4月26日作业
1.用绝对定位制作登录页
2.用固定定位实现qq客服效果
###############################
浮动(folat)
1.文档流: html元素默认按照书写的顺序在浏览器中,遵循先从左到右,再从上到下进行排列
2.布局前提: 通常先将元素从文档流中脱离,这样才能随心所欲的操作
3.元素脱离文档流的手段: 浮动和绝对定位
定位(position)
定位:将元素在页面中重新排列,分为四类
1.静态定位: 浏览器默认方式, 即文档流中的位置
2.相对定位: (relative)元素并未脱离文档流,只是相对于它原来的位置,做相对移动,参照物是该元素在文档流中的位置
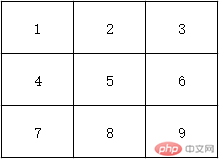
如图:设置一个位置宽高都是1px,要是想从1位置移动到9位置; position:relative;top:-2px;left;-2px;所移动的参照位置就是1位置;
3.绝对定位: (absolate)元素脱离文档流重新排列,不论元素之前是什么类型,全部转为块元素,支持宽高,参照物是他的定位父级元素或窗口,如果父级元素设置了相对定位,绝对定位的参照物就是父级元素,如果父级元素没有做相对定位,参照物则是
4.固定定位: (fixed)始终相对于浏览器的窗口做为定位父级,进行定位
绝对定位实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位登陆界面</title>
<style>
body{
background-image:url("https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/04/0E/ChMkJlxG_ruIR3nAABa65fI7gMMAAuhmQIXEVwAFrr9023.jpg");
/* height: 2000px;*/
background-size: cover;
}
.shade{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
/* 将背景设置为纯黑,并通过透明度使背影内容透出来 */
background-color: black;
opacity: 0.5;
}
.login{
color: white;
padding-top: 20px;
text-align: center;
border: 1px solid #888888;
width: 500px;
height: 200px;
background-color: black;
opacity: 0.8;
position: absolute;
top:50%;
left: 50%;
}
.login{
margin-top: -100px;
margin-left: -250px;
}
input,label{
margin: 10px;
}
button{
margin: 5px;
}
a{
padding-right: 10px;
}
</style>
</head>
<body>
<div class="shade">
<div class="login">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密 码:</label>
<input type="password" name="password" id="password"><br>
<button>登陆</button><button>取消</button>
<p><a href="">请注册</a>|<a href="" style="padding-left: 10px;">忘记密码?</a></p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
QQ客服实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{width:100%;height:2000px;background-image:url("https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/04/0E/ChMkJlxG_ruIR3nAABa65fI7gMMAAuhmQIXEVwAFrr9023.jpg");}
.qq{width: 500px;height: 300px;border: solid 1px;background-color: #FF9966;position: fixed;right: 0%; top:60%;}
h2{margin-left:40px;margin-top: 40px; }
</style>
</head>
<body>
<div class="qq">
<h2>客服1</h2>
<h2>客服2</h2>
<h2>客服3</h2>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

