实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
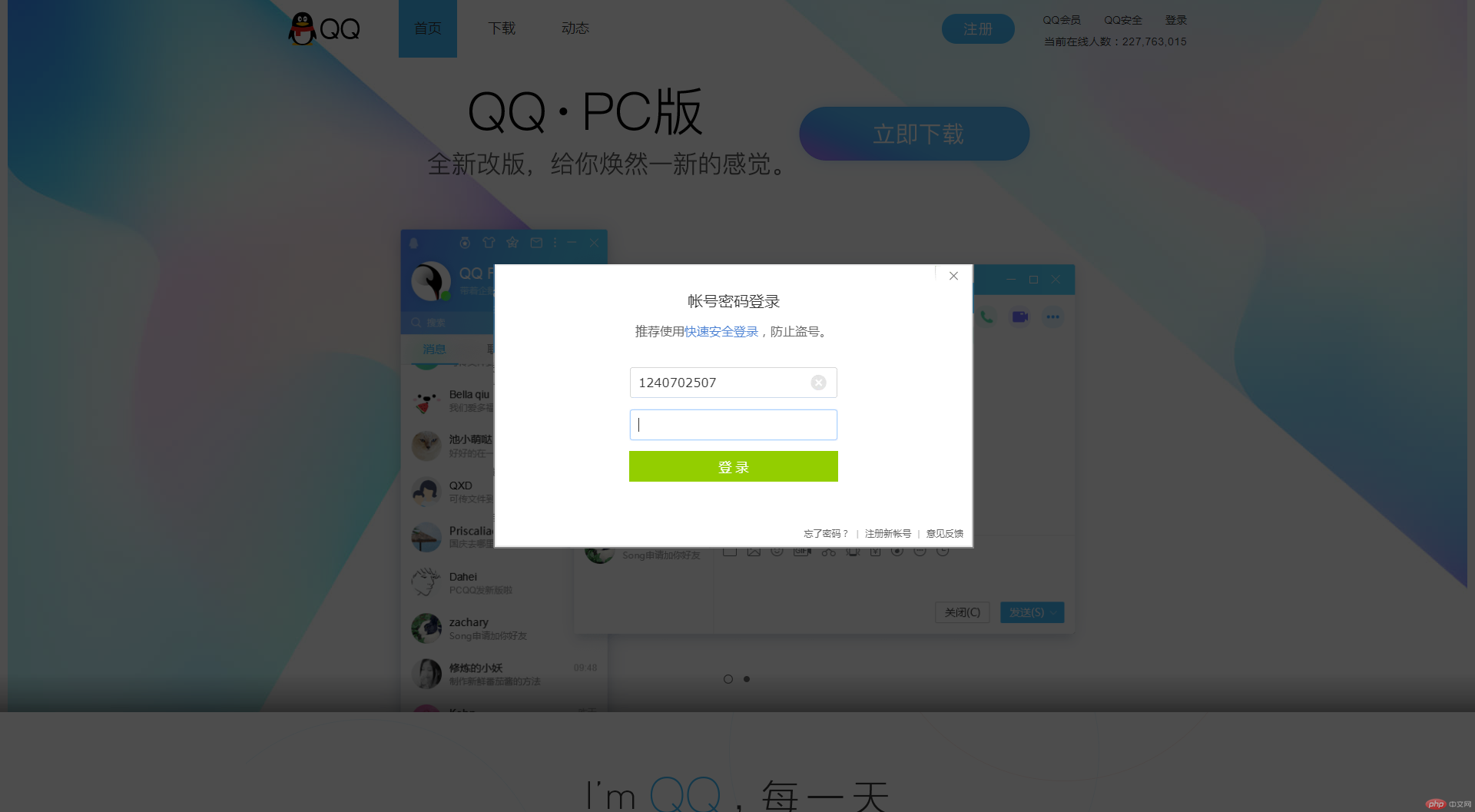
<title>QQ登录遮罩框</title>
<style>
body{
background: url("../static/images/im.qq.com.png");
background-size: 100% auto;
}
.zhezhao{
position: absolute;
left: 0;
top: 0;
height: 4000px;
width: 100%;
background-color: #000000;
opacity: 0.7;
}
.login{
position: fixed;
left: 50%;
top: 50%;
margin-left:-318px;
margin-top: -185px;
width: 626px;
height: 370px;
}
.kf1{
position: fixed;
right: 0;
bottom: 150px;
}
.kf2{
position: fixed;
right: 0;
top: 200px;
}
</style>
</head>
<body>
<div class="zhezhao"></div>
<div class="login" onclick="this.style.display='none'">
<img src="../static/images/login.png" alt="登录">
</div>
<div class="kf1">
<img src="../static/images/im.png" alt="">
</div>
<div class="kf2">
<img src="../static/images/kf.png" alt="">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


搞懂的绝对定位,相对定位,固定定位。相对定位:相对于元素本身的位置进行定位,绝对定位相对于父元素定位,无父元素就是相对于body进行定位,设置父元素就要给父元素设置 position属性,绝大多数场景用position:relative;子元素就是position: absolute;

