从这周开始,我们将学习jQuery,今天我们学习的是jQuery的基础,jQuery相比JavaScript要相对简便很多,希望经过这周的学习,能对jQuery有很好的掌握,以下是我的练习:
1.练习
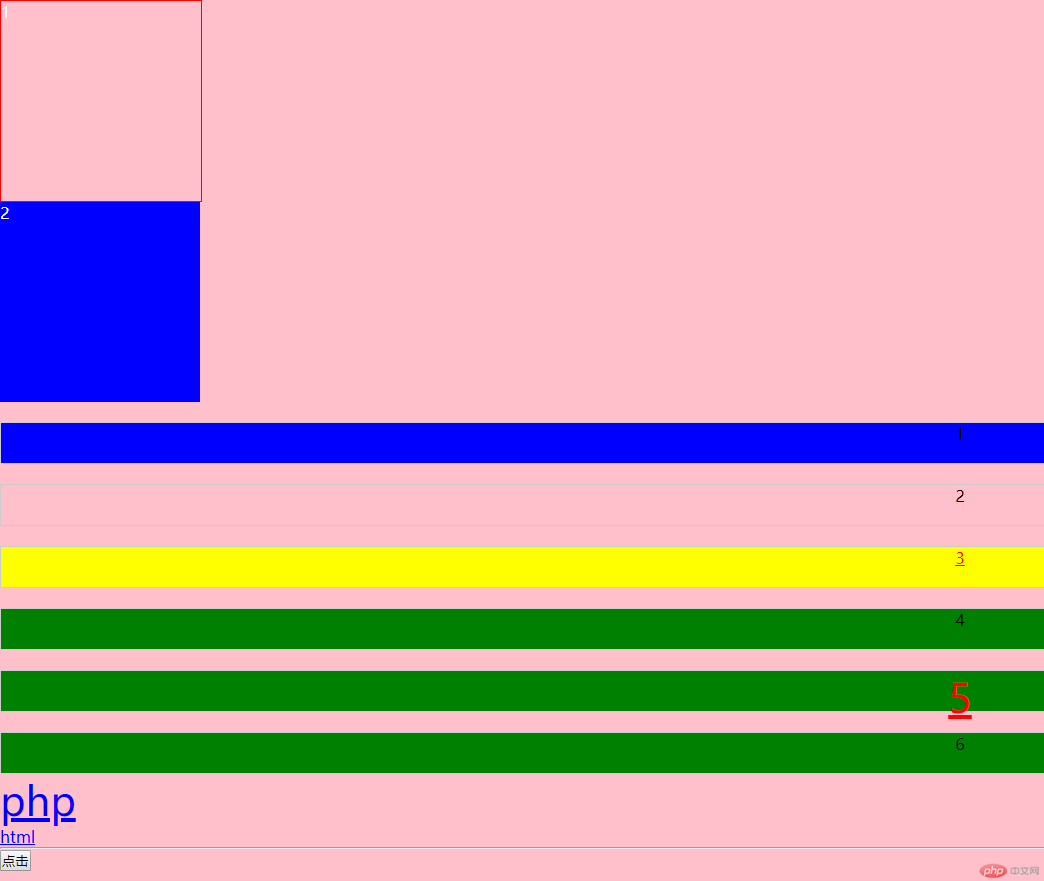
实例
<!DOCTYPE html>
<html>
<head>
<title>选择器</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<style type="text/css">
</style>
<script type="text/javascript" src="static/jquery-3.3.1.min.js"></script>
<style>
*{margin:0;padding:0;}
div{
width:200px;
height:200px;
}
ul li{
height:40px;
margin-top:20px;
list-style:none;
border:1px solid #ccc;
text-align:center;
}
</style>
</head>
<body>
<div id="box">1</div>
<div class="box">2</div>
<ul>
<li>1</li>
<li class="list">2</li>
<li><a href="">3</a></li>
<li>4</li>
<li><a href="" target="_blank">5</a></li>
<li>6</li>
</ul>
<p><a href="">php</a><br><span><a href="">html</a></span></p>
<hr>
<button>点击</button>
<script>
$(function(){
$('body').css('background','pink');
$('#box').css('border','1px solid red');
$('.box').css('background','blue');
$('.box,#box').css('color','#fff');
// $('li.list').css('background','green');
$('[href]').css('color','red');
$("a[target='_blank']").css('font-size','40px');
$('p>a').css('font-size','40px');
$('p a').css('color','blue');
$('li:gt(2)').css('background','green');
$('li:lt(1)').css('background','blue');
$('li:eq(2)').css('background','yellow');
$('button').click(function(){
$('body').css('background','blue');
})
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

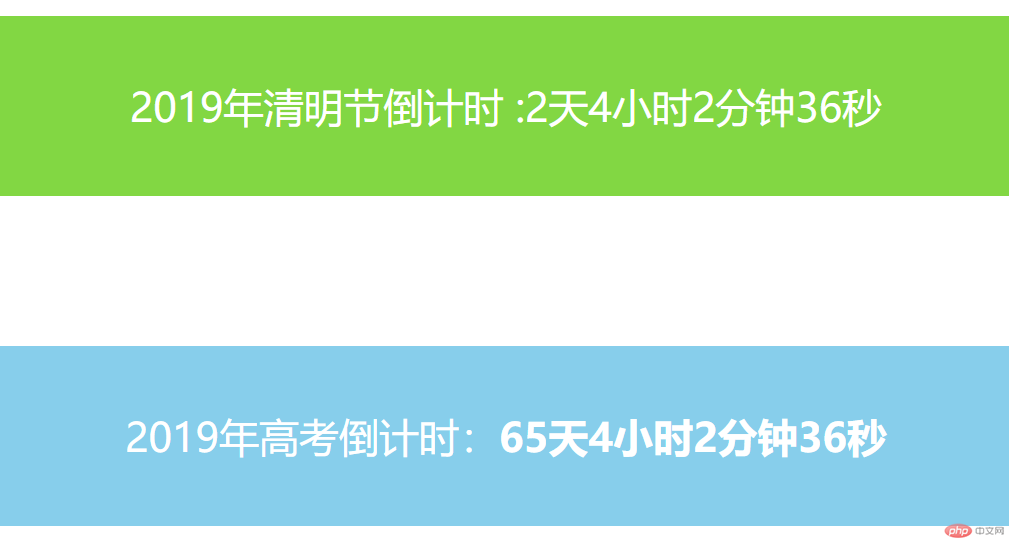
2.倒计时
实例
<!DOCTYPE html>
<html>
<head>
<title>倒计时</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<script type="text/javascript" src="static/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;}
.box1{
font-size:40px;
width:1500px;
height:180px;
margin:150px auto;
background:#82d743;
line-height:180px;
text-align:center;
color:#fff;
}
.box2{
font-size:40px;
width:1500px;
height:180px;
margin:100px auto;
background:skyblue;
line-height:180px;
text-align:center;
color:#fff;
}
</style>
</head>
<body>
<div class="box1">
<p>2019年清明节倒计时 :<span> </span></p>
</div>
<div class="box2">
<p>2019年高考倒计时:<b> </b></p>
</div>
<script>
$(function(){
function Ro(){
var d=Date.parse("Apr 05,2019");
var date=new Date();
var dd=date.getTime();
var rd=Math.floor((d-dd)/1000);
var days=Math.floor(rd/86400);
var hours=Math.floor(rd%86400/3600);
var minus=Math.floor(rd%3600/60);
var secos=Math.floor(rd%60);
$('span').text(days+'天'+hours+'小时'+minus+'分钟'+secos+'秒');
}
setInterval(Ro,1);
function Go(){
var d=Date.parse("Jun 07,2019");
var date=new Date();
var dd=date.getTime();
var rd=Math.floor((d-dd)/1000);
var ds=Math.floor(rd/86400);
var hs=Math.floor(rd%86400/3600);
var ms=Math.floor(rd%3600/60);
var ss=Math.floor(rd%60);
$('b').text(ds+'天'+hs+'小时'+ms+'分钟'+ss+'秒');
}
setInterval(Go,1);
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
 总结:今天我们学习的是jQuery的基础,老师在讲完基础知识之后,还给我们讲了案例,让我们对基础的知识有了更深的印象。
总结:今天我们学习的是jQuery的基础,老师在讲完基础知识之后,还给我们讲了案例,让我们对基础的知识有了更深的印象。
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action();
美元符号定义 jQuery;
选择符(selector)“查询”和“查找” HTML 元素;
jQuery 的 action() 执行对元素的操作;
多加练习,深入了解,对基础的知识有更好的掌握。

