创建出地真实的学习环境
,写出具体步骤
1,网络下载并运行phpstudy,解压缩到文件夹,启动环境,浏览器输入localhost测试开启成功。
2,创建本地主机目录: html
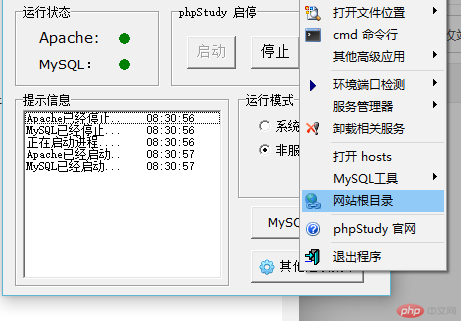
打开phpstudy--其他选项菜单--网站根目录--新建文件夹目录html

3,创建本地域名: html.io
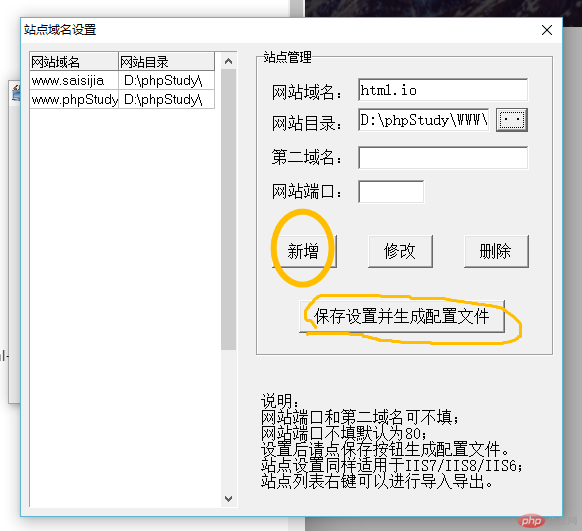
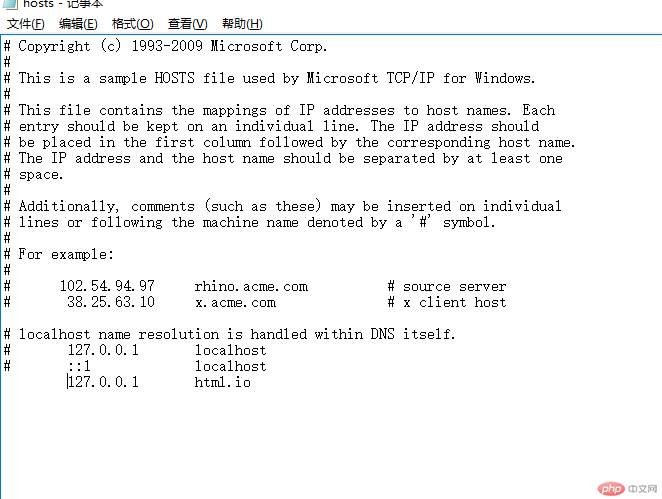
打开phpstudy--站点域名管理--输入网站域名html.io--目录指向刚创建的html--网站端口80--新增--保存--自动重启--打开hosts--添加127.0.0.1--html.io--保存

4,hosts文件有什么使用, 如何修改?
Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。

5,http:是什么, 有什么用?
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
6,html 是什么, 基本结构是什么?
超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
基本结构为
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Hello Word !</h1>
</body>
</html>