1、CSS基本常识
CSS:层叠样式表,用来定义页面上的html元素的显示规则
基本语法:选择器{样式声明}
1、选择器:基本标签,类class,id等
2、样式声明;属性和值
3、样式规则 = 选择器 + 样式声明
CSS中选择器的优先级:js > style > id选择器优先级 > class > 标签
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示CSS的选择器的优先级</title>
<style>
#test_a{
color:green;
font-size: 20px;
}
.test_a{
color: yellow;
font-size: 50px;
text-decoration: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" style="color: red;" id="test_a" class="test_a">百度,你好</a>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
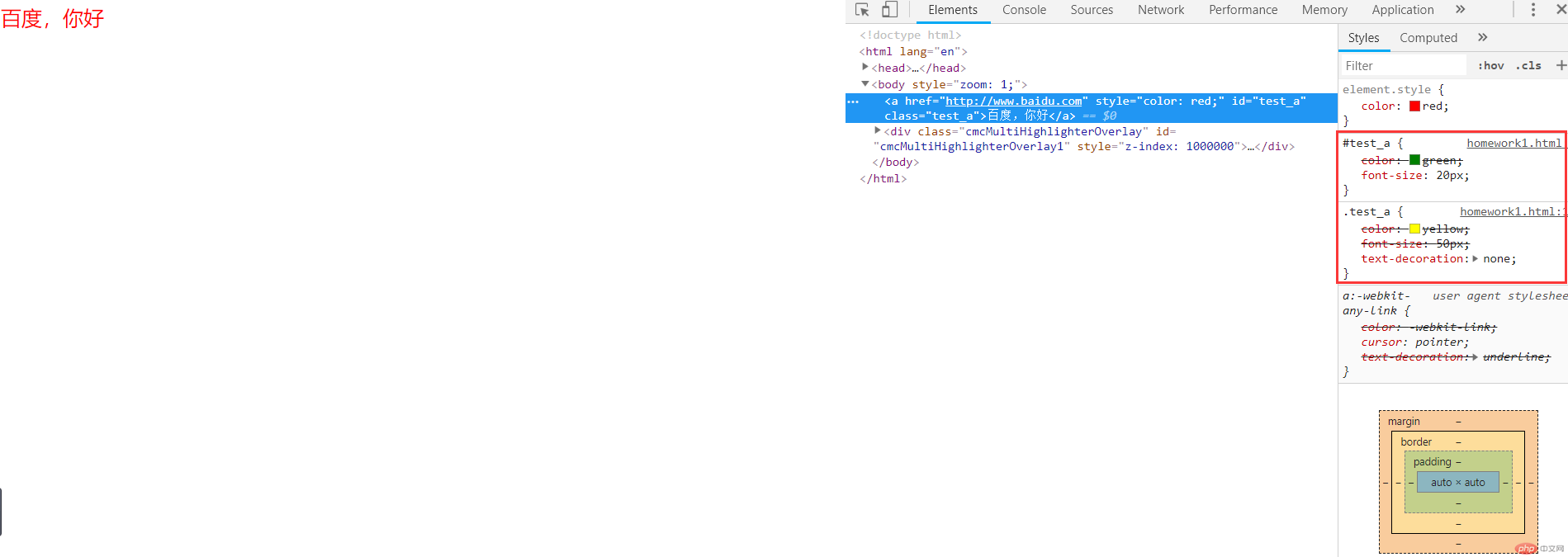
测试结果如下:

从上边可以看出,id 跟 class中的color属性被style中的color属性覆盖;而class中的font-size属性被id中的font-size属性覆盖;
2、盒模型
1). 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2). 盒子默认都是块级元素: 独占一行,支持宽度设置
(根据盒子模型示意图分析)
3). 盒子模型可以设置5个样式: 宽高背景内外边距与边框
(1): width: 宽度(水平方向)
(2): height: 高度(垂直方向)
(3): background-color: 背景 (默认透明)
(4): padding: 内边距, 内容与边框之间的填充区域
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
(3): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
4). 根据是可见性可以分为二类:
(1). 可见的: width, height, border
(2). 透明的: background, padding, margin
注: padding,margin 只允许设置宽度, 不允许设置样式与颜色
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型</title>
<style>
.box1{
height: 30px;
width:100px;
padding: 20px 30px;
border: 2px solid red;
margin: 5px;
background-color: #cccccc;
}
.box2{
height: 60px;
width:50px;
padding: 10px 50px 70px;
border: 5px double green;
margin: 10px;
background-color: #088;
}
</style>
</head>
<body>
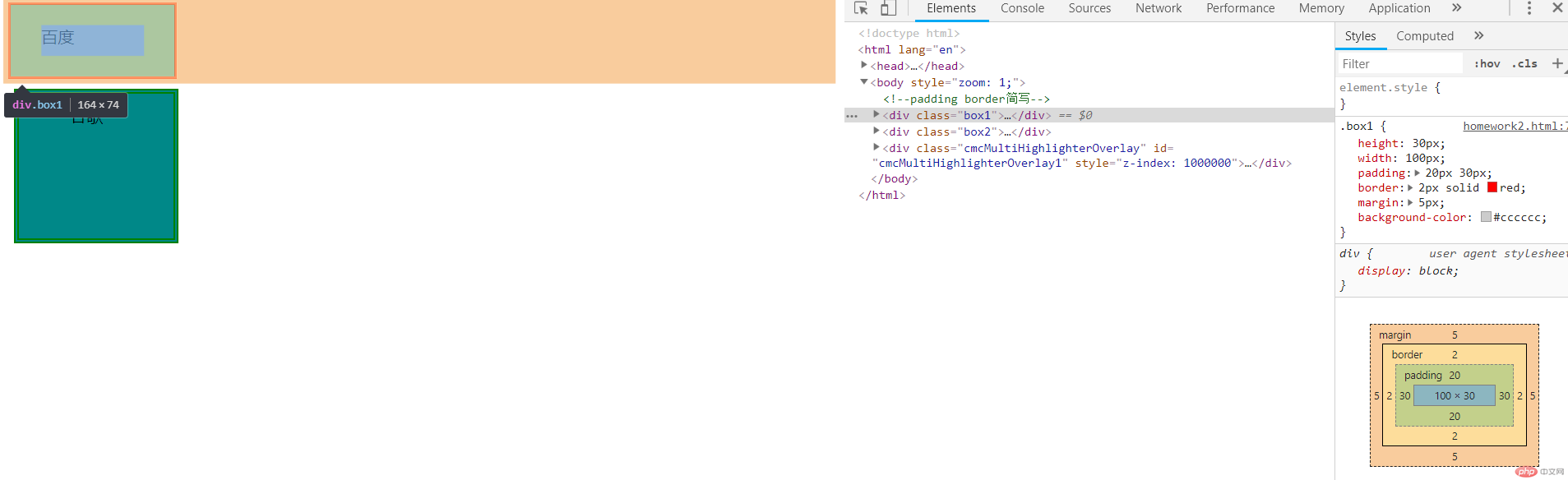
<!--padding border简写-->
<div class="box1">
<span>百度</span>
</div>
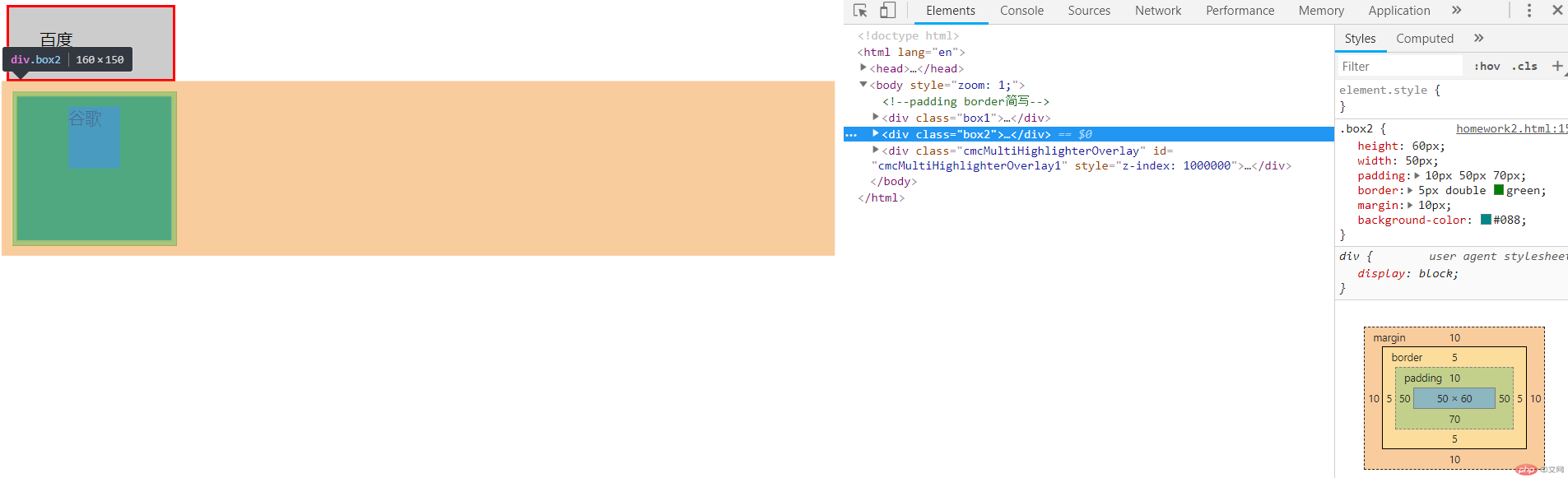
<div class="box2">
<span>谷歌</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例