一、JavaScript隔行换色/全选/反选
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>隔行换色</title>
<style type="text/css">
.main{
width: 800px;
margin: 50px auto;
}
table{
width: 800px;
border: 1px solid #ccc;
border-collapse: collapse;
}
td{
border: 1px solid #ccc;
text-align: center;
}
</style>
</head>
<body>
<div class="main">
<p>
<button onclick="checkAll()">全选</button>
<button onclick="checkOut()">反选</button>
</p>
<table>
<thead>
<tr>
<th colspan="2">标题</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="list"></td>
<td>我是标题一</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>我是标题二</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>我是标题三</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>我是标题四</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>我是标题五</td>
<td>已读</td>
</tr>
<tr>
<td><input type="checkbox" name="list"></td>
<td>我是标题六</td>
<td>已读</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
/*隔行换色
原理:将表格中的奇数行和偶数行分别赋予不同的背景色
*/
function bgColor(){
var trList=document.getElementsByTagName('tbody')[0].getElementsByTagName('tr')
for(var i=0;i<trList.length;i++){
if(i%2){
trList[i].style.background="#D0D8E8";
}else{
trList[i].style.background="#F2F2F2";
}
}
}
bgColor()
/*全选
原理:全选,即将页面中的所有多选框的【选择状态】全部变成【已选状态】
*/
function checkAll(){
var objList=document.getElementsByName('list')
for(var i=0;i<objList.length;i++){
objList[i].checked=true;
}
}
/*反选
原理:将当前为多选框的【选择状态】的取反:如果是【已选择】状态则改成【未选择】;如果是【未选择】状态则改成【已选择】状态
*/
function checkOut(){
var objList=document.getElementsByTagName('input')
for(var i=0;i<objList.length;i++){
if (objList[i].checked) {
objList[i].checked=false;
}else{
objList[i].checked=true;
}
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:原理是将表格中的奇数行和偶数行分别赋予不同的背景色,以上为代码为演示。
二、Math对象(随机色)
Math 对象的作用:执行普通的算数任务;
round() 方法可把一个数字舍入为最接近的整数;
语法:Math.round(x)x必须是数字
random()
random()方法可返回介于 0(包含)~ 1(不包含)之间的一个随机数;
floor()
floor() 方法返回小于等于x的最大整数;(如果传递的参数是一个整数,该值不变)
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Math对象(随机色)</title>
</head>
<body>
<button onclick=" bg_Color()">随机产生背景色</button>
<script type="text/javascript">
/*var a=Math.round(2.6)
document.write(a+'<br>')
// random()方法可返回介于 0(包含)~ 1(不包含)之间的一个随机数;
document.write(Math.random()+'<br>')
// floor() 方法返回小于等于x的最大整数;(如果传递的参数是一个整数,该值不变)
var b=Math.floor(3.8)
document.write(b+'<br>')
// 案例1 取得介于 1 到 10 之间的一个随机数
var c=Math.floor((Math.random()*10)+1)
document.write(c+'<br>')
// 案例1 取得介于 0 到 100 之间的一个随机数
var d=Math.floor((Math.random()*10000000))
document.write(d+'<br>')*/
function bg_Color(){
var bg="#" //定义个变量 设置背景色
var r=Math.floor(Math.random()*10).toString()+Math.floor(Math.random()*10)
var g=Math.floor(Math.random()*10).toString()+Math.floor(Math.random()*10)
var b=Math.floor(Math.random()*10).toString()+Math.floor(Math.random()*10)
bg+=r+g+b
// console.log(bg)
document.getElementsByTagName('body')[0].style.background=bg;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三、日期对象(倒计时)
日期对象是用以处理日期和时间的
日期对象语法
Date() 方法可返回当天的日期和时间。
getFullYear() 方法可返回一个表示年份的 4 位数字。
getMonth() 方法可返回表示月份的数字。
getDate() 方法可返回月份的某一天。
获取小时 getHours() (返回值是0~23之间的整数)
获取分钟 getMinutes()(返回值是0~59之间的一个整数)
获取秒 getSeconds()(返回值是0~59之间的一个整数)
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>时间对象(倒计时)</title>
</head>
<body>
<button onclick="alert(getDates())">点击获取日期</button>
<button ondblclick="alert(getTimes())">双击获取日期</button>
<script type="text/javascript">
// var d=new Date() //获取当前时间
// document.write(d+'<hr>')
//2019-4-1
function getDates(){
var d=new Date();//获取当前时间
var year=d.getFullYear();//获取年份
var month=d.getMonth()+1;//获取月份
var date=d.getDate(); //获取日
console.log(date);
return year+'-'+month+'-'+date;
}
//获取小时
function getTimes(){
var d=new Date();//获取当前时间
var h=d.getHours() //获取小时 getHours() (返回值是0~23之间的整数)
var m=d.getMinutes() //获取分钟 getMinutes()(返回值是0~59之间的一个整数)
var s=d.getSeconds() // 获取秒 getSeconds()(返回值是0~59之间的一个整数)
return h+':'+m+':'+s;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、小案例倒计时跳转
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>倒计时小案例</title>
<style type="text/css">
p{
width: 300px;
height: 50px;
margin: 100px auto;
}
span{
display: inline-block;
height: 50px;
width: 50px;
line-height: 50px;
font-size: 50px;
color: red;
text-align: center;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<p>还剩<span>5</span>秒跳转至<a href="http://www.baidu.com">百度</a></p>
<script type="text/javascript">
//倒计时
var Espan=document.getElementsByTagName('span')[0]
var i=4;
function fn(){
if(i>0){
Espan.innerHTML=i;
i--;
}else{
window.location.href="http://www.baidu.com"; //定义跳转新页面
}
}
setInterval("fn()",1000)//定时刷新页面
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:以上代码演示了倒计时跳转;
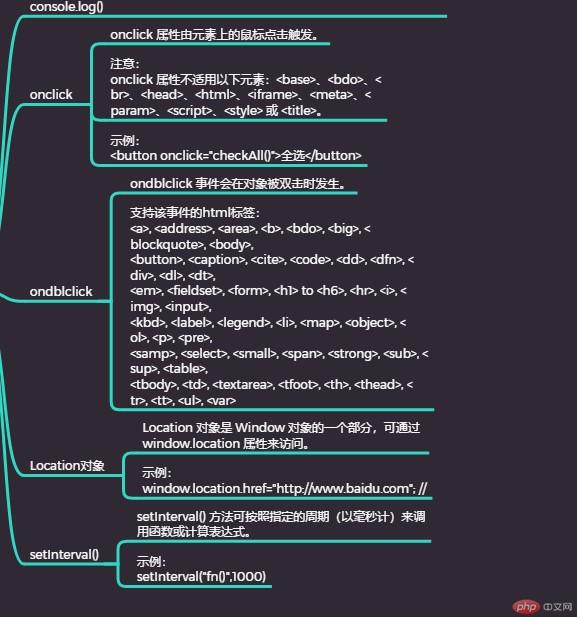
五、语法小扩展