<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css优先级,以及盒模型</title>
</head>
<style>
*{
margin: 0px;
padding: 0px;
}
.box{
background-color:#00a4b0;
color:#3d495d;
width:20%;
height: 400px;
float: left;
line-height:80px;
font-size:18px;
text-align: center;
}
.box11{
background-color:#c1ebe6;
color:#3d495d;
width:20%;
height: 400px;
float: left;
line-height:80px;
font-size:18px;
text-align: center;
}
#box{
background-color:#00a699;
color: #0e0e0e;
width: 20%;
height: 400px;
float: left;
line-height:80px;
font-size:18px;
text-align: center;
}
#box1{
background-color:#0eb5d6;
color: #0e0e0e;
width: 20%;
height: 400px;
float: left;
line-height:80px;
font-size:18px;
text-align: center;
}
#box2{
background-color:pink;
color: #0e0e0e;
width: 20%;
height: 400px;
float: left;
line-height:80px;
font-size:18px;
text-align: center;
}
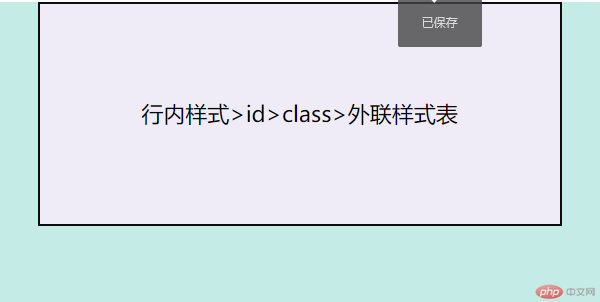
.main2{
width: 500px;
height: 200px;
line-height: 200px;
font-size: 22px;
margin:0px auto;
border: 2px solid #0e0e0e;
text-align: center;
padding: 10px;
background-color: #f0ecf7;
}
.main{
width: 600px;
height: 300px;
background-color: #c1ebe6;
margin: 0px auto;
}
</style>
<hr>
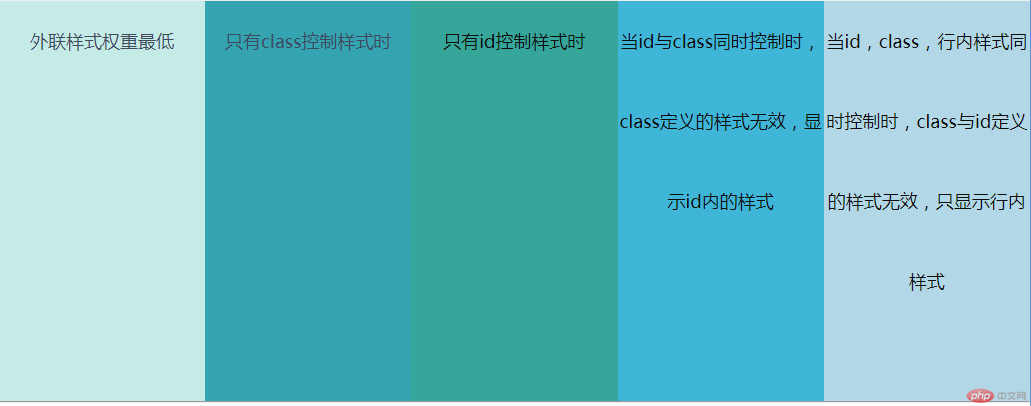
<div class="box11">外联样式权重最低</div>
<div class="box">只有class控制样式时</div>
<div id="box">只有id控制样式时</div>
<div class="box" id="box1">当id与class同时控制时,class定义的样式无效,显示id内的样式</div>
<div class="box" id="box2" style="background-color: lightblue;">当id,class,行内样式同时控制时,class与id定义的样式无效,只显示行内样式</div>
<hr style="clear: both">
<br>
<div class="main">
<div class="main2">行内样式>id>class>外联样式表</div>
</div>
</body>
</html>
测试得出,css权重大小,行内样式>id>class>外联样式表
设置内边距会撑开盒模型,使盒模型变大