经过一周学习,对于html/css有了初步了解,利用已学的内容已经可以初步对一个站点进行布局创建了。以下示例展示了企业站点中常见的“关于我们”的页面代码及显示效果。总体采用双飞翼布局,各个子页面对主体内容进行排版即可。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/header.css"> <link rel="stylesheet" href="static/css/footer.css"> <link rel="stylesheet" href="static/css/about_new.css"> <title>关于我们</title> </head> <body> <!-- 头部 --> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="index.html">首页</a></li> <li class="item"><a href="news.html">公司新闻</a></li> <li class="item"><a href="products.html">最新产品</a></li> <li class="item"><a href="about.html">关于我们</a></li> <li class="item"><a href="contact.html">联系我们</a></li> </ul> </div> </div> <!-- 中间主体 --> <div class="container"> <!-- banner图--> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!-- 1. 中间内容区块 --> <div class="wrap"> <div class="main"> <div class="about-us"> <h3>关于我们</h3> <div class="tp"></div> <p class="text">我公司***的显示器, 不能当饭吃, 也不能当衣服穿, 并且全部都是方的, 只要通上电, 就可以使用了 每一台显示器, 都带了一根电源线, 还有一根信号线, 出厂的时候, 没有配插线板, 需要 用户自己***一下, 实在是不好意思了, 毕竟9块9就包邮了(***PDD商城哟)</p> <p class="text">我公司***的显示器, 不能当饭吃, 也不能当衣服穿, 并且全部都是方的, 只要通上电, 就可以使用了 每一台显示器, 都带了一根电源线, 还有一根信号线, 出厂的时候, 没有配插线板, 需要 用户自己***一下, 实在是不好意思了, 毕竟9块9就包邮了(***PDD商城哟)</p> <p class="text">我公司***的显示器, 不能当饭吃, 也不能当衣服穿, 并且全部都是方的, 只要通上电, 就可以使用了 每一台显示器, 都带了一根电源线, 还有一根信号线, 出厂的时候, 没有配插线板, 需要 用户自己***一下, 实在是不好意思了, 毕竟9块9就包邮了(***PDD商城哟)</p> </div> </div> </div> <!-- 2. 左侧分为上下二 --> <div class="left"> <h3>栏目</h3> <div class="category"> <ul> <li><a href="">公司新闻</a></li> <li><a href="">最新产品</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> </div> </div> </div> <!-- 底部 --> <div class="footer"> <div class="content"> <p> <a href="">© PHP中文网版权所有</a> | <a href="">0551-88889999</a> | <a href="">皖ICP2016098801-1</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
width: 1000px;
margin: 5px auto;
/*包住浮动的子元素*/
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
}
/* 左边栏样式 */
.left {
width: 280px;
min-height: 800px;
}
.wrap, .left, .right {
float: left;
}
.left {
margin-left: -100%;
}
.main {
padding-left: 280px;
}
.main .about-us {
/*加到中间div上不会撑大盒子的*/
padding: 0 15px;
}
.main h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.main .about-us {
padding: 0 25px;
}
.tp {
width:500px;
height:342px;
background-image: url(../images/gsjs.jpg);
margin:auto;
}
.about-us .text {
text-indent:2em;
}
/*左侧样式*/
.left h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.left .category ul {
margin: 0;
padding: 0;
list-style: none;
}
.left li a {
display: inline-block;
width: 100%;
height: 50px;
background-color: black;
color: white;
text-decoration-line: none;
line-height: 50px;
text-align: center;
}
.left li a:hover {
background-color: red;
font-size: 1.1em;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

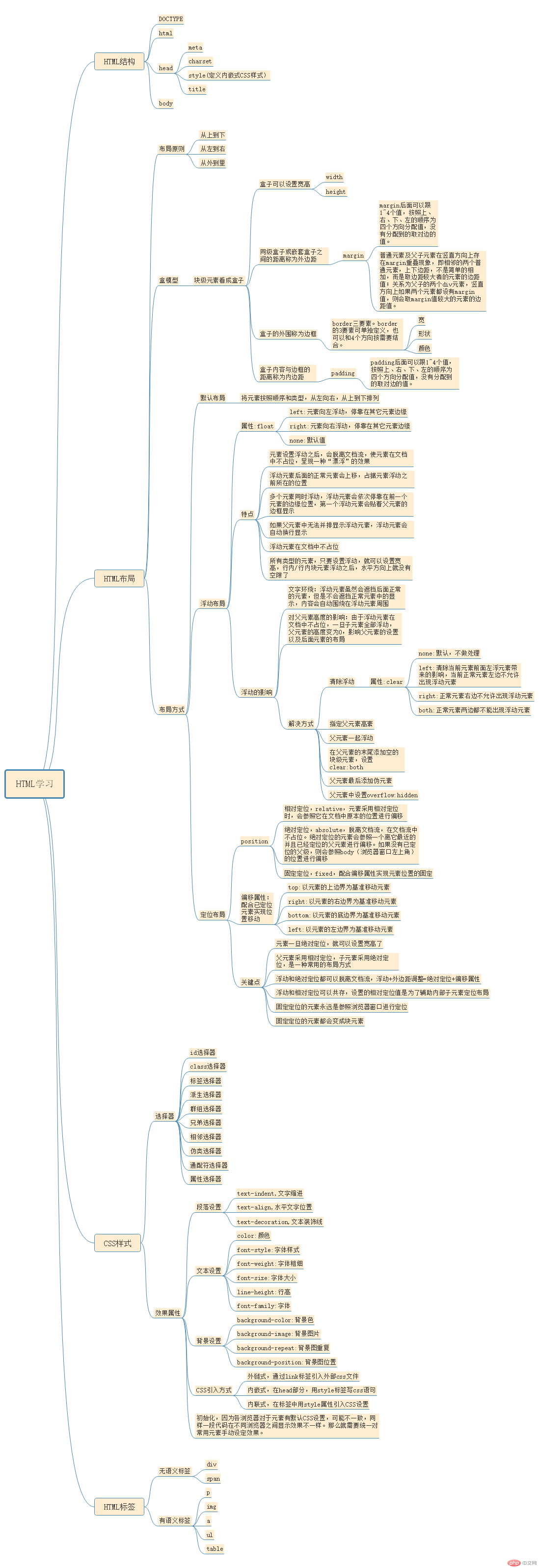
通过一周的学习,将HTML与CSS的知识点整理汇总成思维导图。