css的定位是我们以后网页制作中比较常用的属性,也是很重要的知识点。了解各个定位的作用以及层级关系对以后的页面布局至关重要。
css定位主要有四种,静态定位、相对定位、绝对定位和固定定位。其中静态定位这个是元素的默认定位方式,不能使用top,bottom,left,right等属性,其它三种定位可以使用以上几个属性。
绝对定位
如果想为元素设置绝对定位,需要设置position:absolute;,这条语句的作用将元素从文档流中脱离出来,将不再占用原来元素的空间,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性(相对或绝对都可以)的父级元素进行绝对定位。如果不存在就逐级向上排查,直到相对于body元素,即相对于浏览器窗口。
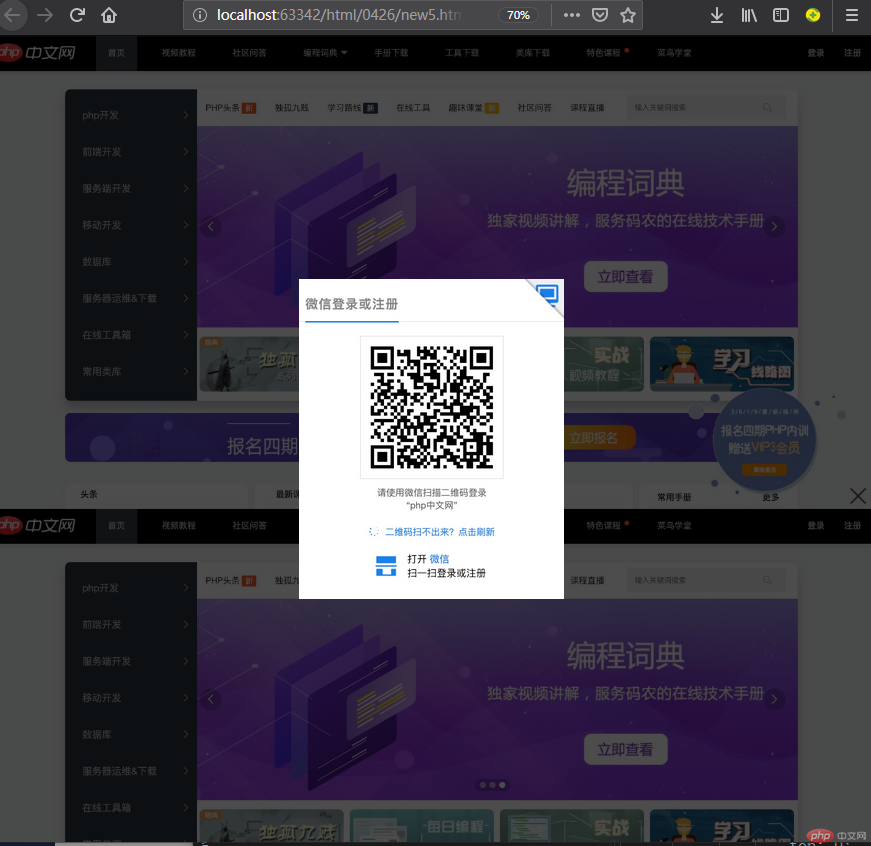
示例,利用绝对定位和遮罩模拟登录页面。这里写两个div,都使用绝对定位,参照的父级元素为<body>,第一个div设置left和top为0,宽高100%,覆盖整个窗口。第二个div显示在窗口正中,设置left和top为50%,再通过设置外边距使div的中点居中显示。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>利用遮罩创建登录页(shade)</title>
<style>
body {
margin: 0;
background-image:url(images/php.jpg);
background-size: cover;
}
/* 设置遮罩 */
.shade {
/* 利用绝对定位覆盖整个窗口 */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
/* 将遮罩层设置成纯黑,并设置透明度使遮罩下的背景内容显现 */
background-color: black;
opacity: 0.7;
}
/* 设置登录窗口 */
.login img {
width: 380px;
height: 460px;
background-color: white;
/*利用绝对定位使登录窗口脱离文档流,使其不随浏览器窗口大小变化*/
position: absolute;
/* 使登录窗在页面的正中位置显示*/
/* 先将登录窗口左上角定位于页面正中间(即显示起点在正中间)*/
left: 50%;
top: 50%;
/* 再对照参照物设置外边距,把左边与上边向相反向调整,设置负外边距就可以 */
/* 调整的值是登录块的大小的一半 */
margin-left: -190px;
margin-top: -230px;
}
</style>
</head>
<body>
<div class="shade"></div>
<div class="login"><img src="images/login.jpg" alt="" ></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

固定定位
如果想为元素设置固定定位,需要设置position:fixed;,直接以浏览器窗口作为参考进行定位,它是浮动在页面中,元素位置不会随浏览器窗口的滚动条滚动而变化,除非在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
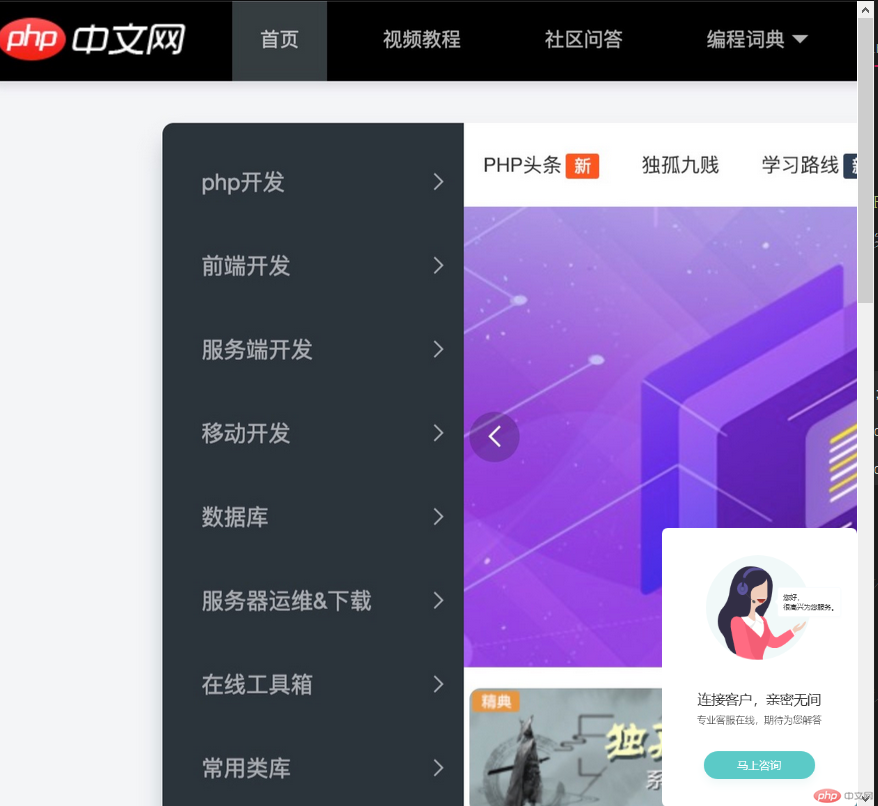
以下示例利用固定定位来模拟网页中的客服小窗口,我设置了背景图片的重复使页面超出一屏的高度,设置浮动元素div的right和botton为0,拖动浏览器的滚动条,浮动元素div的位置不会发生变化。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位小案例</title>
<style>
/*设置背景图片重复,使页面可以滚动*/
body {
height:3000px;
background-image:url(images/php.jpg);
background-repeat: repeat-y;
}
/*使窗口固定在右下角*/
.ads {
width:280px;
height:400px;
background-image: url("images/service.png");
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="ads"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例