCount===0){
ul_List.append(ul_Item);
} else {
var ul_Item_First=ul_List.firstElementChild;
ul_List.prepend(ul_Item,ul_Item_First);
}
input_Comment.value="";
}
}
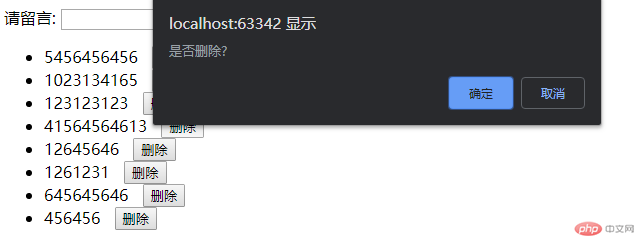
function del_Ul_Item (ul_Chd) {
confirm("是否删除?") ? ul_Chd.parentElement.remove():false;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


onKeyDown
onclick
document.createElement
object.innerHTML
object.innerText
object.append()
object.prepend()
object.childElementCount
object.firstElementChild
object.parentElement.remove()
document.getElementById()
document.querySelector()
创建一个对象数组,以它为表格数据, 将期填充到页面中的表格中,动态生成一张表
代码思路:
1.获取<table>元素
2.使用tBodies[]获取table元素的tbody元素的集合
3.使用document.createElement创建表格行<tr>元素
4.获取到对象数组中的属性名,生成一个数组
5.用forEach方法遍历这个属性名数组,生成数据。
6.用appendChild方法将上面生成的数据添加到tbody里。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js操作表格的基本技巧</title>
<style>
table,th,td{
border: 1px solid #666;
}
table {
width: 500px;
text-align: center;
border-collapse: collapse;
}
table caption {
font-size: 1.2rem;
margin-bottom: 15px;
}
/* 这里必须在nth-of-type(1)前添加父元素,否则thead,tbody中的第一行都会生效 */
thead tr:nth-of-type(1) {
background-color: lightblue;
}
</style>
</head>
<body>
<table id="configurationList">
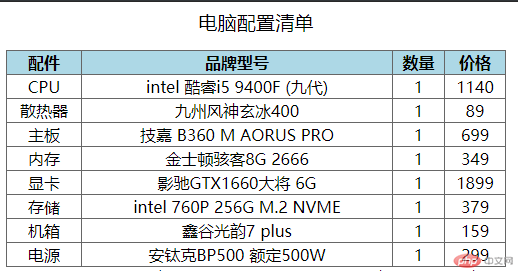
<caption>电脑配置清单</caption>
<thead>
<tr>
<th>配件</th>
<th>***型号</th>
<th>数量</th>
<th>价格</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var tb_Data = [
{parts: "CPU", brand: "intel 酷睿i5 9400F (九代)", count: 1, price: 1140},
{parts: "散热器", brand: "九州风神玄冰400", count: 1, price: 89},
{parts: "主板", brand: "技嘉 B360 M AORUS PRO", count: 1, price: 699},
{parts: "内存", brand: "金士顿骇客8G 2666", count: 1, price: 349},
{parts: "显卡", brand: "影驰GTX1660大将 6G", count: 1, price: 1899},
{parts: "存储", brand: "intel 760P 256G M.2 NVME", count: 1, price: 379},
{parts: "机箱", brand: "鑫谷光韵7 plus", count: 1, price: 159},
{parts: "电源", brand: "安钛克BP500 额定500W", count: 1, price: 299}
];
var configuration_List = document.getElementById('configurationList');
var auto_Tbody = configuration_List.tBodies[0];
for (var i = 0; i < tb_Data.length; i++) {
var tb_Row = document.createElement('tr');
// 表格数据的第一行是一个对象,对象是根据属性名来访问
// 只要获取到属性名组成的数组,遍历一下这个对象就可以生成一行数据啦
Object.keys(tb_Data[i]).forEach(function(key){
tb_Row.innerHTML += '<td>' + tb_Data[i][key] + '</td>';
});
auto_Tbody.appendChild(tb_Row);
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

Object.keys()方法会返回一个由一个给定对象的自身可枚举属性组成的数组。
appendChild 方法可向节点的子节点列表的末尾添加新的子节点。
tBodies 集合返回表格 <tbody> 元素的集合。

