CSS基础知识
1、CSS 简介
CSS 指层叠样式表 (Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件中,多个样式定义可层叠为一。
HTML 标签被设计为用于定义文档内容,也就是文档结构,为了增强代码的可读性,实现网页结构与表现相分离的原则,万维网联盟(W3C),肩负起了 HTML 标准化的使命,并在 HTML4 之外创造出样式(Style)。CSS 目前最新版本是 CSS3,相对于传统 HTML 的表现而言,CSS 能够对网页中对象的位置排版进行像素级的精确控制,拥有对网页对象编辑的能力,易于维护和改版,提高页面浏览速度,使用 CSS 布局页面更符合 W3C 标准,他是目前基于文本展示最优秀的表现设计语言。
CSS 样式表极大地提高了工作效率:样式通常保存在外部的 .css 文件中,通过仅仅编辑一个简单的 CSS 文档,外部样式表有能力同时改变站点中所有页面的布局和外观。
2、CSS 语法
CSS 基本语法由两个主要的部分构成:
选择器 {样式声明}
选择器: 最基本的有标签,类class, id ; 样式声明: 包括属性和值二部分 ; 样式规则 = 选择器 + 样式声明
比如:
选择器就是需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成,属性是设置的样式属性(style attribute),每个属性都有一个值,属性和值用冒号分隔。CSS 声明总是以分号 ; 结束,声明组以大括号 {...} 括起来。为了让 CSS 可读性更强,可以每行只描述一个属性。
3、创建 CSS
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。CSS 创建样式表有三种方法:内联样式、内部样式、外部样式。
(1)、内联样式
内联样式也叫行内样式或者行间样式,即在相关标签内使用样式(style)属性定义。如下:
实例
<div style="width:200px;height:100px;border:1px solid black;"></div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。当样式仅需要在一个元素上应用一次时,可以使用内联样式。要使用内联样式,需要在相关的标签内使用样式属性定义,style 属性可以包含任何 CSS 属性。
(2)、内部样式
内部样式也叫内嵌样式,即在文档中创建内嵌的样式表,需要使用 <style> 标签在文档头部定义内部样式表,如下:
实例
<head>
<style>
div{
width:200px;
height:100px;
border:1px solid black;
}
</style>
</head>运行实例 »
点击 "运行实例" 按钮查看在线实例
当单个文档需要特殊的样式时,就应该使用内部样式表。
(3)、外部样式
外部样式也叫做外联样式,即使用 <link> 标签链接到外部样式表,如下:
当样式需要应用于很多页面时,外部样式表将是理想的选择,在使用外部样式表的情况下,可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表,浏览器会从文件 style.css 中读到样式声明,并根据它来格式化文档。
(4)、CSS选择器的优先级
当几个不同的选择器规则都作用到了同一个html元素上时,如果定义的属性有冲突,那么应该用谁的值的,CSS有一套优先级的定义。
不同级别
id选择器>类选择器>标签选择器
以下是选择器优先级的示例:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS选择器</title>
<style type="text/css">
h1{
background-color:lightred;
}
#bcd{
background-color:lightgreen;
}
.abc{
background-color:lightblue;
}
</style>
</head>
<body>
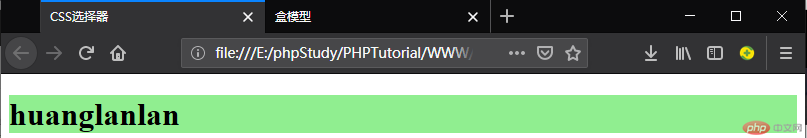
<h1 id="bcd" class="abc">huanglanlan</h1>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

可以看到本例使用了三个选择器,最终作用的是id选择器的设置。
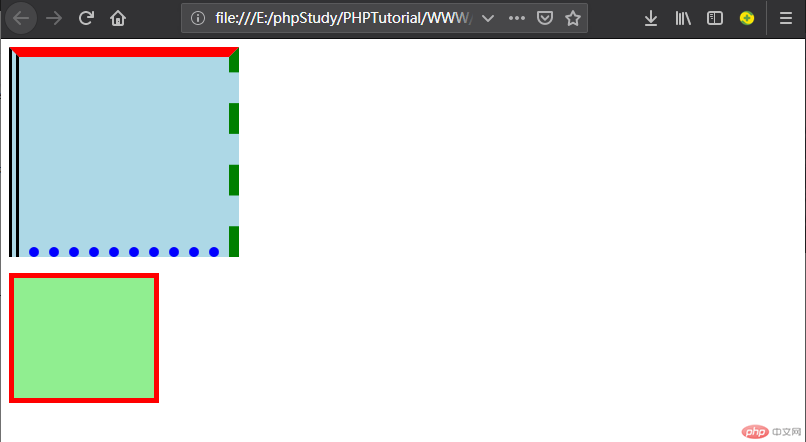
(5)、盒模型
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义五个区域:内容(content)、内边距(padding)、背景(background)、边框(border)和外边距(margin)。
以下是一段关于padding和border设置的简写规则示例。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>盒模型</title>
<style type="text/css">
.a_Box{
width:150px;
height:150px;
background-color:lightblue;
padding:10px 20px 30px 40px;
border-top:10px solid red;
border-right:10px dashed green;
border-bottom:10px dotted blue;
border-left:10px double black;
}
.b_Box{
width:100px;
height:100px;
background-color:lightgreen;
padding:10px 20px;
border:5px solid red;
}
</style>
</head>
<body>
<div class="a_Box"></div>
<p></p>
<div class="b_Box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例