下面代码将会用到常用的选择器类型
实例
ul li{
list-style: none;
display: inline-block;
}
.a1{
color: red;
}
#a2{
color: #00CC66;
}
li{
color: #0000FF;
}
ul :first-child{
color: wheat;
}
ul :last-child{
color: #0F0F0F;
}
ul :nth-child(1){
color: #0E774A;
}
div :nth-of-type(2){
color: #0000FF;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS中常用选择器</title> <link rel="stylesheet" href="style/style.css"> </head> <body> <ul> <li class="a1">你好</li> <li id="a2">你好</li> <li>你好</li> </ul> <div> <p>HTML</p> <p>CSS</p> <p>Jquery</p> </div> <div> <p>JAVA</p> <p>c#</p> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

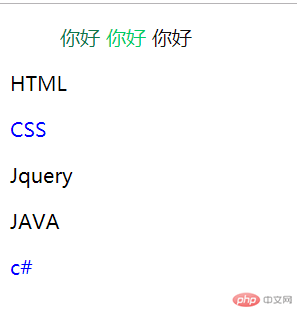
上面运行后的结果视图,运用了常用类选择器
2.这次学习到了几种选择器常用的用法比如
class .
id #
标签 以及 伪类选择器 :first-child :list-first :nth-of-type() :nth-child()
等常用的选择器 div : 中间要加一个空格 页面才会起效果

