WEB服器务主机的搭建是学习WEB开发的重要环节,后续学习到的知识内容都需要在真实的环境中进行调试,才知道
我们做的项目能不能达到实际的需求。下面就按照顺序把搭建的过程列出:
一、PHPSTUDY的安装:
WEB服务器的搭建看起来比较复杂,涉及许多软件的配置,需要一定的知识储备,过程不是太友好,但其终究是一个程序化的工作,所以就出现了一些集成工具包,一键安装,仅需少量配置即可完成搭建。此处我选择的是PHPSTUDY集成开发工具包。

下载完成后,双击运行,点击确认开始安装,安装过程很简单,无需进行任何干预,安装完成会在桌面出现图标。


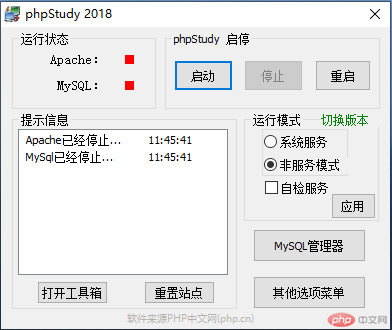
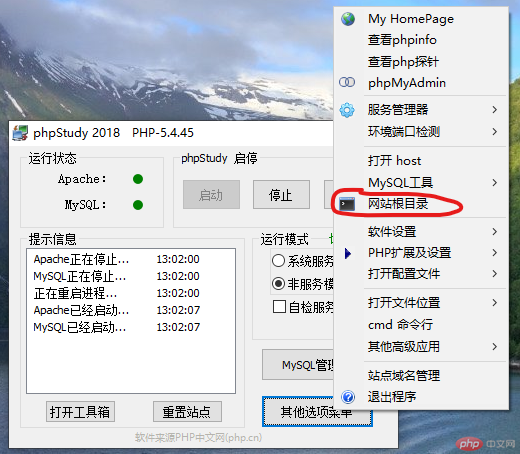
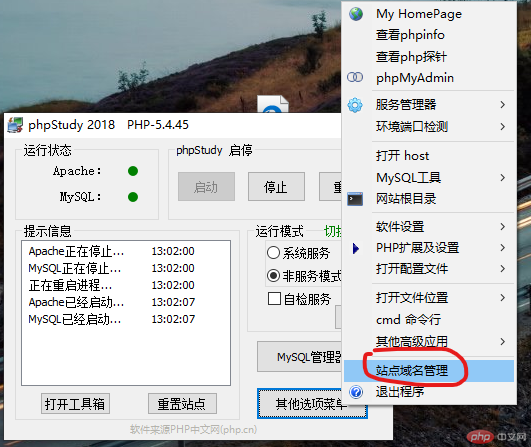
运行后是这样的界面

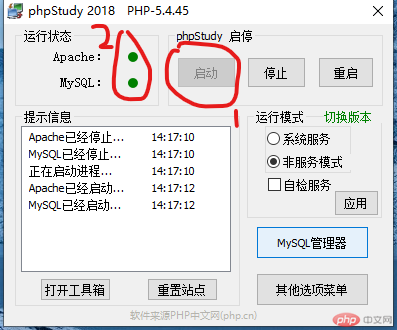
点击启动按钮,如果运行状态都为绿色图标,代表安装成功。

二、环境的配置
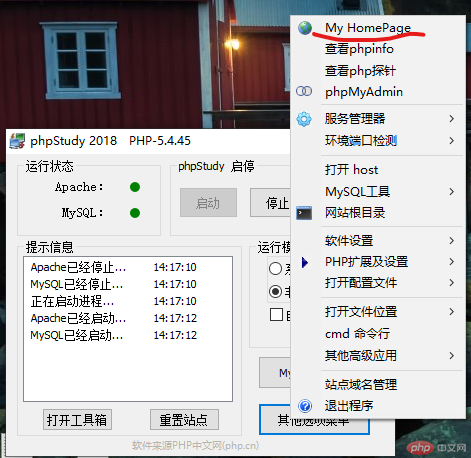
安装完PHPSTUDY仅仅完成了一个基础工作,通过访问MYHOMEPAGE可以看到,当前还是一个默认的配置,指向的是默认的根目录。



接下来要为后续的学习开发做准备,需要创建一个新的网站项目,并为新项目绑定一个域名。以下为操作步骤:
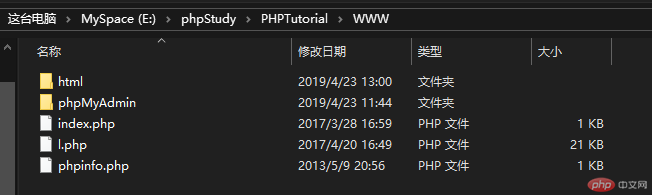
1、首先点击“其他选项菜单”,选择“网站根目录”,跳转到默认的根目录下。

2、在当前目录创建的一个新的目录来代表我们自己的新网站项目。

3、为新建的网站项目绑定域名。依旧是点击“其他选项菜单”,选择“站点域名管理”

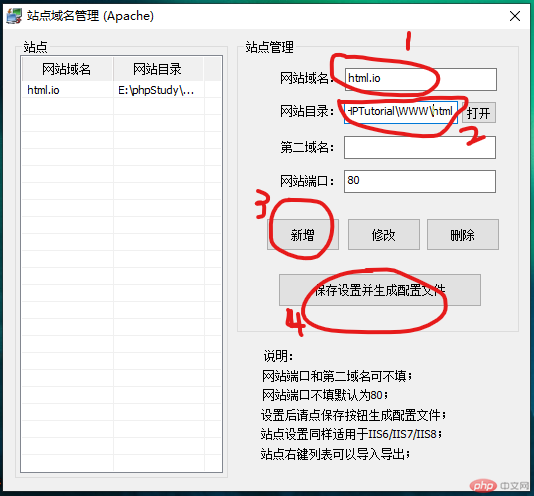
4、在“站点域名管理”界面创建一个新域名“html.io"并指向刚才新建的目录,然后保存设置退出。

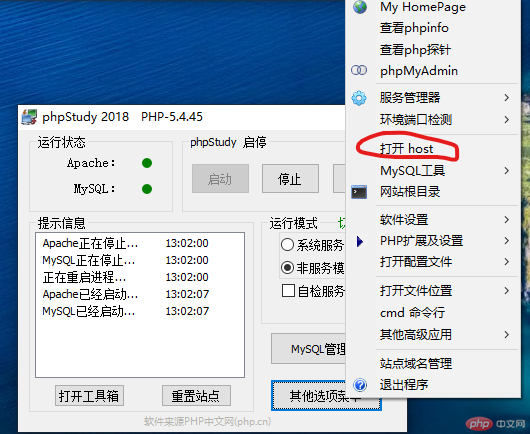
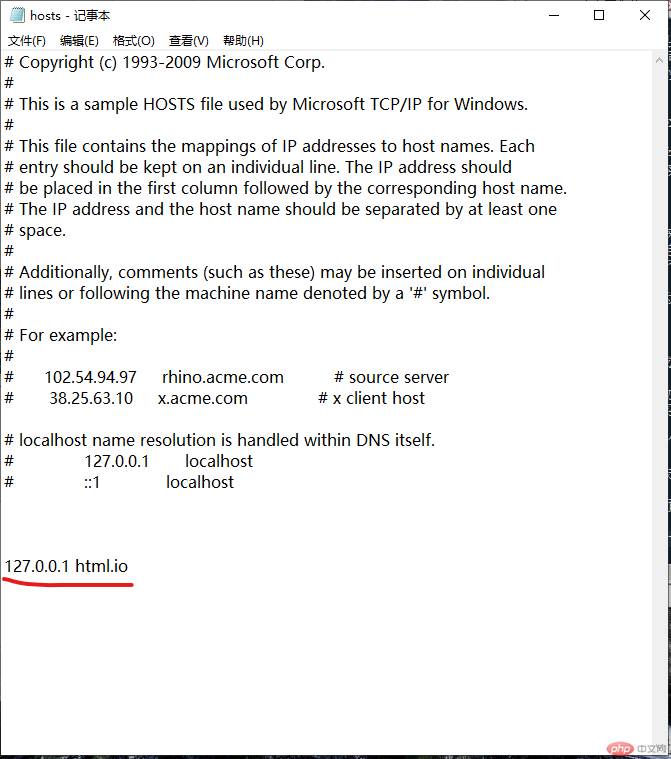
5、最后一步,很关键的一个步骤,修改HOSTS文件,以实现对我们新建网站的访问。同样,点击“其他选项菜单”,选择"打开hosts”。

6、在打开的hosts配置文件中新增一条“127.0.0.1 html.io"解析记录,实现对新项目的域名访问。

至此,WEB服务器真实环境的搭建全部完成。
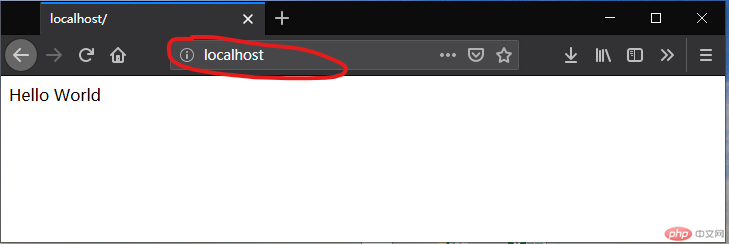
我们打开浏览器,在地址栏输入“html.io",可以看到,新网站可以正常访问了。

学习WEB开发,除了搭建环境,在入门时一些必要的基础知识也要熟知。我们用浏览器访问网站,它是如何与服务器连接,我们看到的网页到底什么样的东西呢?这就与以下两个知识点有很大关系。
1、我们用浏览器访问网站,浏览器与服务器之间依靠HTTP协议进行指令请求与数据传输。
HTTP协议:是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
2、我们在浏览器里输入网址,浏览器找到服务器后,WEB服务器会将HTML内容返回给浏览器,以完成对网站的访问。
HTML:超文本标记语言(Hyper Text Markup Language)。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
基本实现形式如下:
这次学习接触到了PHP前端开发的入门知识,为接下来的学习开了一个好头,弄清了以前不是很了解的一些知识点,比如HOSTS配置文件的作用。它的实现原理是这样的:在浏览器输入网址(域名或URL) ,首先会检测Windows系统里hosts文件的域名解析配置, 如果有记录 ,优先使用配置文件里的 , 如果没有配置 ,就到域名解析服务器把网址解析成ip地址 , 然后给ip地址所在的服务器发送请求。
给自己加油!

